
Wer sich schon mal an der Erstellung und der Integration einer Facebook Timeline App (Open-Graph-App) versucht hat, weiss, dass es nicht ganz trivial ist. Es sei denn, man gehört zu den Partner von Facebook, mit denen zusammen die tolle neue bunte Welt gestaltet wird, während der Rest der Entwickler noch größtenteils auf sich allein gestellt ist. Es gibt im Netz noch nicht genug Dokumentation und praktische Beispiele. Die wenigen offiziellen und nicht offiziellen Tutorials sind bereits zum Teil veraltet oder führen irgendwie nicht zu einem funktionierenden Ergebnis.
Es ist uns jetzt gelungen, durch Kombination mehrerer Quellen* und viel “Try & Error” einen Weg zu finden, unser Blog in die Facebook Timeline zu integrieren (aktuell nur für Tester zugänglich, aber es läuft!). Diesen Weg wollen wir Euch nicht vorenthalten und hoffen, dass die folgende Schritt für Schritt Anleitung vielen helfen wird.
Ausgangspunkt:
1. Wir bauen eine App, deren Ergebnis auf der Facebook Timeline so aussieht: “Nutzer X hat den Artikel Y auf der Seite Z gelesen”.
2. Ihr seid ein zugelassener Facebook Developer und ihr habt ein selbstgehostes WordPress-Blog. (Letztendlich lässt sich die Vorgehensweise auf jede gewöhnliche Webseite übertragen.)
Schritt 1 – Neu Facebook Anwendung einrichten:
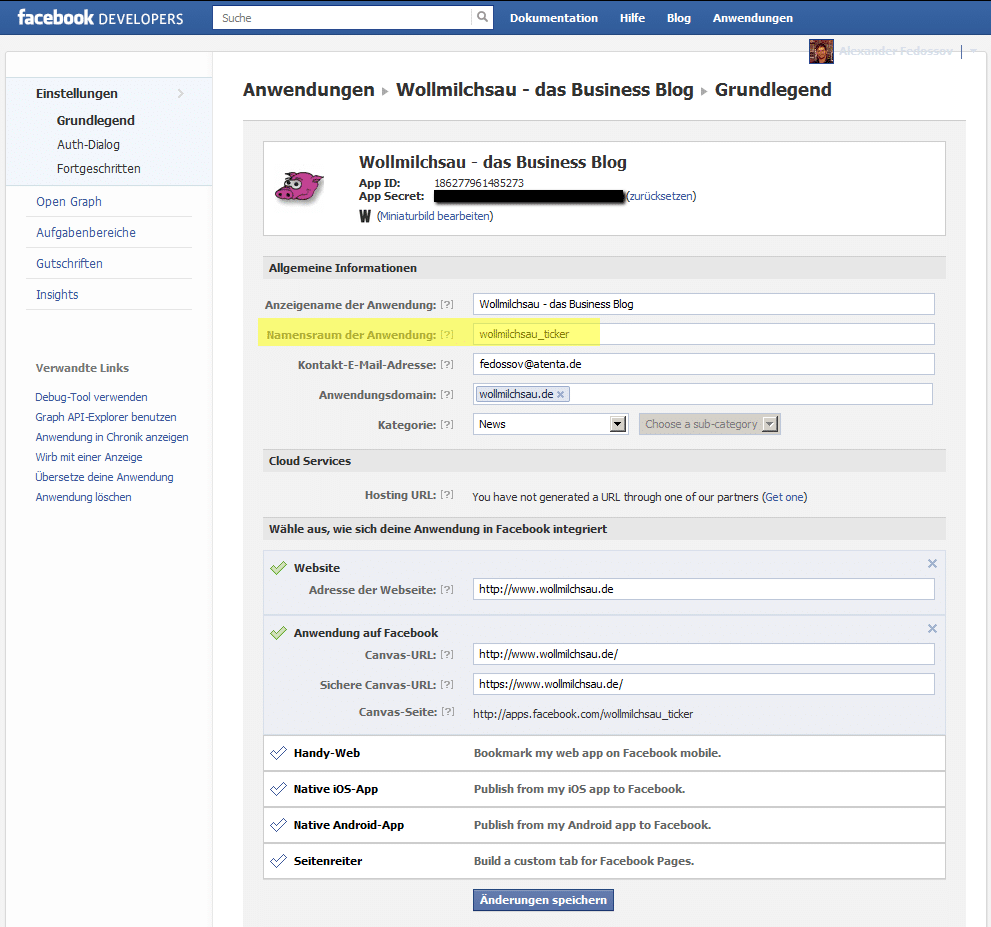
Wir rufen die Seite https://developers.facebook.com/apps auf und klicken “+ Neue Anwendung erstellen”. Nach der Eingabe eines App-Namens, eines Namensraumes (App Namespace) und des anschließenden Capture-Codes gelangen wir zu der Hauptmaske der Anewundungseinstellungen, die so zu gestalten ist.
Alle im Bild angezeigten Werte ersetzt ihr einfach mit Euren eigenen: Name, Namensraum, E-Mail, Domain, Webseite, Canvas.
