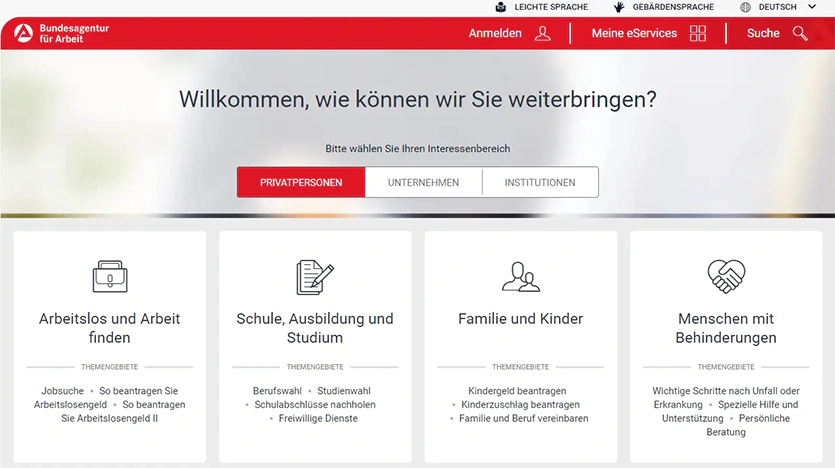
Zu Beginn des vergangenen Jahres hat sich die Bundesagentur für Arbeit ein neues Gewand verpasst. Ich weiß nicht, ob es Euch damals oder inzwischen aufgefallen ist. Die Seite wurde etwas aufgeräumter, übersichtlicher, frischer und insgesamt benutzerfreundlicher.

Die wohl wichtigste Anlaufstelle der Bundesagentur (online), die größte Jobbörse in Deutschland unter der vielen von Euch geläufigen Adresse jobboerse.arbeitsagentur.de, wurde damals allerdings ausgelassen. Der aktuelle Look dürfte mindestens 10 Jahre alt sein.
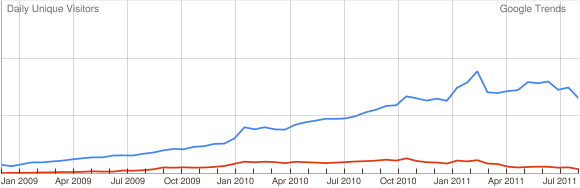
Laut Schätzungen (SimilarWeb) zieht diese Seite monatlich aktuell um die 8 Mio. Besucher an. Während die Hauptseite der Bundesagentur unter arbeitsagentur.de schätzungsweise gerade im Bereich von 3,5 Mio. liegt. Wir haben uns gefragt, warum die im Grunde wichtigere Seite bisher vernachlässigt wurde.
###promotional-banner###
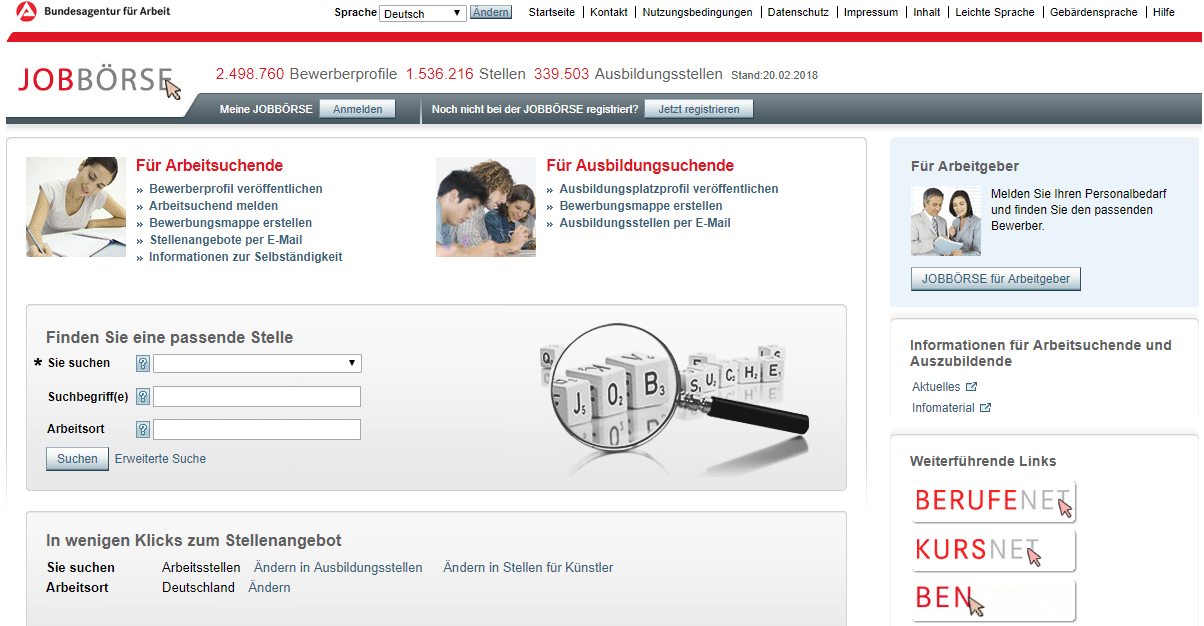
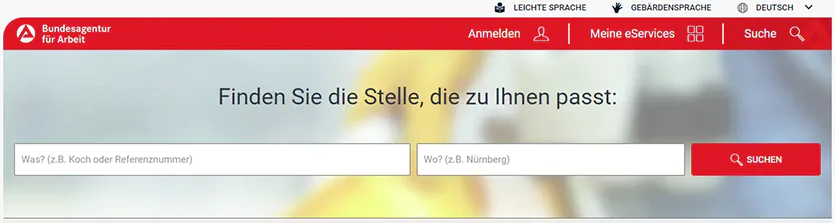
