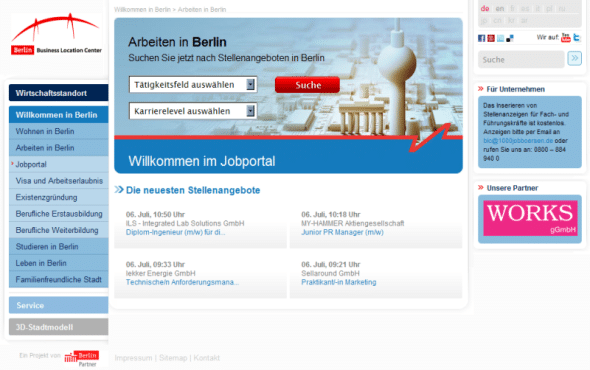
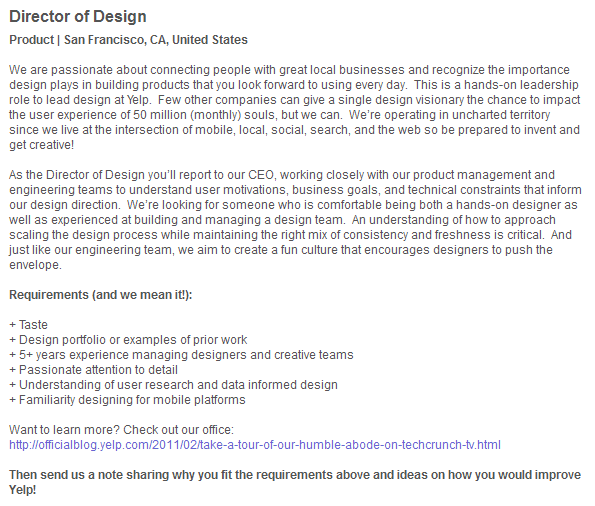
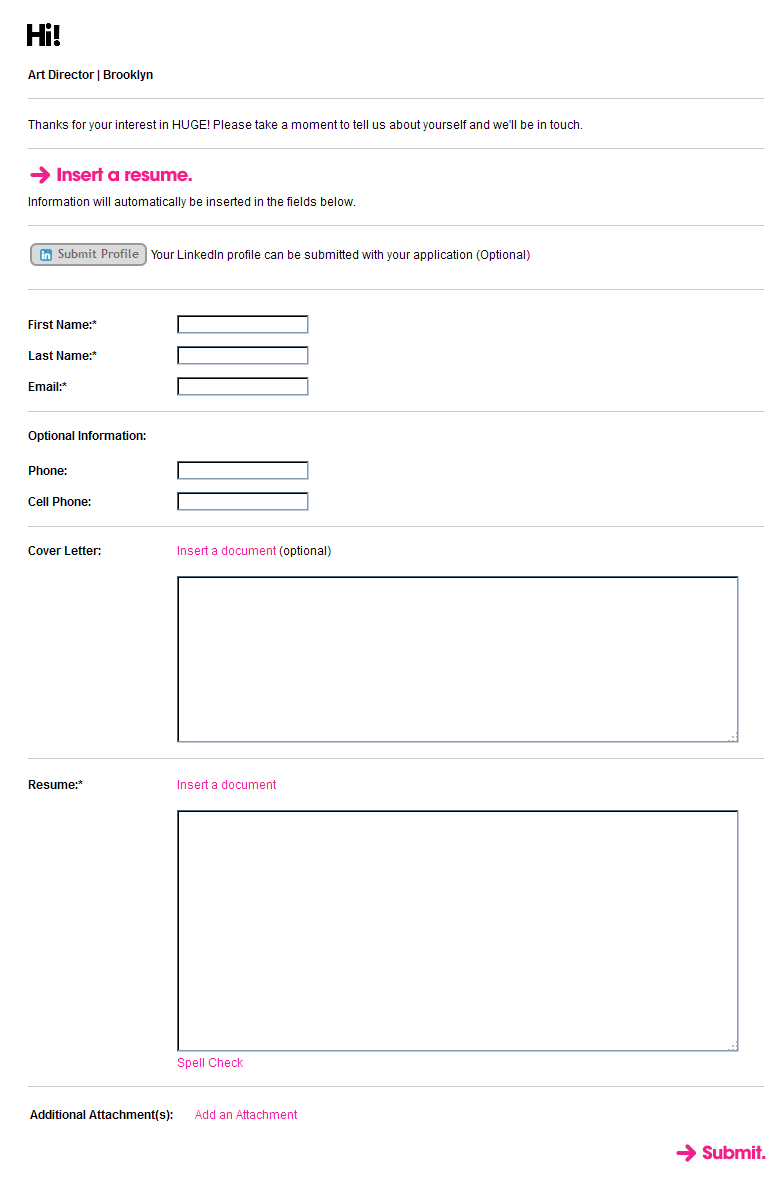
Heute habe ich bei Henner einen Artikel über die geschlechtsspezifische Gestaltung von Stellenanzeigen gelesen. Im Zuge dieser Überlegungen schreibt er “…oder wie wäre es, wenn Sie gleich zwei Karriere-Websites anbieten: Karriere für Frauen UND Karriere für Männer” – interessante Frage! Ich kann kann mich an diesen halben Versuch im letzten Jahr erinnern, der damals nicht besonders gut ankam:

Die Empörung war vorprogrammiert. Zu deren Gunsten angenommen: Vermutlich war es besser gedacht als gemacht. Natürlich ist es ziemlich daneben, die Männer schon im Visual “die Welt bauen” zu lassen, während man den Frauen Nagellack und ein paar heraus gebrochene Tasten spendiert. Und auch die Texte triefen von Klischees. Die Jungs sind die Kellerkinder, die bei ihren Freundinnen Unverständnis auslösen – während die Mädels natürlich “sexy Code” schreiben und Qualität schätzen, wie bei ihren neuen Schuhen. Selbst schuld. Die Karriereseite ist heute umgestaltet und das Unternehmen sucht wieder klassisch mit “(f/m)”.