Schritt 2 – Der neuen Facebook Anwendung Publikationsrechte erteilen:
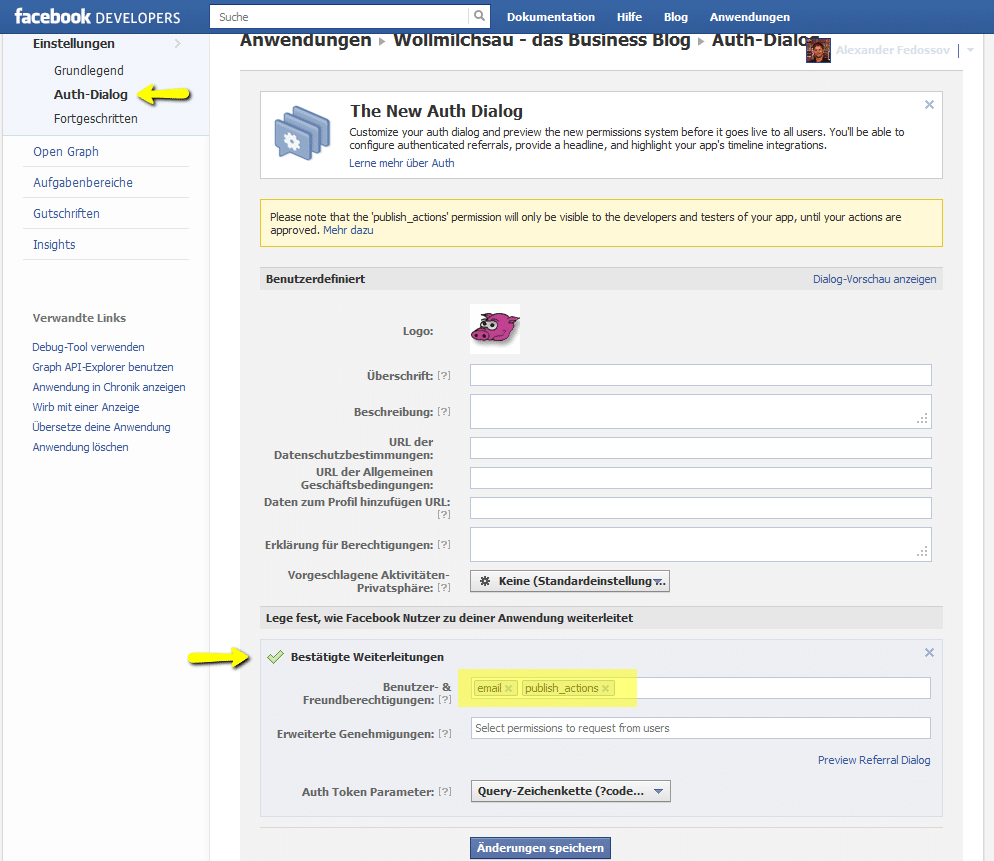
Eine Timeline-App benötigt besondere Publikationsrechte. Diese richten wir unter Einstellungen-> Auth-Dialog -> Bestätigte Weiterleitungen ein.
Unter Benutzer- & Freundberechtigungen setzen wir “public_actions” und “mail” ein. Anschließend “Änderungen Speichern” drücken.
Schritt 3 – Open Graph für die neue Facebook Anwendung einrichten:
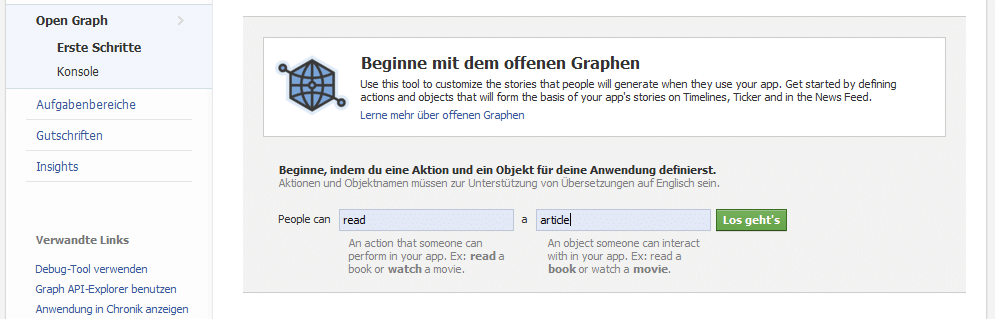
3.1 In der linken Navigationsleiste klicken wir auf “Open Graph” und setzen in der erscheinenden Maske folgende Werte ein.

People can “read” a “article”. Bitte nur auf English! Dann klicken wir auf los geht’s und erhalten idealerweise sofort das folgende Bild.

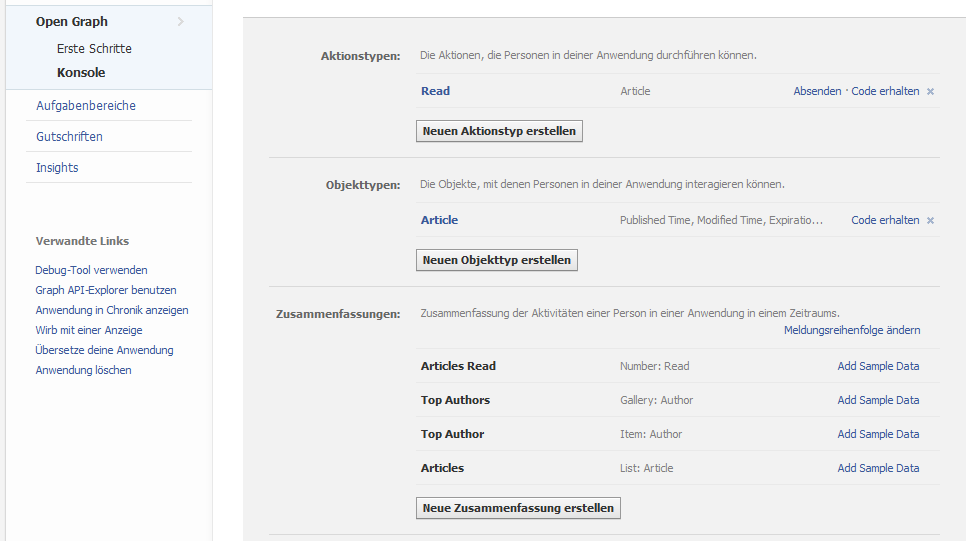
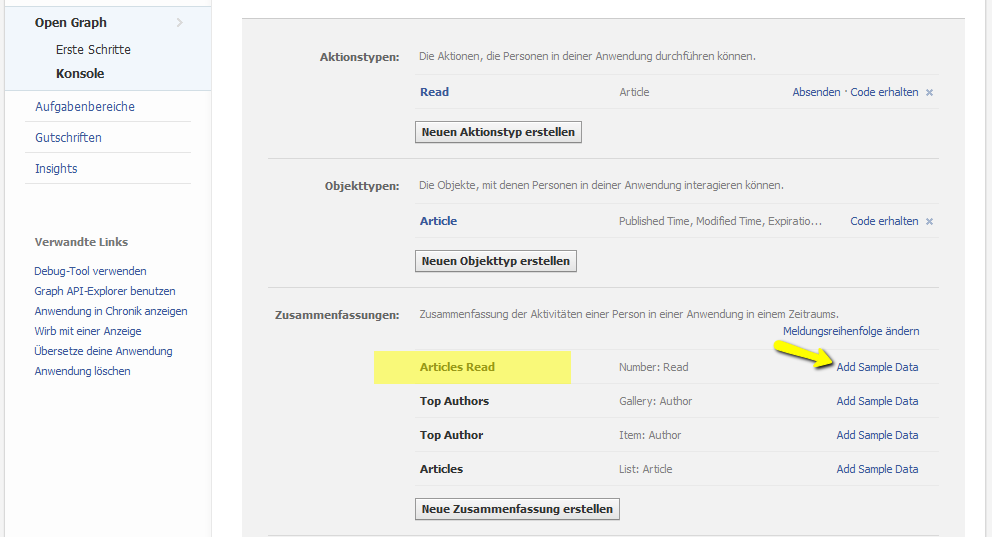
Artikel lesen (read an article) ist eine standardisierte Aktion. Deswegen sind die wichtigsten Aktionstypen, Objekttypen und Zusammenfassungen (Darstellungsformen von Previews und Widgets) schon eingerichtet. Gut für uns.