Eine kurze Recherche hat ergeben, dass die Bundesagentur im Augenblick offenbar zwei Jobbörsen parallel betreibt. Über einen kleinen Umweg auf der BA Seite (Arbeitslos und Arbeit finden -> Jobsuche) bzw. über die aufmerksame Google Suche gelangt man zu der Version der Jobbörse, die der neuen CI der Bundesagentur entspricht. Seltsamerweise wird im Footer der Hauptseite wiederum immer noch die “alte” Jobbörse verlinkt. Die neue “geheime” Jobbörse präsentiert sich übersichtlicher als ihr altes Gegenstück.

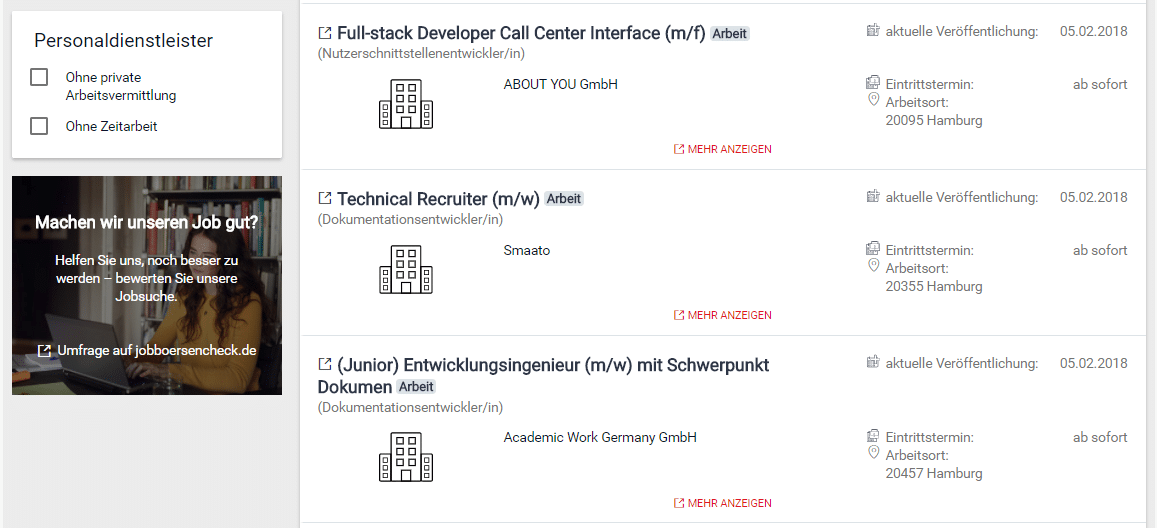
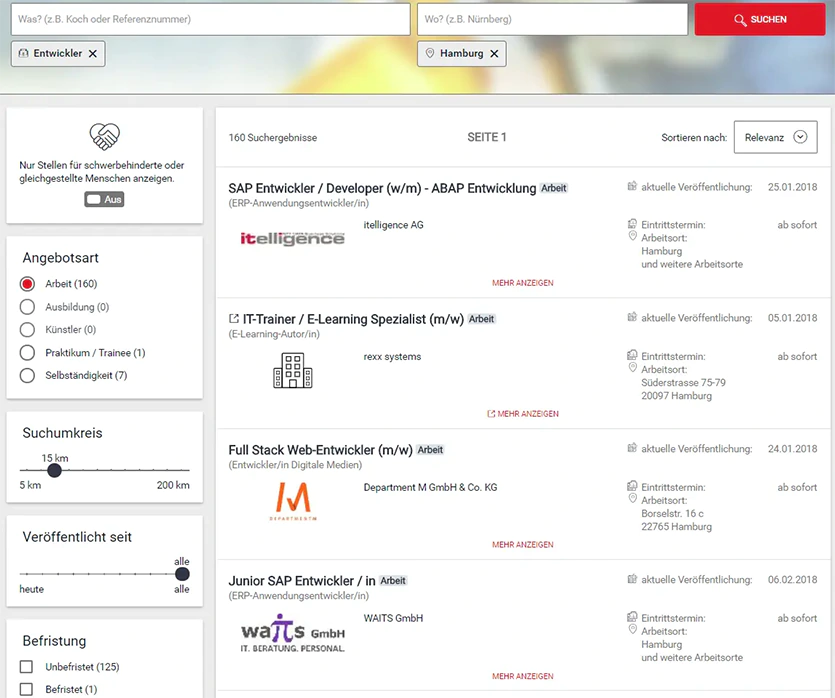
Die Suche ist angenehmer zu bedienen. Im Gegensatz zu der alten Variante stehen eine Reihe nützlicher und !einfach zu bedienender! Filter zur Verfügung, darunter z. B. Umkreissuche, Alter der Veröffentlichungen, Arbeitszeitmodell. Eine echte Innovation ist die Option, Zeitarbeitsfirmen und private Arbeitsvermittler aus der Suche auszuschließen. Es ist außerdem möglich, Stellenangebote von ganz konkreten Unternehmen aus der Suche auszuschließen. Da werden sich die Nutzer freuen. Eine gute Sache.

