Ihr könnt Euch vielleicht an “Google for Jobs” erinnern. Das ist eine Erweiterung der Googlesuche, die gemäß Plan Google zu einer Art Jobsuchmaschine machen wird. Für die Suchenden soll der Suchprozess vereinfacht und für die vertretenen Unternehmen mehr Bewerber generiert werden. Im Augenblick ist die neue Funktionalität in den USA verfügbar.
Ich habe kürzlich erklärt, was unternommen werden muss, um bei Einführung in Deutschland von Google for Jobs als ausschreibendes Unternehmen erkannt und erfasst zu werden. Kurz und knapp – lästige Programmierarbeiten an Eurer Karriere-Webseite sind notwendig, um den sogenannten schema.org Anforderungen zu entsprechen. Für sehr viele von Euch ein echtes Hindernis.
###promotional-banner###
Glücklicherweise hatte jemand Mitleid. Die Agentur BlueGlass aus Zürich hat ein WordPress-Plugin entwickelt, das eine Stellenbörse entsprechend den Vorgaben von Google for Jobs in Eure (Karriere-) Webseite integriert. Die Lösung eignet sich perfekt für die vielen KMU da draußen, die keine über ein Bewerbermanagementsystem gespeiste Stellenbörse auf der Seite haben. (Voraussetzung ist, dass die Seite auf WordPress läuft, was glücklicherweise immer häufiger der Fall ist.)
Das Plugin kann hier kostenlos heruntergeladen werden. Das Plugin soll sehr einfach zu handhaben sein – “install and use” lautet das Motto. Gesagt getan. Ich habe es kurzerhand auf meiner Testseite installiert.
Google for Jobs Plugin im Test
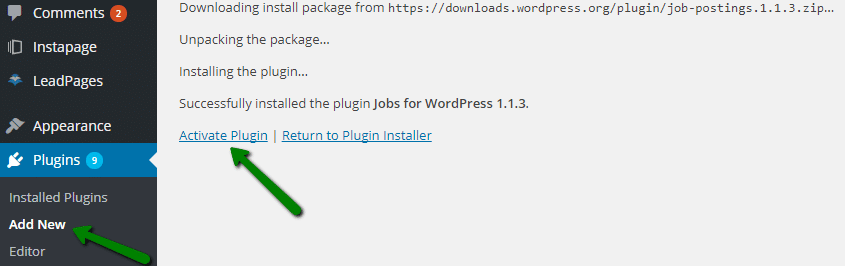
Die Installation erfolgt über der Reiter “Plugins” im WordPress Backend. Man wähle die “Option” und suche nach “Jobs for WordPress”.
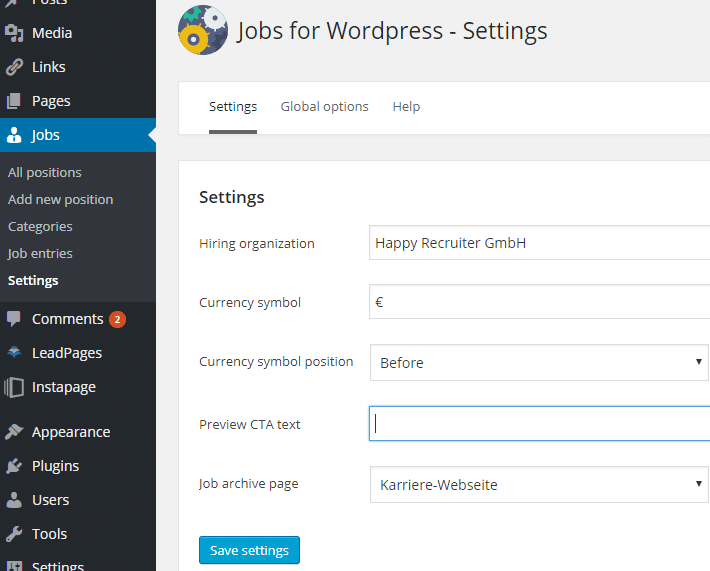
Nach der erfolgreichen Installation erhalten wir den Reiter “Jobs” in der Sidebar. Ich habe mich als erstes in den Bereich Settings begeben und dort selbsterklärende Basis-Einstellungen vorgenommen. Fertig. Für jemanden mit ein wenig WordPress-Erfahrung sollt die Einrichtung wirklich nicht mehr als 5-10 min. dauern.