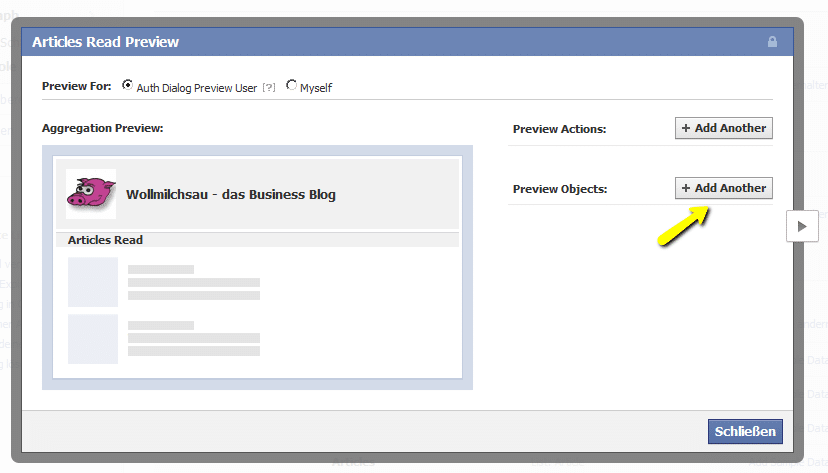
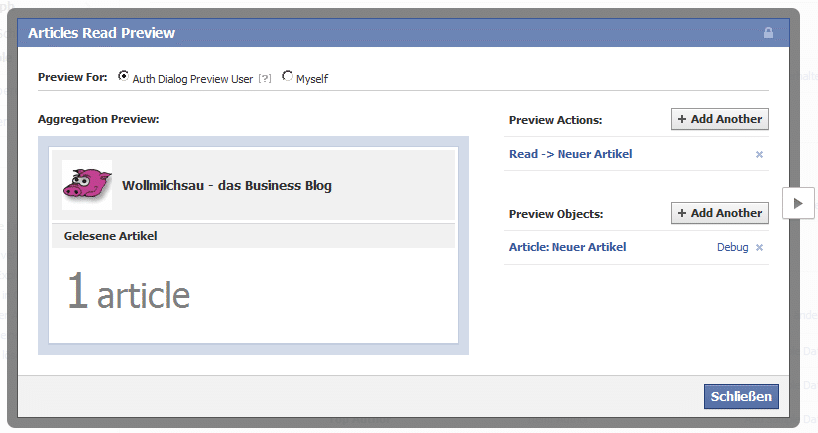
3.2 Damit unsere App funktioniert und vernünftig in unserem Blog dargestellt wird, müssen allerdings noch einige Kleinigkeiten an der Zusammenfassung “Articles Read” angepasst werden. Dazu klicken wir auf “Add Sample Data” gegenüber von “Articles Read” und erhalten die folgende Maske.
 Wir klicken auf “+ Add Another” gegenüber von “Preview Objects”.
Wir klicken auf “+ Add Another” gegenüber von “Preview Objects”.
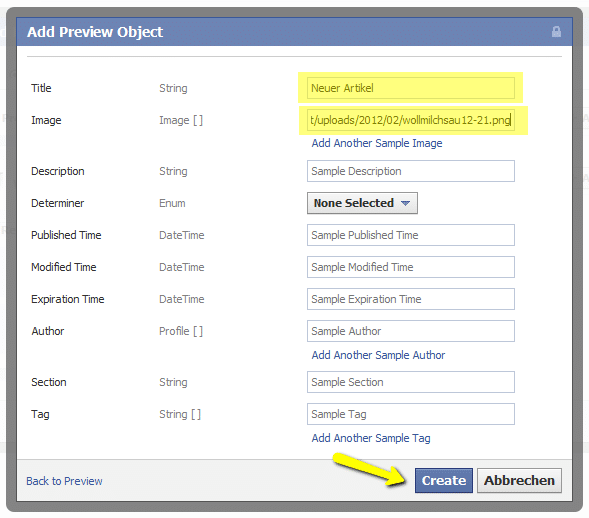
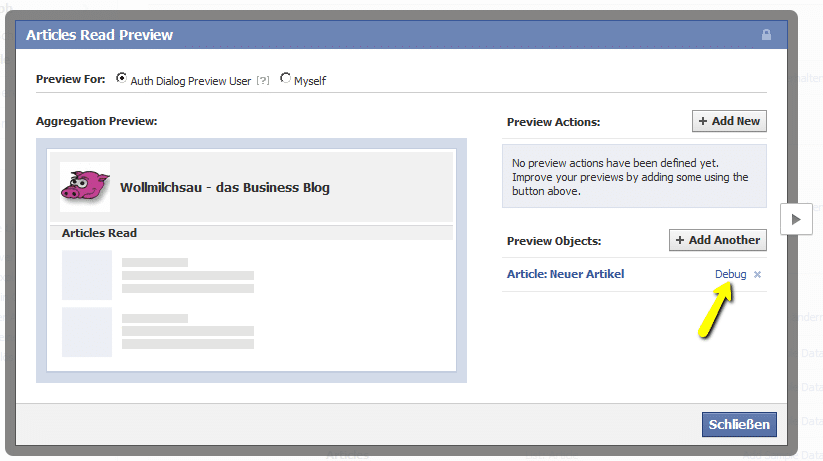
 Hier geben wir lediglich einen Beispiel-Titel (Neuer Artikel, Mein Artikel oder Super Artikel… usw.) und den Link zu einem Beispiel Vorschau-Bild (Ich habe das Wollmilchsau Logo genommen) ein. Anschließend klicken wir auf “Create”. Es tut sich was. Nach ein paar Sekunden klicken wir auf “Abbrechen”. Falls alles gut gelaufen ist, kehren wir so zur vorigen Maske zurück. Unter Preview Objects erscheint nun der eingegebene Titel. Gegenüber sehen wir das Wort “Debug”.