Grundsätzlich scheint der Nutzer der Bundesagentur am Herzen zu liegen. So wird man über einem großen Banner in der Seitenleiste zur Teilnahme an einer Umfrage seiner Zufriedenheit mit der Nutzung der Jobbörse auf der Seite jobboersencheck.de aufgerufen.
Die Nutzer (Bewerber) scheinen im Augenblick allerdings nur mittelmäßig zufrieden zu sein. Die neue Jobbörse der BA kommt auf 4,09 / 7 Punkte. Die Gründe dafür sind hier unterschiedlich. Die Nutzer prangern auffällig oft die Fehlfunktionen der Suche an. Die Filter sollen nicht so gut funktionieren. Leider fehlt auch eine banale Sache, wie das Abonnieren von Jobs.
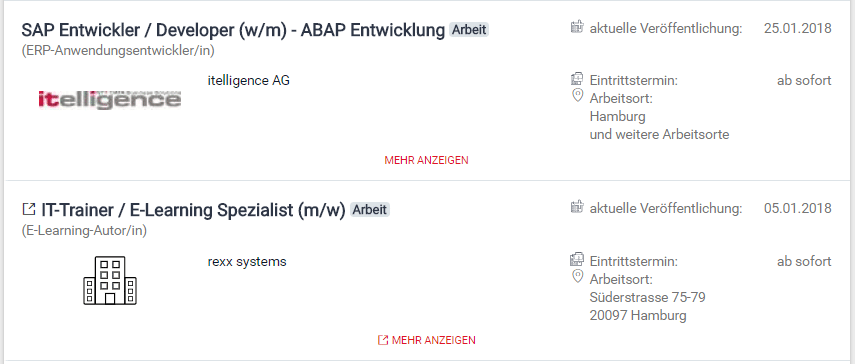
Was ich persönlich sehr schade finde, ist, dass beim Design nur halbe Arbeit geleistet wurde. Das fängt bei der Darstellung der Ausschreibungen in den Suchergebnissen an. Die Unternehmen, die direkt händisch auf der Seite der Bundesagentur ausschreiben, werden mit einem Logo präsentiert. Leider kriegt die BA es nicht hin, hier einen Standard durchzusetzen. Die Logos sehen vielfach verzerrt aus. Das macht einen unprofessionellen Eindruck und verschlechtert das Gesamtbild.