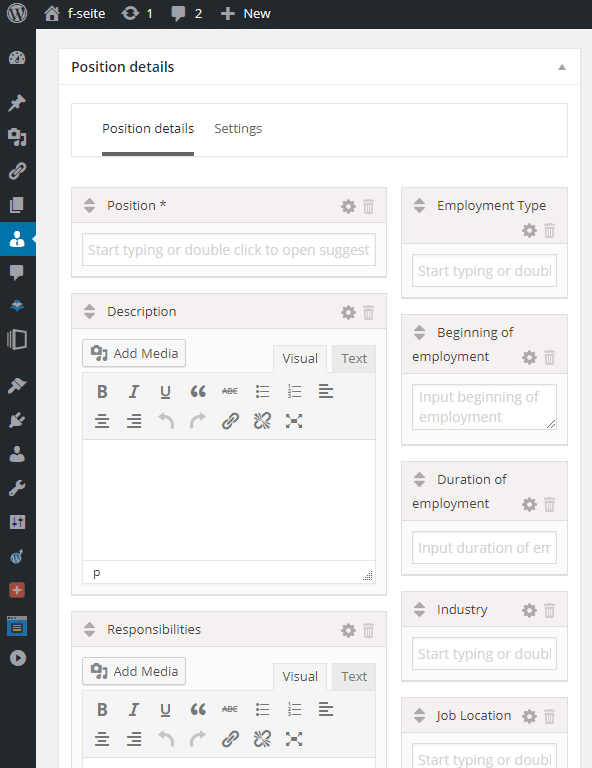
Nun kann der erste Job angelegt werden. Die Eingabemaske ist ebenfalls selbsterklärend. Es gibt Text-Blöcke für die allgemeine Beschreibung, für die Aufgaben, Qualifikationen, Angebot, Kontakt. Überall kann man auch Bilder und Videos einbinden.
Darüberhinaus könnten/sollten ergänzende Angaben gemacht werden, wie z. B. Art der Beschäftigung, Position, Branche, Ort usw. Je mehr Daten, desto besser für Google 🙂 Was bei meinem Test leider nicht funktioniert hat, war die Vorschlagsfunktion bei manchen Feldern (Branche, Ort). Das wird bestimmt nachgerüstet. Ansonsten alles sehr einfach.
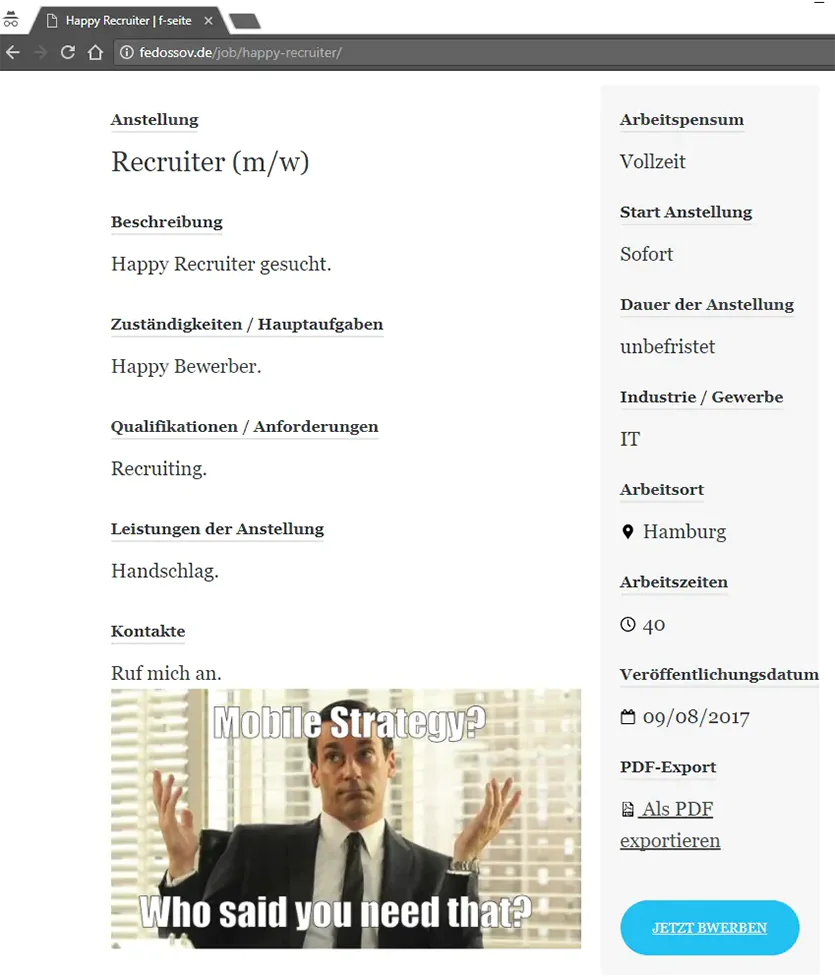
Überschriften der Blöcke, ihre Anordnung und Anzahl können bei Bedarf angepasst werden. Macht alles in allem einen sehr benutzerfreundlichen Eindruck. Am Ende kommt eine übersichtliche Stellenanzeige zustande, die sich nahtlos in Eure Seite einfügt. Sorry für mein sehr sparsames Beispiel. Aber es geht ja ums Prinzip.