Hier geben wir lediglich einen Beispiel-Titel (Neuer Artikel, Mein Artikel oder Super Artikel… usw.) und den Link zu einem Beispiel Vorschau-Bild (Ich habe das Wollmilchsau Logo genommen) ein. Anschließend klicken wir auf “Create”. Es tut sich was. Nach ein paar Sekunden klicken wir auf “Abbrechen”. Falls alles gut gelaufen ist, kehren wir so zur vorigen Maske zurück. Unter Preview Objects erscheint nun der eingegebene Titel. Gegenüber sehen wir das Wort “Debug”.
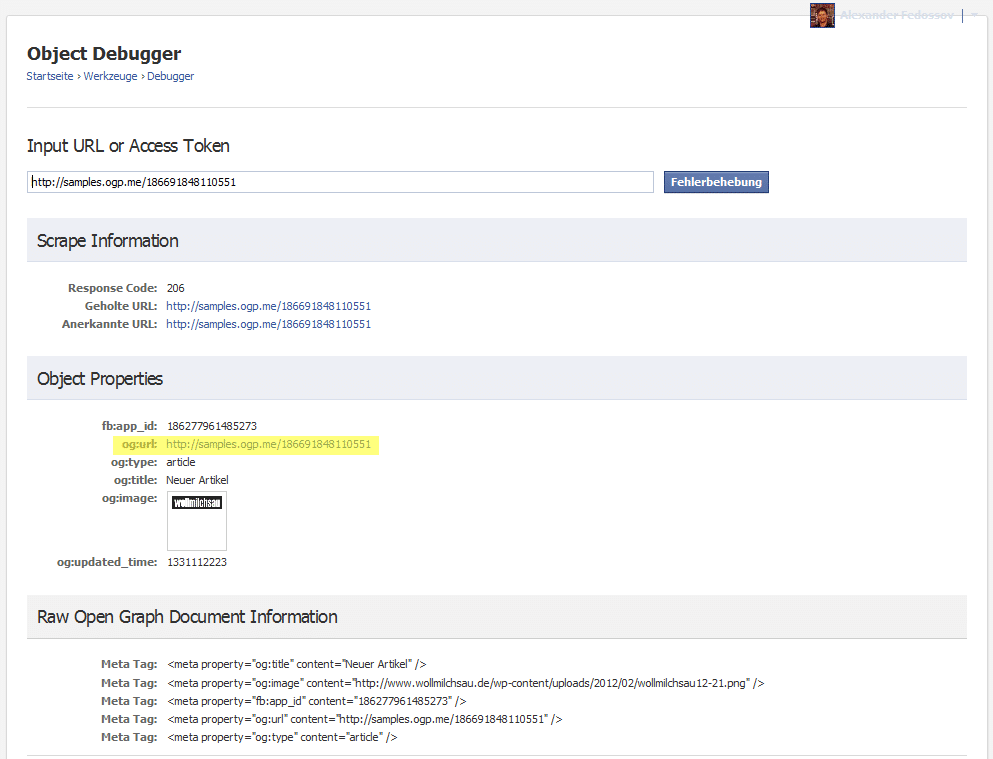
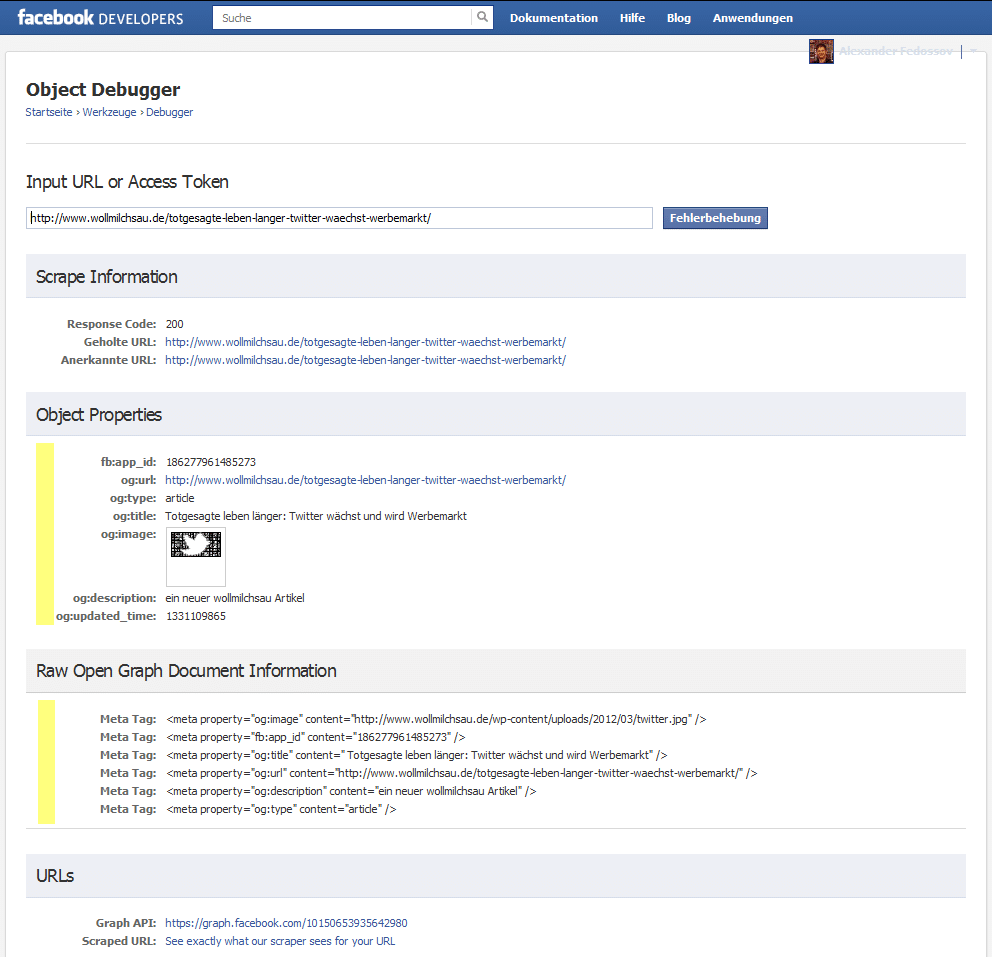
 Wir klicken auf das Wort Debug und gelangen in den Facebook Debugger im neuen Browser-Tab zur Prüfung des Objekts. Unsere erste Zwischensstation. Hier sollte es keine Fehler und keine Warnungen geben! Folgendes sollten wir sehen (natürlich mit Euren eigenen Werten).
