In diesem Artikel:
Anlässlich der Mobile Recruiting Studie 2016 haben wir eine Mobile Recruiting Checkliste erstellt, anhand derer man sich der Thematik trotz völliger Ahnungslosigkeit nähern kann. Für Unternehmen ist es wichtig, ihren mobilen Jobsuchenden angemessen zu begegnen und das funktioniert natürlich über eine mobiloptimierte Karriere-Webseite.
Der Anteil des mobilen Traffics liegt bei den meisten Webseiten bei durchschnittlich 20% (steigend), was je nach Branche jedoch variieren kann. Zunächst sollte der aktuelle Zustand der eigenen Karriereseite analysiert werden. Dazu:
- Die eigenen Zahlen sichten! Ein Blick in die eigene Web-Statistik klärt, in welchem Bereich sich der Anteil des mobilen Traffics bewegt. Schon 20% mobiler Traffic in Kombination mit einer nicht mobiloptimierten Webseite können bedeuten, dass jeder fünfte Bewerber verloren geht.
- Die eigene Karriereseite testen! Mit dem eigenen Smartphone über die Seite surfen und zusätzlich Kinder/Kollegen um eine Testbewerbung bitten. Sollte die Karriere-Webseite, die eigene Stellenbörse oder auch nur das Bewerbungsformular nicht mobiloptimiert sein, wird das negativ im Nutzererlebnis auffallen.
Wurde ermittelt, dass die Unternehmens- bzw. Karriereseite auf mobilen Geräten nicht vernünftig nutzbar ist, muss geklärt werden, welchen Stellenwert das Thema im Unternehmen hat bzw. haben sollte. Können Verbesserungen bereits kurzfristig angestoßen werden?
Optimierung der gesamten Webseite vs. partielle Optimierung
Ist die Entscheidung zugunsten einer Verbesserung gefallen, bieten sich im Grunde zwei Optionen:
- den gesamten Auftritt samt Karriereseite überarbeiten zu lassen
- oder den Karrierebereich aus dem Gesamtkonstrukt der Unternehmensseite herauszulösen und nur diesen zu optimieren
Wird die zweite Option einer nur teilweisen Optimierung umgesetzt, sollte es sich um eine vorübergehende Zwischenlösung handeln (wenn etwa eine schnelle Überbrückung bis zum nächsten großen Relaunch benötigt wird).
Ansonsten stellt die Mobiloptimierung der gesamten Webseite inklusive des Karrierebereichs, der Stellenbörse, der Stellenanzeigen, des Bewerbungsformulars und des Social Connects in jedem Fall die nachhaltigere und sinnvollere Lösung dar. Selbstverständlich spielen aber auch Faktoren wie die Unternehmensgröße, der Umfang der Webseite, Ressourcen, die finanziellen Möglichkeiten und der verfügbare Zeitrahmen eine Rolle in der Entscheidungsfindung.
Mobile Recruiting Checkliste
Hier noch ein paar grundlegende Dinge, die Ihr bei der Mobiloptimierung Eures Recruitings beachten solltet:
- Das A und O ist Responsive Design. Das bedeutet, der Online-Karriereauftritt ist darauf ausgerichtet, von jedem Endgerät aus in ansprechendem und gut leserlichem Design aufrufbar zu sein. Ein- und Auszoomen wird so überflüssig.
- Suchmaschinen bevorzugen mobiloptimierte Seiten – wer keine hat, muss damit rechnen, in der Liste der Suchergebnisse weiter unten aufzutauchen.
- Eine mobile Stellenbörse auf der Karriereseite braucht effektive Filtermöglichkeiten, um die Jobsuche einfacher zu gestalten.
- Ein Online-Bewerbungsformular ist ein Muss! Mobile Bewerbungen per Mail einzufordern, vergrault viele potentielle Kandidaten.
- Den Zeitfaktor nicht vergessen, weil mobile Bewerber einen kurzen Geduldsfaden haben. Die Bewerbung so kurz und knackig und dennoch so anspruchsvoll wie möglich halten.
- Dazu gehört auch, nicht unnötig viele Fragen zu stellen (und schon gar nicht zu viele auf einer einzigen Seite).
- Möglichkeiten zum Social Connect einbauen. Businessnetzwerke wie XING oder LinkedIn eröffnen ihren Mitgliedern die Option, in Sekundenschnelle einen digitalen Lebenslauf einzubinden.
- Darauf achten, dass der Upload-Button mobil auch wirklich funktioniert.
Beispiele
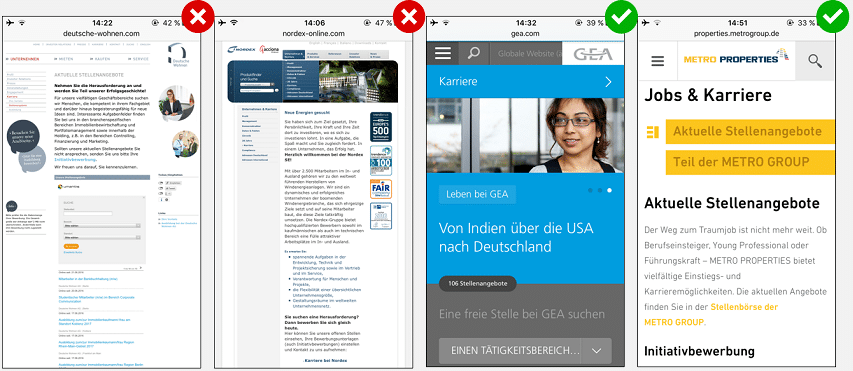
Karriereseiten:

Die positiven (=mobiloptimierten) Beispiele grenzen sich optisch stark von den negativen Beispielen ab. Die positiven Beispiele zeichnen sich durch eine starke Reduzierung der Inhalte und ein angepasstes Schriftbild aus. Auch die Schaltflächen sind deutlich größer.
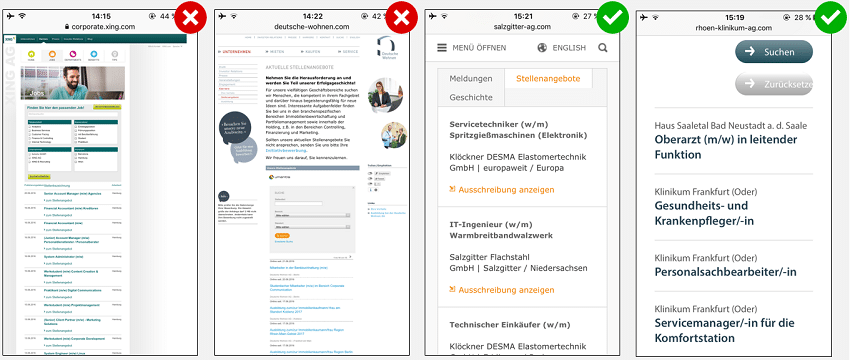
Stellenbörsen auf der Karriereseite:

Bei den Stellenbörsen ist Übersichtlichkeit und das fehlerfreie Funktionieren der Schaltflächen besonders wichtig. Filtermöglichkeiten nicht vergessen!
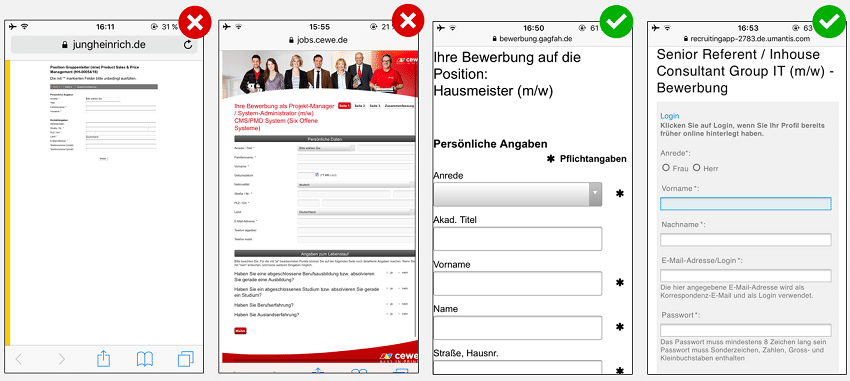
Bewerbungsformulare:

Ein mobiloptimiertes Bewerbungsformular braucht ebenfalls Übersichtlichkeit und Vollständigkeit, außerdem gestaltet sich das Hochladen von Dateien selbst bei optimierten Versionen häufig kompliziert. Beim Klicken auf ein auszufüllendes Feld sollte dieses nicht automatisch herangezoomt werden.
Fazit
Unsere Mobile Recruiting Checkliste hat hoffentlich einen Einblick in das geboten, was im Einzelnen beachtet werden sollte. Vor allem aber braucht die Mobiloptimierung ein konsequent durchgeführtes und in sich schlüssiges Konzept.
Wer bei der Vorgehensweise unsicher ist, kann uns gerne kontaktieren. Wir helfen bei der Erstellung einer Erstanalyse der aktuellen Seite und beraten auch bezüglich passender Lösungsschritte.






