Die Usability von Webseiten (Benutzerfreundlichkeit bzw. die best mögliche Bedienbarkeit) wird nach der Meinung von Suchmaschinen-Experten immer mehr zu einem der wichtigsten Ranking-Faktoren für Suchmaschinen wie Google. Aus meiner Sicht macht das auch Sinn. Denn warum sollte man den Nutzer mit dem Besuch einer schlecht funktionierenden (Karriere-)Webseite “belasten”, wenn es doch bessere gibt. Ganz abgesehen davon, dass eine schlecht konzipierte und schlecht bedienbare Seite für Euch als Betreiber einfach schlecht funktioniert. Da sind die Bewerber schon da und springen doch wieder schnell ab. Grobe Fehler in der Konzeption und im Aufbau einer Seite lassen sich allerdings einfacher vermeiden bzw. zumindest feststellen als Euch evtl. bewusst ist. Es gibt bereits eine Reihe von Services und Tools, die dem Bedarf unterschiedlichster Unternehmensgrößen entsprechend Abhilfe in Sachen Usability-Tests schaffen. Problematisch sind für viele Unternehmen vermutlich jedoch die Umstände, die Einarbeitung und die Kosten, die mit dem Einsatz solcher Services und Tools verbunden sind. Das muss allerdings nicht so sein. Ein Tool, das aufgrund seines Funktionsumfangs, der vergleichsweise einfachen Nutzung und des kostenlosen Zugangs sehr deutlich aus dem Rahmen fällt, ist Yandex.Metrika. Das russische Pendant zu Google Analytics – verfügbar in englischer Sprache. Ähnlich wie bei Google Analytics wird zur Einrichtung ein kleines Stückchen Code in die Webseite zur Erfassung der Web-Statistiken integriert. Fertig! Anders