Wir klicken auf das Wort Debug und gelangen in den Facebook Debugger im neuen Browser-Tab zur Prüfung des Objekts. Unsere erste Zwischensstation. Hier sollte es keine Fehler und keine Warnungen geben! Folgendes sollten wir sehen (natürlich mit Euren eigenen Werten).
 Falls es Fehler gibt, müsst ihr wohl alles von vorne machen. So geht’s am schnellsten. Falls alles OK ist, kopieren wir mit STRG-C die URL von og:url (http://samples.ogp.me/AppID) und kehren zur vorigen Maske im anderen Browser-Tab zurück.
Falls es Fehler gibt, müsst ihr wohl alles von vorne machen. So geht’s am schnellsten. Falls alles OK ist, kopieren wir mit STRG-C die URL von og:url (http://samples.ogp.me/AppID) und kehren zur vorigen Maske im anderen Browser-Tab zurück.
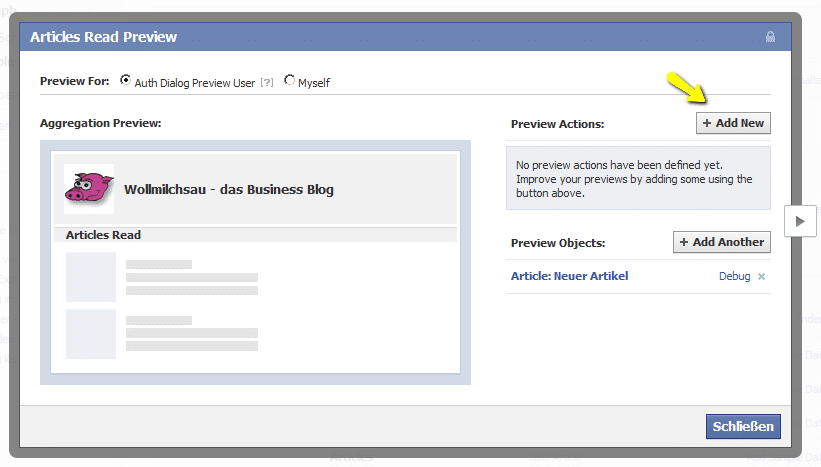
 Jetzt richten wir noch eine neue “Preview Actions” ein. Wir kicken auf “+ Add New”.
Jetzt richten wir noch eine neue “Preview Actions” ein. Wir kicken auf “+ Add New”.
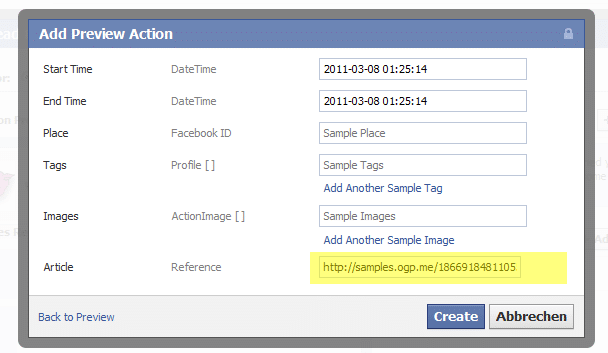
 In der neuen Maske kopieren wir lediglich mit STRG-V die og:type URL aus dem Facebook Debugger (http://samples.ogp.me/AppID) in das unterste Feld “Article Reference”. Dann klicken wir auf create. Das Endergebnis muss in etwa so aussehen.
In der neuen Maske kopieren wir lediglich mit STRG-V die og:type URL aus dem Facebook Debugger (http://samples.ogp.me/AppID) in das unterste Feld “Article Reference”. Dann klicken wir auf create. Das Endergebnis muss in etwa so aussehen.
 “Schließen” klicken. Glückwunsch! Der Facebook Part ist damit abgeschlossen. (Ihr könntet jetzt noch unter Einstellungen->Aufgabenbereiche zusätzliche Testnutzer einrichten, die Eure neue App sehen und nutzen können.) Im nächsten Schritt geht’s um die Integration der neuen Open-Graph App in unser Blog.
“Schließen” klicken. Glückwunsch! Der Facebook Part ist damit abgeschlossen. (Ihr könntet jetzt noch unter Einstellungen->Aufgabenbereiche zusätzliche Testnutzer einrichten, die Eure neue App sehen und nutzen können.) Im nächsten Schritt geht’s um die Integration der neuen Open-Graph App in unser Blog.