Wie könnte sie also aussehen, die nach Geschlechterrollen getrennte Karriere-Webseite?
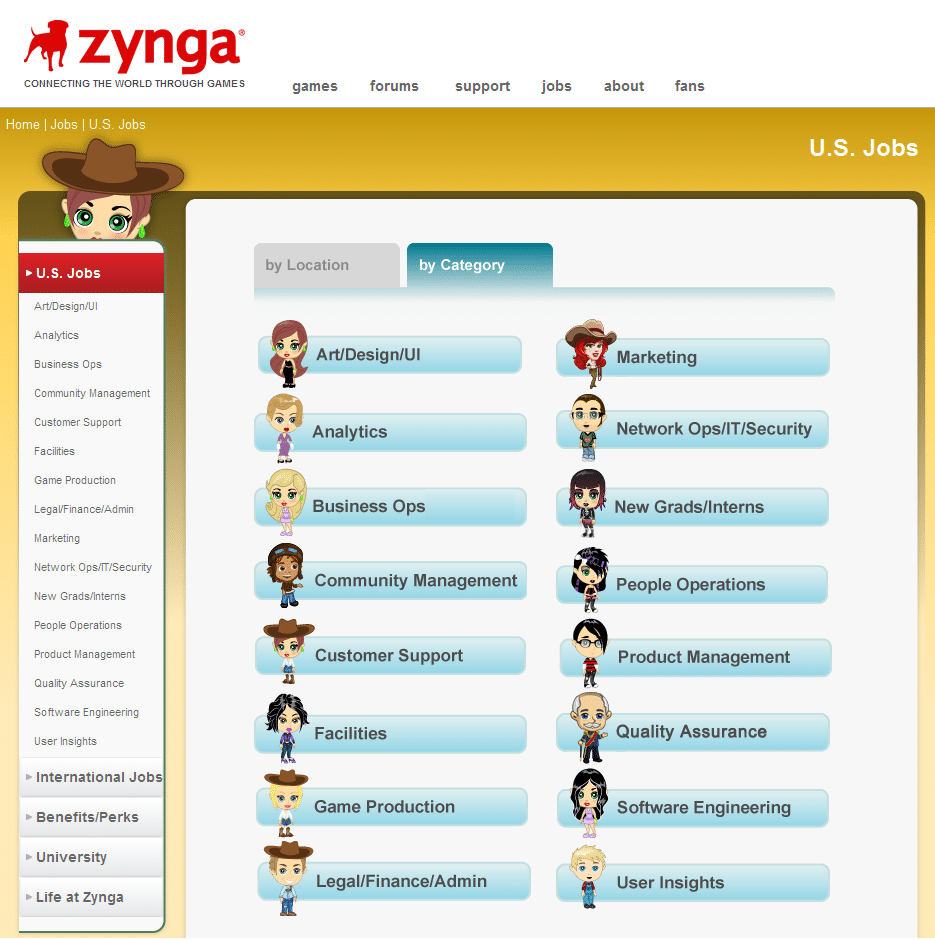
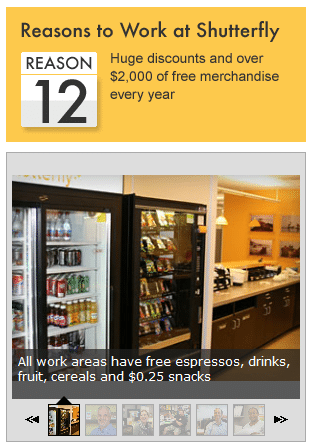
Nun bei Seiten, die klar männliche bzw. weibliche Zielgruppen haben, lassen sich durchaus bestimmte Unterschiede erkennen. Lassen wir mal alle Beispiele aus den user-generated Bereichen außen vor, wo wir davon ausgehen können, dass der Geschmack des Anbieters die Gestaltung seines Angebots stark beeinflusst. Werfen wir stattdessen einen Blick auf die eiskalte, conversion-getriebene, berechnende Welt der Onlineshops:
Ich fasse kurz zusammen: Frauen und Männer haben – so die Präsentation – unterschiedliche Wahrnehmungs- und Verarbeitungsmuster. Daher unterscheiden sich ihre Ansätze zur Interaktion und Problemlösung – so auch ihre Art, mit Onlineangeboten umzugehen (Slides 8 – 12). Daher bevorzugen beide eine unterschiedliche Gestaltung von Webseiten (Slides 17 und 18).