Für Stellenanzeigen, die automatisiert über Partner der BA eingespielt werden und beim Klick auf die Ausschreibung auf die Partner-Seite oder im Idealfall direkt auf die Seite des Unternehmens weiterleiten (wie z. B. im Fall von BA-Import über unseren Jobspreader), werden mit einem standardisierten Häuschen-Icon versehen.
Ich weiß nicht, ob das eine bewusste Diskriminierung der Partner ist, um mehr Klicks auf eigene native Anzeigen zu generieren (ich hoffe doch nicht). Das ließe sich technisch gesehen natürlich leicht lösen, wenn der Wille da ist, Firmen-Logos über Partner mit zu übernehmen. So muss sich der Nutzer zwangsläufig fragen, was der Mix aus hässlichen Logos und Häuschen für einen tieferen Sinn haben mag.
Weiter geht es beim Klick auf eine Anzeige. Die Firmen, die Dank Einspeisung über Partner ein “Häuschen” bekommen haben, können sich eigentlich glücklich schätzen. Denn beim Klick auf so eine Anzeige wird der Nutzer rausgeleitet. In den allermeisten Fällen landet er dann auf einer hübscheren Alternative als das, was die BA zu bieten hat. (Ich kann nicht oft genug wiederholen, dass die Weiterleitung direkt auf die Seite des Unternehmens aus Employer-Branding Gesichtspunkten einfach das Beste ist.)
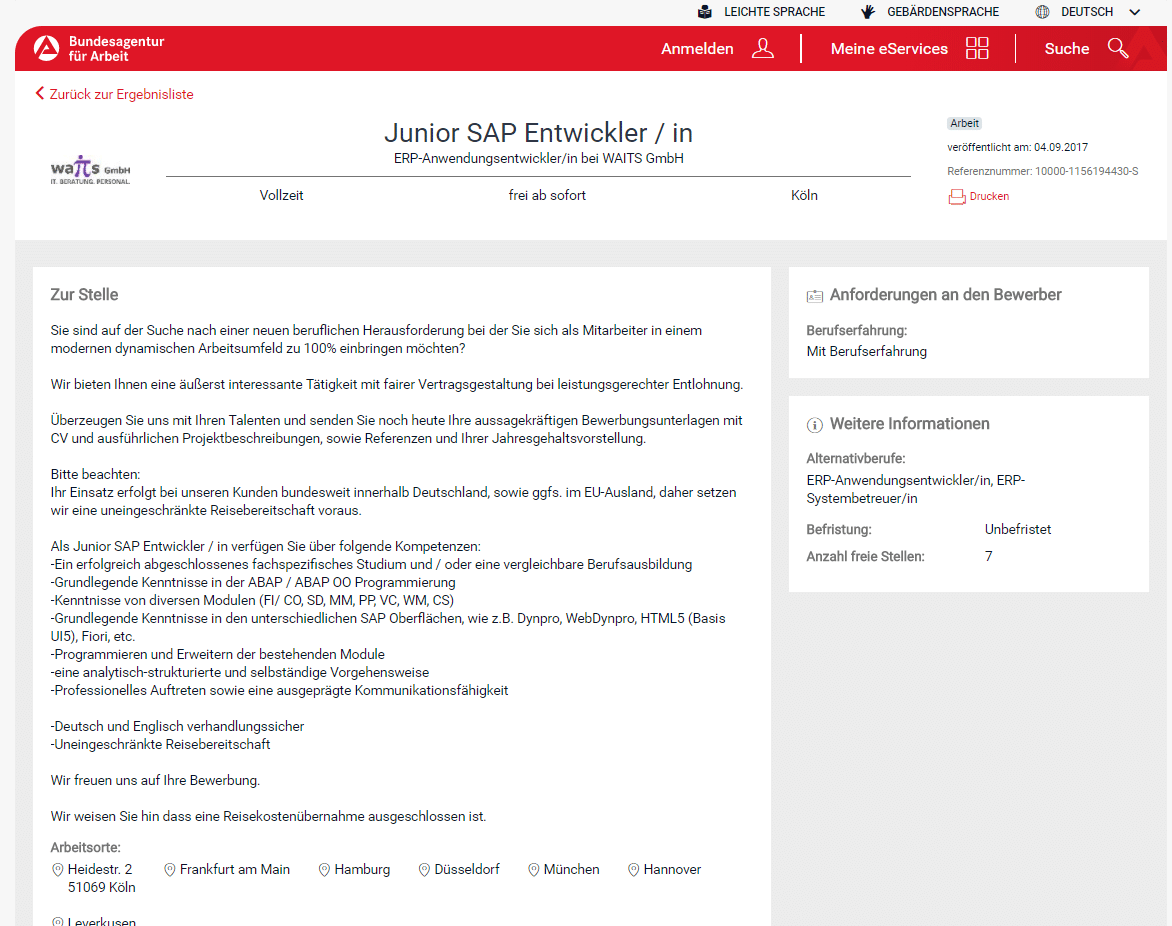
Denn trotz des ganzen Re-Designs hat sich die BA keinen Millimeter um die Verbesserung der Darstellung der nativen Anzeigen gekümmert. Diese sehen in der detaillierten Ansicht genauso katastrophal aus, wie vor 10 Jahren.
Vor 10 Jahren war allerdings eine andere Zeit. So etwas spielt heute eine andere Rolle. Plain-Text-Anzeigen, losgelöst aus dem Rahmen der Karriere-Webseite, auch wenn man an der richtigen Stelle ein paar Absätze einbauen kann, sind meiner Meinung nach einfach Schrott. (Ich habe mich kürzlich zu einer ähnlichen Praxis bei Indeed geäußert). Hier verspielt die BA die Chance, durch verbesserte Format-Optionen höheren Nutzen für Unternehmen zu erzielen und somit auch das eigene Image als Jobbörse endlich aufzubessern. Bei einem Überschuss von 5,95 Mrd. in 2017 müsste das doch zumindest finanziell kein Problem sein.