Schritt 4 – Integration der Facebook Open-Graph Anwendung in das Blog (header.php)
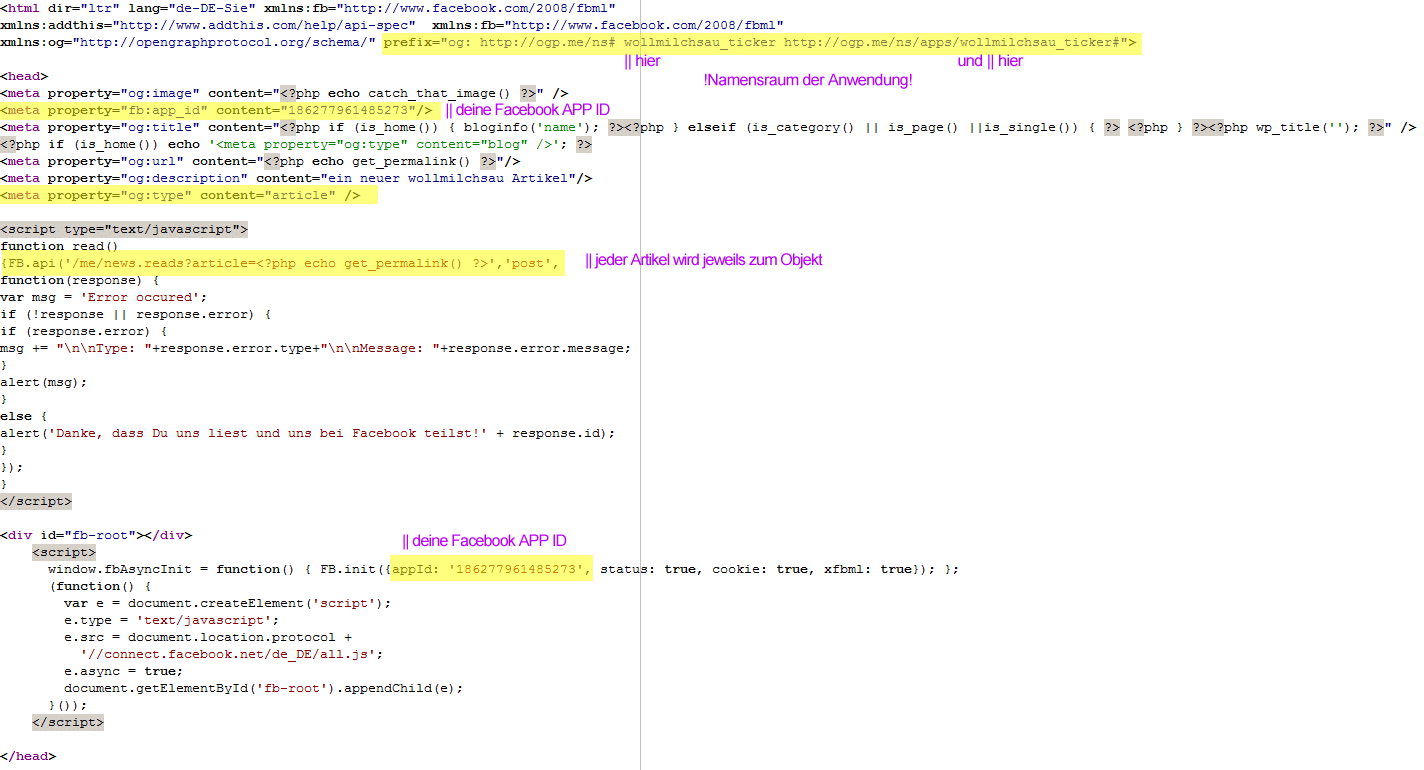
Damit Eure App richtig initialisiert wird und funktionsfähig ist, müssen einige Veränderungen desBereichs der Webseite (entspricht der Domain unter Schritt 1.) vorgenommen werden. Für WordPress Nutzer läuft das über die Datei header.php. Für andere – abhängig vom Einzelfall (index.php, index.html usw.). Es folgt nun der komplette Code, der bei Euch imBereich in einer ähnlichen Form auftauchen sollte.

4.1 Im HTML Namespace taucht unbedingt die folgende Zeile auf:
“prefix=”og: http://ogp.me/ns# FBNAMENSRAUM http://ogp.me/ns/apps/FBNAMENSRAUM# ”
“FBNAMENSRAUM” entspricht dabei dem “Namensraum der Anwendung” unter Schritt 1.
4.2 Erläuterung der notwendigen og: Typen:
‘meta property=”fb:app_id” content=”186277961485273″/’
(AppId gemäß Schritt 1.)
‘meta property=”og:type” content=”article”/’
(bleibt immer so)
‘meta property=”og:url” content=”Artikel URL”/’
(Für unser WP-Blog habe ich das mit get_permalink() gelöst)
‘meta property=”og:title” content=”Artikel Titel”‘
(Für unser WP-Blog habe ich das mit wp_title(”) gelöst)
‘meta property=”og:description” content=”Artikel Beschreibung”/’
(Ist aktuell noch mit einem Platzhalter gelöst, sollte aber für jeden Artikel/Unterseite individuell sein)
‘meta property=”og:image” content=”Vorschaubild”‘
(Für unser WP-Blog laden wir das erste Bild des Artikels als Vorschaubild)
4.3 Erläuterung des Facebook API Calls und der Funktion read():
FB.api(‘/me/news.reads?article=get_permalink()’,’post’,
Dieser Part der Funktion ist entscheidend. Ich habe in userem WB-Blog get_permalink()als Wert für article= verwendet, um für jeden einzelnen Artikel die jeweilige URL einzusetzen.
Lässt man sich den Quellcode eines bestimmten Artikels auf der Wollmilchsau anzeigen (STRG-U), wird das Ergebnis im Endeffekt so aussehen:
FB.api(‘/me/news.reads?article=https://wollmilchsau.de/storytelling-als-zukunft-des-marketings-die-coca-cola-strategie/’,’post’,
4.4 Erläuterung des Facebook JavaScript SDK Codes:
FB.init({appId: ‘186277961485273’, status: true, cookie: true, xfbml: true}); };
(hier kommt Eure AppId aus Schritt 1. rein)
Schritt 5 – Test des Codes Eurer Webseite
Im Facebook Debugger testen wir nun unser Blog/unsere Webseite und am besten einige Artikel/Unterseiten gleich mit. Dazu geben wir die entsprechenden URLs in das vorgesehene Feld ein. Das Ergebnis sollte so aussehen (unter Berücksichtigung Eurer individuellen Daten).