Männer kommen gut zurecht mit:
- gesetzten Farben, maximal drei
- spitzen Winkeln, vertikalen Linien
- glatten, glänzenden Oberflächen
- einfacher und klarer Typo
Inhaltlich suchen sie:
- Funktionen und Eigenschaften des Produktes
- eine realistische und genaue Darstellung,
- Fakten und Zahlen
Frauen hingegen mögen:
- bunte Farben, vier bis sechs.
- stumpfe Winkel und horizontale Linien
- strukturierte und gemusterte Oberflächen
- und unterschiedliche verspielte Schriftarten
und inhaltlich:
- Nutzen und Ästhetik von Produkten
- schematische Darstellungen
- Geschichten und Testimonials
Spannende Ergebnisse, die sich mit meinen Erfahrungen decken. Rein strukturell haben wir hier schon mal einen besseren Ansatz als den obigen – einer der sicher ganz gute Ergebnisse liefern würde. Wie und ob sich das in der Praxis umsetzen lässt, hängt aber von vielen Faktoren ab: dem Unternehmen, den Jobs, der (sehr richtig, Henner!) Weiche zu diesen getrennten Webseiten (Zwei Buttons? Tracking-Cookie? …) und nicht zuletzt der Zielsetzung. Möchte man für bestimmte Stellen lieber Frauen haben? Oder glaubt man, dass Job X eher Männer anspricht? Welche für mich als Arbeitgeber nützliche Eigenschaften rechne ich bestimmten Geschlechtern zu? Und wer bin ich, das zu entscheiden? Von den gesetzlichen Vorgaben diesbezüglich mal ganz zu schweigen…
Next Level (Relativierung)
Eines möchte ich in dieser Frage nicht unerwähnt lassen: In der Unternehmenskommunikation ist inzwischen ein wichtiges Thema angekommen, mit dem man leider noch häufig auf Unverständnis stößt – Gender Studies, also dem Verhältnis vom biologischen Geschlecht “sex” zu der soziokulturellen Geschlechterrolle “gender”. Hier bekommen wir es mit einem Feld zu tun, vor dem viele Unternehmen noch immer zurückschrecken – sofern überhaupt ein Problembewusstsein vorhanden ist. Facebook hat beispielsweise erst im Februar dieses Jahres weitere Gender-Optionen für die Userprofile eingeführt – bei Diaspora hingegen war Gender schon 2010 ein freies Textfeld. Denn ob sich jemand als Mann, als Frau oder irgendwo dazwischen orientiert fühlt, lässt sich nun mal nicht nur biologisch festmachen: Es ist eine individuelle Frage und eine Herausforderung für denjenigen, der ihn mit einer Webseite erreichen möchte.
Vorläufiges Fazit
Unter diesem Blickwinkel ist das oben beschriebene Vorgehen natürlich etwas fragwürdig, auch wenn es zunächst einmal die gewünschten Ergebnisse bringen wird. Ja, sicherlich gibt es einen recht weiten gesellschaftlichen Konsens, den wir immerhin so weit nutzen können, dass z.B. “weibliche” Seiten bei “Frauen” besser funktionieren. Als Marketer nutzen wir diesen Konsens jeden Tag in der Gestaltung von Kampagnen und Werbemitteln. Man sollte jedoch davon ausgehen, dass dieser Konsens ein Konstrukt ist und jeder der sich ernsthaft mit geschlechterspezifischer Online-Konzeption beschäftigt, wird um dieses Problem nicht herumkommen.