Das Mindeste, was die Unternehmen, die eigenhändig ausschreiben, als Optionen bekommen sollten, wäre die Einstellung einer Weiterleitung auf die Karriere-Webseite beim Klick auf die Ausschreibung in den Suchergebnissen. So könnte man die Reichweite der BA nutzen und dabei auf die Nachteile der unschönen Darstellung verzichten. Aktuell ist so etwas, wie gesagt, leider nur bei Einspeisungen über die BA Schnittstelle (also in den meisten Fällen über Partner) möglich.
Eine weitere verpasste Chance, die nicht direkt mit dem Design zu tun hat, ist der Verzicht auf die Indexierung durch Suchmaschinen. Weder die alte noch die neue Version lassen die Indexierung der Ausschreibungen durch Google & Co. zu. Die Unmengen an formlosen Text-Anzeigen tragen also nicht einmal zur Steigerung der Reichweite über Suchmaschinen-Traffic bei. Hier hätten wohl so einige Stellen, schneller besetzt werden können, wenn die Jobsuchenden, die Google ja mit Vorliebe nutzen, da hin und wieder auf die Ausschreibungen bei der BA stoßen würden. Gerade kleinere Unternehmen, die aus Kostengründen evtl. nur bei der BA ausschreiben, würden davon profitieren.
Vermutlich spielen hier rechtliche Gründe oder einfach Überzeugungen eine Rolle. Was gegen eine optionale Einverständniserklärung mit der Indexierbarkeit beim manuellen Eingeben von Stellenanzeigen sprechen würde, ist mir allerdings nicht klar.
Als Fazit bleibt mir zu sagen, dass die BA bei der Verbesserung der Usability gute Ansätze zeigt, diese allerdings nicht konsequent genug umsetzt. Theoretisch könnte die Jobbörse der BA noch wesentlich mehr für die Arbeitgeber, die Arbeitnehmer und den Arbeitsmarkt insgesamt tun. Praktisch steht die Behörde sich doch immer noch zu sehr selbst im Weg. Und so wird es kaum gelingen, den Nutzen und das Image der Jobbörse der Bundesagentur für Arbeit spürbar aufzubessern.
Wie gefällt Euch die neue Jobbörse der BA?