Hier darf es keine Fehler oder Warnungen geben. Alle og:s müssen richtig erkannt werden. Jeder Artikel sollte die passende Überschrift, Beschreibung und das passende Vorschaubild besitzen. Wenn das hinhaut, war die Einrichtung erfolgreich.
Schritt 6 – Einbau des Widgets
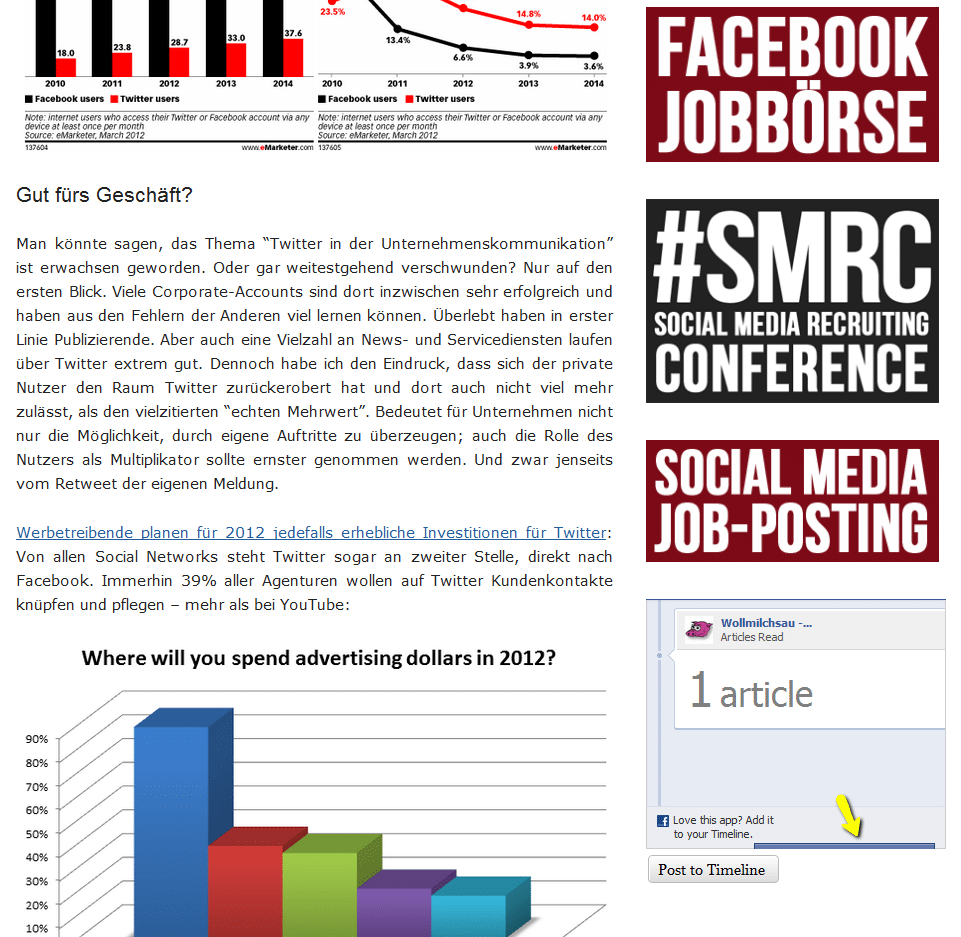
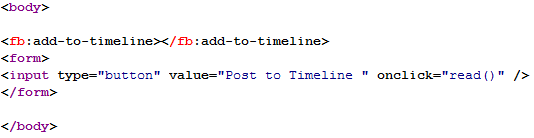
Die Integration des Widgets zur Interaktion mit dem Nutzer erfolgt z.B. über den fogenden Code innerhalb desBereichs Eurer Seite.
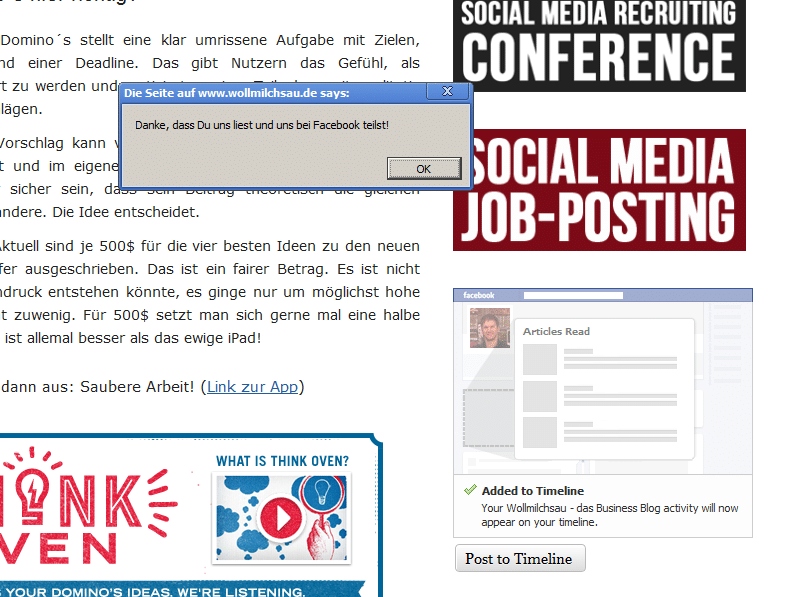
In der Wollmilchsau haben wir das in die Sidebar gepackt. Und so sieht das Ergebnis aus, wenn alles richtig gelaufen ist.