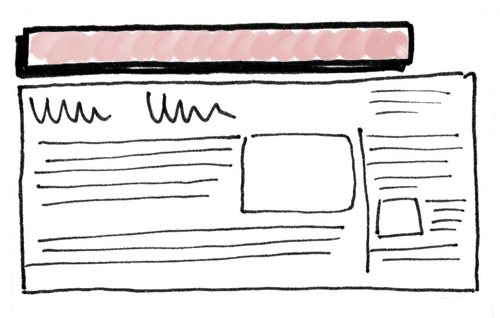
 Das Banner, heute Synonym für jegliche Arten von Werbe-Displays: Vom Halfsize-, Fullsize- bis zum Superbanner geht es über die gesamte Breite der Website. Es hat mittlere Aufmerksamkeitswerte und ist oft noch recht günstig. Mankos: aufgrund des Formats beschränkte Gestaltungsmöglichkeiten. Auch wenn es bei Seitenaufruf garantiert im Blickfeld ist – sobald der Nutzer auch nur einmal das Mausrad bewegt, ist es aus dem Bild verschwunden. Eine tiefere Positionierung ist hier empfehlenswert.
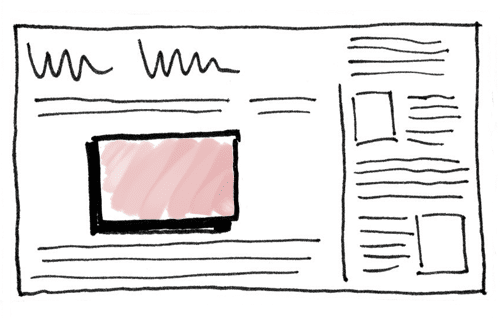
Das Banner, heute Synonym für jegliche Arten von Werbe-Displays: Vom Halfsize-, Fullsize- bis zum Superbanner geht es über die gesamte Breite der Website. Es hat mittlere Aufmerksamkeitswerte und ist oft noch recht günstig. Mankos: aufgrund des Formats beschränkte Gestaltungsmöglichkeiten. Auch wenn es bei Seitenaufruf garantiert im Blickfeld ist – sobald der Nutzer auch nur einmal das Mausrad bewegt, ist es aus dem Bild verschwunden. Eine tiefere Positionierung ist hier empfehlenswert. Ganz andere Möglichkeiten bietet da die Halfpage-Ad. Mit wuchtigem Format setzt sie sich neben die Hauptinhalte in die Sidebar. Schön zu designen, (fast) nicht zu übersehen und trotzdem kaum störend, da sie den Seitenkern nicht berührt. Eigentlich mein Favorit, auch wenn man beachten sollte, dass keine relevanten Navigations- oder Menüpunkte in der Seitenleiste zu tief nach unten rutschen.
Ganz andere Möglichkeiten bietet da die Halfpage-Ad. Mit wuchtigem Format setzt sie sich neben die Hauptinhalte in die Sidebar. Schön zu designen, (fast) nicht zu übersehen und trotzdem kaum störend, da sie den Seitenkern nicht berührt. Eigentlich mein Favorit, auch wenn man beachten sollte, dass keine relevanten Navigations- oder Menüpunkte in der Seitenleiste zu tief nach unten rutschen. Verbannt man die Halfpage aus dem Korpus der Website und “klebt” sie an dessen Rand, so spricht man vom Skyscraper. Er ist schlanker gestaltet, dafür etwas höher. Er stört die Nutzererfahrung kaum, kann natürlich auch mal leicht übersehen werden. Skycraper fallen daher oft durch knalligere Farben oder Animationen auf. “Skyscraper” steht auch oft synonym für alle hochformatigen Displays. Die solide Durchschnittswahl für jedermann. *gähn*
Verbannt man die Halfpage aus dem Korpus der Website und “klebt” sie an dessen Rand, so spricht man vom Skyscraper. Er ist schlanker gestaltet, dafür etwas höher. Er stört die Nutzererfahrung kaum, kann natürlich auch mal leicht übersehen werden. Skycraper fallen daher oft durch knalligere Farben oder Animationen auf. “Skyscraper” steht auch oft synonym für alle hochformatigen Displays. Die solide Durchschnittswahl für jedermann. *gähn* Gleiche Grundidee beim Wallpaper: Das Layout der Website wird nicht gestört, dafür wird in deren Hintergrund großflächig geworben. Die Größen gehen hier vom Skyscraper “um die Ecke” bis hin zu Formaten, die den gesamten Hintergrund einnehmen. Wird mit zunehmend höheren Bildschirmauflösungen beliebter – Nutzer mit alten Screens sehen aber dementsprechend wenig! Gestalterisch kann man sich hier voll austoben und die ganze Website in die eigene Werbewelt einbetten.