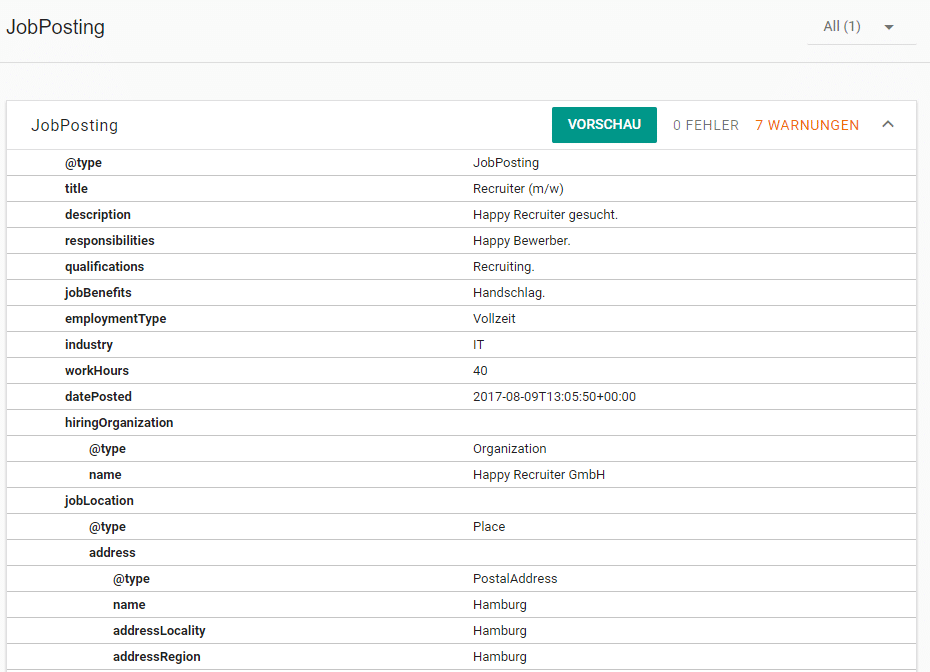
Die Stellenanzeige hat eine vernünftige lesbare URL, passt sich mobilen Geräte an und entspricht den schema.org Anforderungen. Eine saubere Anzeige, die von Google for Jobs zukünftig erfasst werden möchte, sollte keine FEHLER-Meldungen bei der Google Validierung generieren. Dann ist alles prima. WARNUNGEN sind ok. Allerdings gilt hier, je weniger, desto besser. Mehr Daten, bedeutet bessere Qualität für den Nutzer, also besser Aussichten auf eine gute Positionierung.
Die Verwaltung von Bewerbungen bietet das Plugin ebenfalls an. Die Bewerbungen werden über ein Formular eingereicht und per Mail an den Personaler weitergeleitet. Zusätzlich werden die Bewerbungen im WordPress-Backend gelistet. Sonstige Funktionalität, die den Bewerbungs-Prozess abbildet sind nicht vorhanden. Wäre mal eine Idee, ein simples BMS anzuhängen, das für kleine Unternehmen ausreicht. Würde die ganze Sache sehr schön abrunden.
Unser Fazit zum Google for Jobs WordPress-Plugin
Dieses Plugin ist in der kostenlosen Version wirklich eine nette und praktische Hilfe gerade für Unternehmen, die Ihre Jobs direkt auf Ihrer Seite veröffentlichen und kein integriertes Bewerbermanagemensystem im Einsatz haben. Auch vor dem Start von Google for Jobs in Deutschland kann es Sinn machen, es auf der Seite zur Veröffentlichung von Jobs einzusetzen. Denn die saubere Strukturierung der Daten gemäß schema.org ist grundsätzlich ein Vorteil für die Indexierung durch Google und andere Crawler.
Mal sehen, was das Team von BlueGlass aus dem schönen Ansatz zukünftig macht. Ich schlage, wie gesagt, ein einfaches Bewerbermanagementsystem vor. Ein paar kleine Schönheitsfehler sollte hier und da noch korrigiert werden. Und natürlich wäre eine XML-Schnittelle super, damit z. B. unser toller Jobspreader fix angeschlossen werden kann. Denn mit Google for Jobs alleine kommt man heute auch nicht sehr weit 🙂
Falls Ihr ein größeres Unternehmen seid und ein individuelleres Setup notwendig sein sollte, habt Ihr mit der Agentur, die das Plugin entwickelt einen kompetenten Ansprechpartner, der Euch Eure vorhandene Lösung für Google for Jobs aufrüsten kann.
Viel Spaß beim Testen!