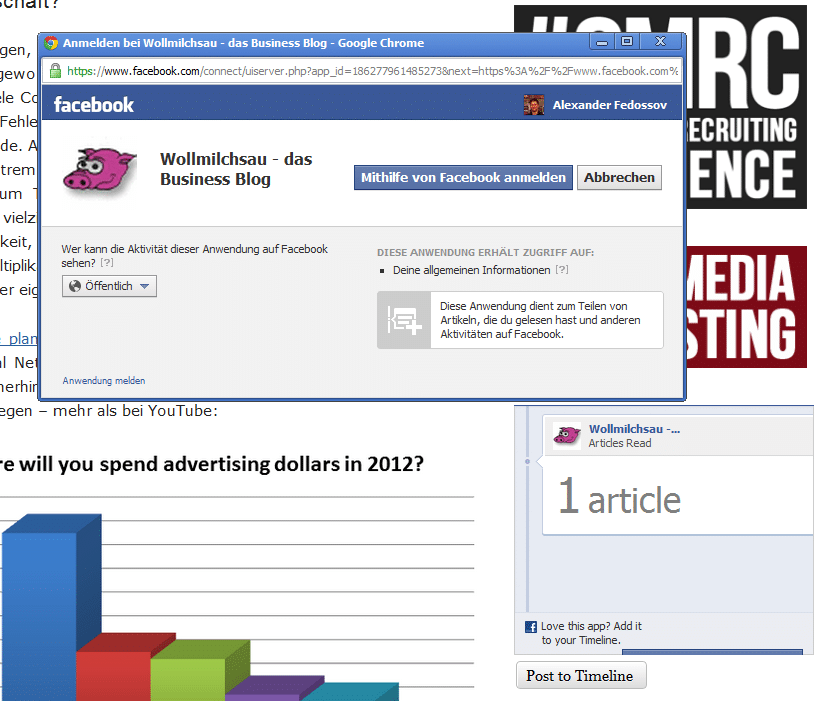
 Möchte ein Leser Wollmilchsau in seine Timeline integrieren, klickt er auf den leicht versteckten blauen Button (Facebook Bug). Es folgt ein Dialog zur Bestätigung der Zulassung.
Möchte ein Leser Wollmilchsau in seine Timeline integrieren, klickt er auf den leicht versteckten blauen Button (Facebook Bug). Es folgt ein Dialog zur Bestätigung der Zulassung.
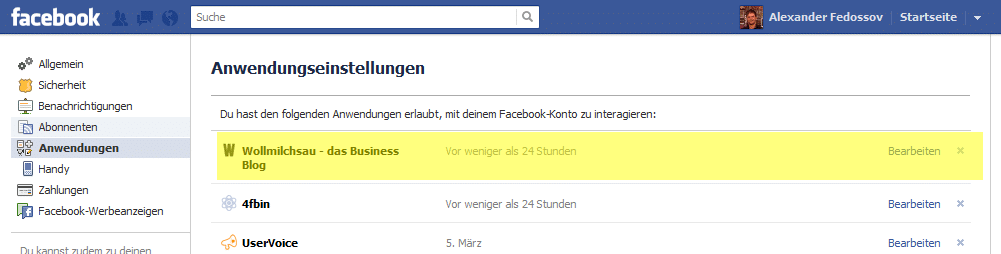
 Nach der Bestätigung wechselt unser Widget im Blog das Aussehen für den Nutzer, der das Blog für die Timeline zugelassen hat. Unter den Facebook Anwendungseinstellungen des Nutzers erscheint die Applikation. Sie wurde erfolgreich zugelassen.
Nach der Bestätigung wechselt unser Widget im Blog das Aussehen für den Nutzer, der das Blog für die Timeline zugelassen hat. Unter den Facebook Anwendungseinstellungen des Nutzers erscheint die Applikation. Sie wurde erfolgreich zugelassen.
In userem Test muss der Nutzer zum Posten auf der Timeline den Button “Post to Timeline” aktivieren. Es ist natürlich möglich, die entsprechende Funktion beim Besuch der Seite automatisch auslösen zu lassen. Die Handhabung ist hier Geschmackssache.
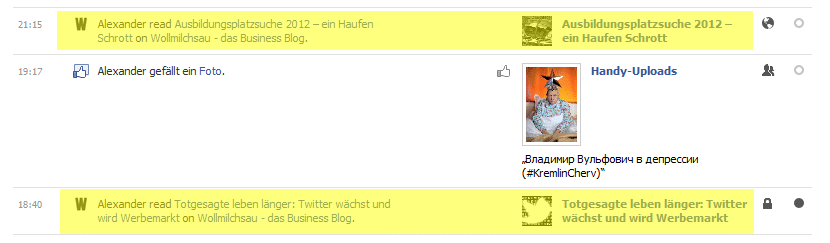
Betätigt ein Leser den Button und ist alles richtig konfiguriert, erscheint in unserer App eine Erfolgsmeldung. Auf der Timeline des Nutzers kann das Ergebnis so aussehen.
 In seiner Aktivitätetenübersicht so.
In seiner Aktivitätetenübersicht so.
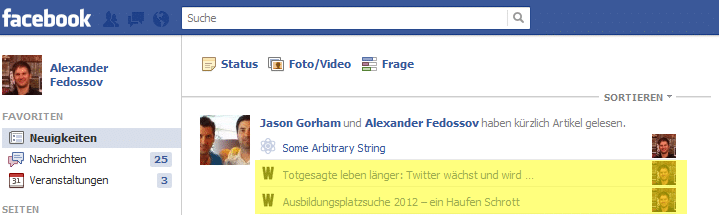
 Und in der Home Ansicht seiner Freunde z.B. so.
Und in der Home Ansicht seiner Freunde z.B. so.
Geschafft. Eure erste funktionierende Timeline-App ist fertig!
Schritt 6 – was nun?!
Ab jetzt wird’s richtig spannend.
1. Es gibt Möglichkeiten, das Erscheinungsbild der App in der Timeline durch Anpassungen, zusätzliche Aktionen und Objekte zu verändern.
2. Die App muss von Facebook abgesegnet werden, damit sie nicht nur von Testnutzern verwendet werden kann. Dazu müssen die Aktionen der App unter Open-Graph Einstellungen bei Facebook zur Prüfung eingereicht werden.
Wir werden uns in den kommenden Tagen mit diesen zwei Punkten etwas näher beschäftigen und geben dann Bescheid. Bis dahin viel Spaß beim Basteln. Gerne beantworten wir Eure Fragen zu diesem Tutorial. Es wäre auch toll zu erfahren, wie ihr damit zurecht gekommen seid.
*Quellen:
Bei unserer Tests haben wir vor allem mit den Timeline App Tutorials von Facebook und onlytipsandtricks.com gearbeitet. Vielen Dank!








 Gestern wurde bekannt, dass die
Gestern wurde bekannt, dass die 
 In dem privaten Blog von
In dem privaten Blog von