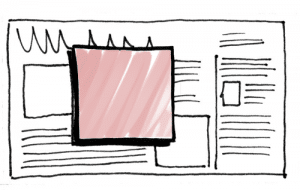
Gleiche Grundidee beim Wallpaper: Das Layout der Website wird nicht gestört, dafür wird in deren Hintergrund großflächig geworben. Die Größen gehen hier vom Skyscraper “um die Ecke” bis hin zu Formaten, die den gesamten Hintergrund einnehmen. Wird mit zunehmend höheren Bildschirmauflösungen beliebter – Nutzer mit alten Screens sehen aber dementsprechend wenig! Gestalterisch kann man sich hier voll austoben und die ganze Website in die eigene Werbewelt einbetten. Ihr wollt auf keinen Fall übersehen werden: Dann knallt ein Rectangle mitten zwischen die Inhalte. Maximale Awareness, flexibles Format und idealerweise eine thematische Integration führen zu guten Click-Through-Raten. Oder nicht? Nicht unbedingt: Die Dinger nerven viele nämlich derart, dass eine Seite die sie verwendet fast automatisch an Trust verliert und Nutzer schon beim ersten Anblick abspringen. Der Ätz-Faktor wird nur noch übertroffen vom…
Ihr wollt auf keinen Fall übersehen werden: Dann knallt ein Rectangle mitten zwischen die Inhalte. Maximale Awareness, flexibles Format und idealerweise eine thematische Integration führen zu guten Click-Through-Raten. Oder nicht? Nicht unbedingt: Die Dinger nerven viele nämlich derart, dass eine Seite die sie verwendet fast automatisch an Trust verliert und Nutzer schon beim ersten Anblick abspringen. Der Ätz-Faktor wird nur noch übertroffen vom… …Pop-up. Diese Unart wird kollektiv derart abgelehnt, dass alle modernen Browser einen Pop-up-Blocker fest integriert haben. Pop-ups werden also nur in einem Bruchteil der Seitenbesuche überhaupt angezeigt. Und wenn man das Teil dann entnervt wegklicken möchte, beschert man dem Werbenden oft noch einen versehentlichen Besuch. In der “Frauen aus Deiner Umgebung”-Branche sicher noch ein rentables Mittel, für alle halbwegs seriösen Werbetreibenden aber keine Option. Leider versuchen es nach wie vor viele.
…Pop-up. Diese Unart wird kollektiv derart abgelehnt, dass alle modernen Browser einen Pop-up-Blocker fest integriert haben. Pop-ups werden also nur in einem Bruchteil der Seitenbesuche überhaupt angezeigt. Und wenn man das Teil dann entnervt wegklicken möchte, beschert man dem Werbenden oft noch einen versehentlichen Besuch. In der “Frauen aus Deiner Umgebung”-Branche sicher noch ein rentables Mittel, für alle halbwegs seriösen Werbetreibenden aber keine Option. Leider versuchen es nach wie vor viele. Nicht viel anders verhält es sich mit den unterschiedlichen Formen von (Flash-)Layern. Leider sind diese auch auf vielen Premiumseiten im Einsatz und einer der Hauptgründe, warum ich einen Adblocker verwende. Auf der Suche nach einem klitzekleinen “Schließen”-Button hat der Nutzer trotz allem nicht das Gefühl, so hart gehijacked worden zu sein, wie es bei einem Pop-up der Fall ist. Aus diesem Grund hält sich das Layer wacker und macht nicht zuletzt Mobile-Nutzern das Leben zur Hölle.
Nicht viel anders verhält es sich mit den unterschiedlichen Formen von (Flash-)Layern. Leider sind diese auch auf vielen Premiumseiten im Einsatz und einer der Hauptgründe, warum ich einen Adblocker verwende. Auf der Suche nach einem klitzekleinen “Schließen”-Button hat der Nutzer trotz allem nicht das Gefühl, so hart gehijacked worden zu sein, wie es bei einem Pop-up der Fall ist. Aus diesem Grund hält sich das Layer wacker und macht nicht zuletzt Mobile-Nutzern das Leben zur Hölle. Wir haben ja kürzlich
Wir haben ja kürzlich