als Google Analytics bietet Yandex.Metrika allerdings neben sehr detaillierten und genauen Web-Statistiken auch umfassende Optionen zur genauen Aufzeichnung des Nutzerverhaltens auf der Webseite. Da hätten wir z.B. Funktionen wie:
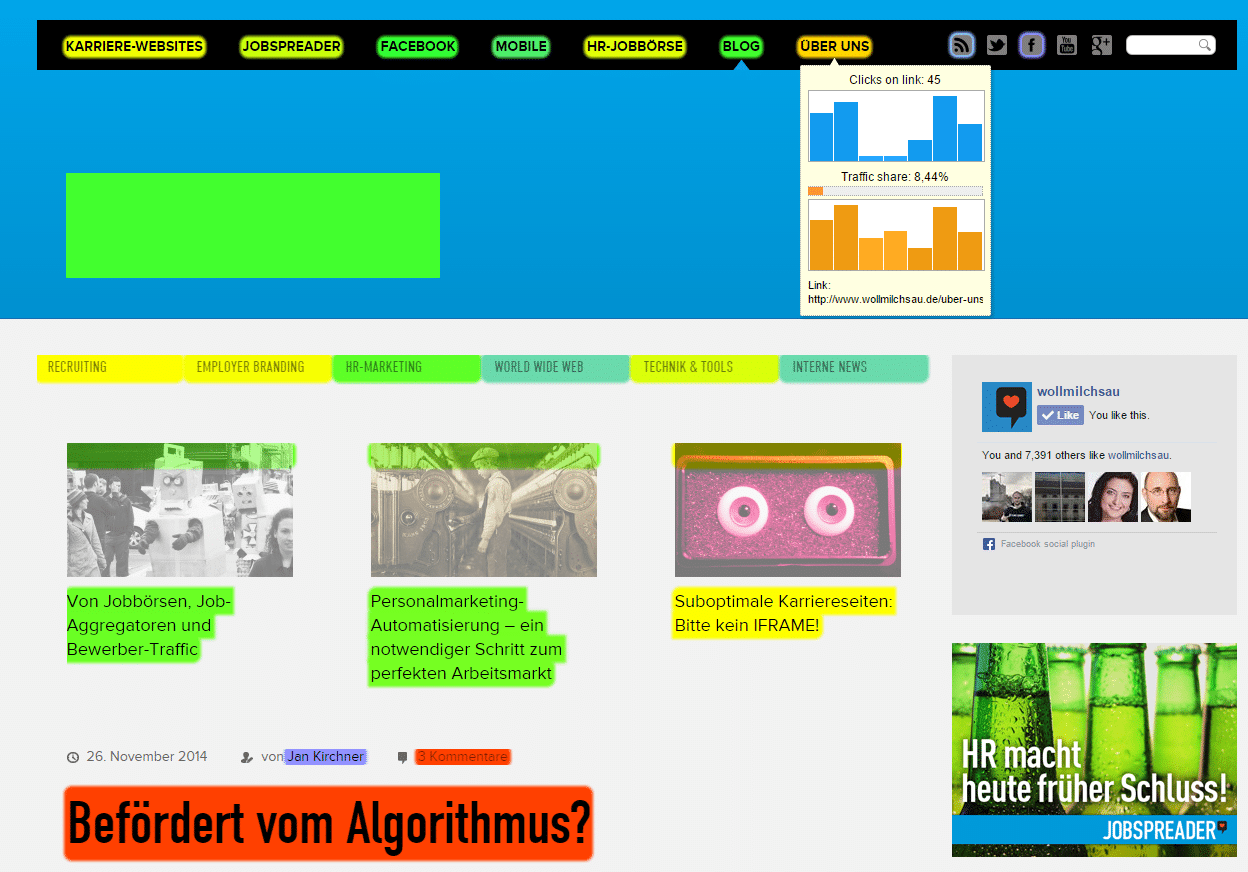
Link map: Welche Links auf der Seite sind beliebt? (>> englische Funktionsbeschreibung)
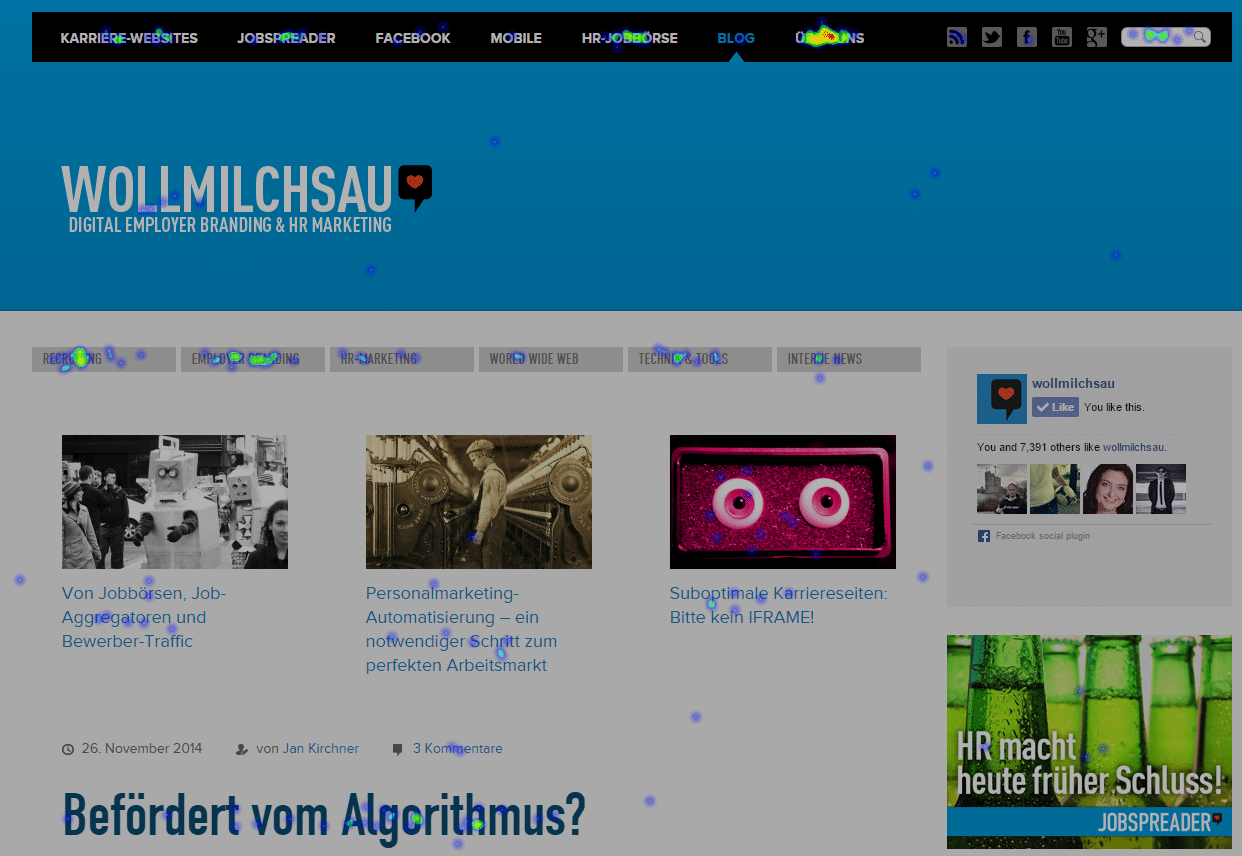
Click map: Wo und wie genau wir geklickt? (>> englische Funktionsbeschreibung)
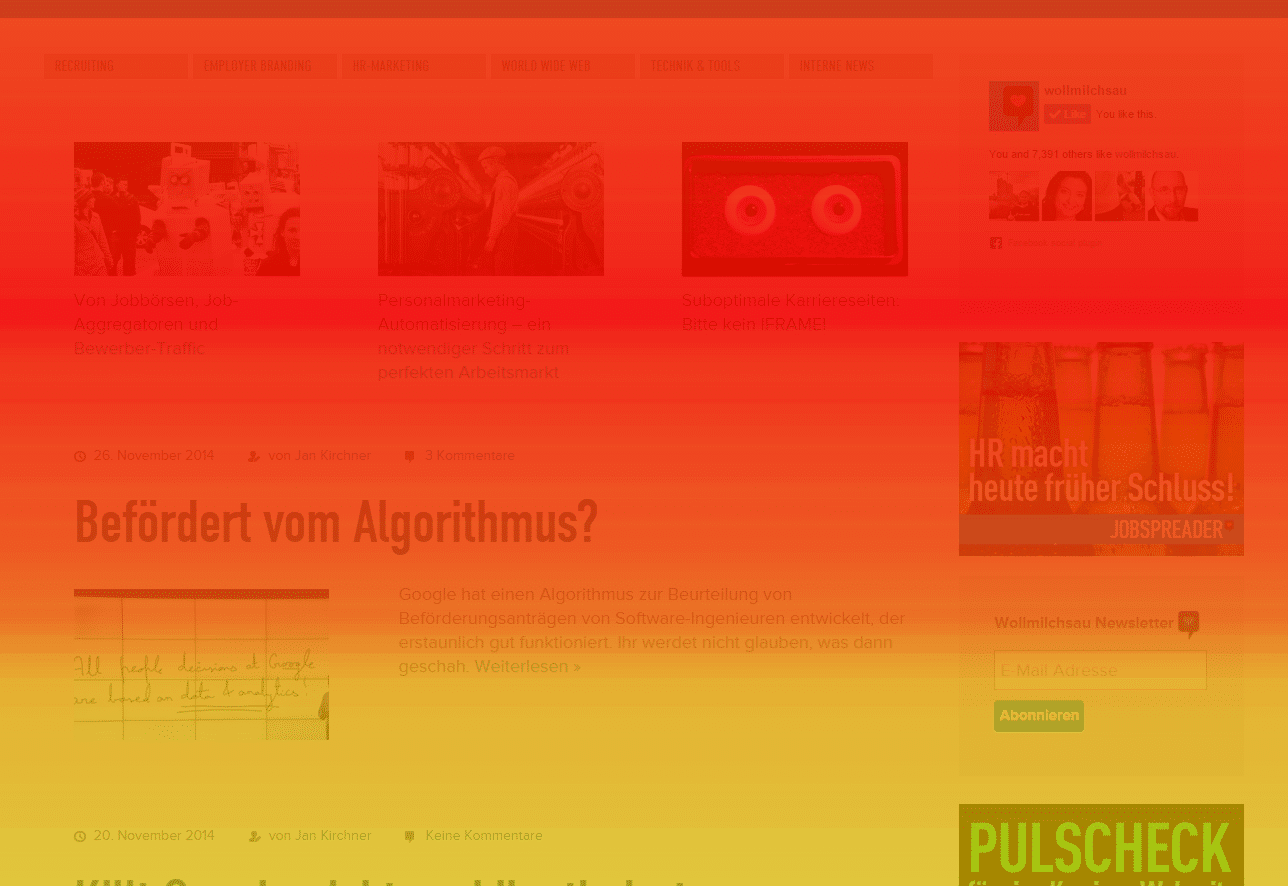
Scroll map: Wie weit scrollen die Nutzer? (>> englische Funktionsbeschreibung)
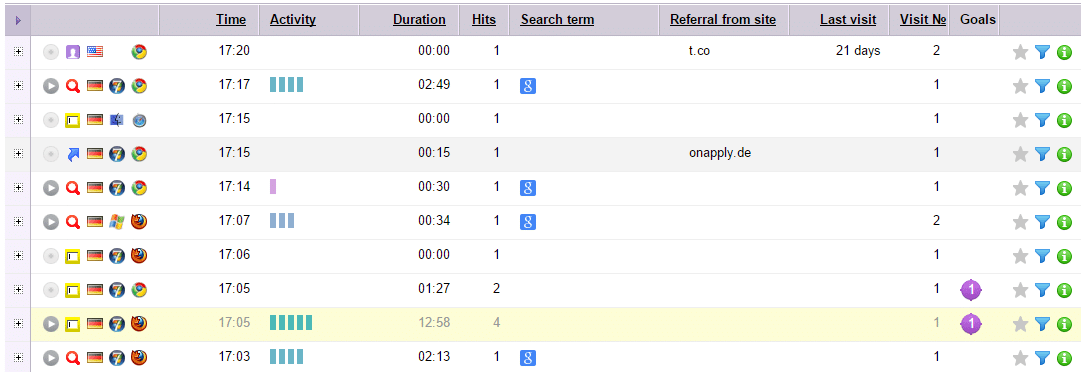
Webvisor: Genaue Aufzeichnung der Sessions und ihres Verhaltens (Mausbewegungen) (>> englische Funktionsbeschreibung)
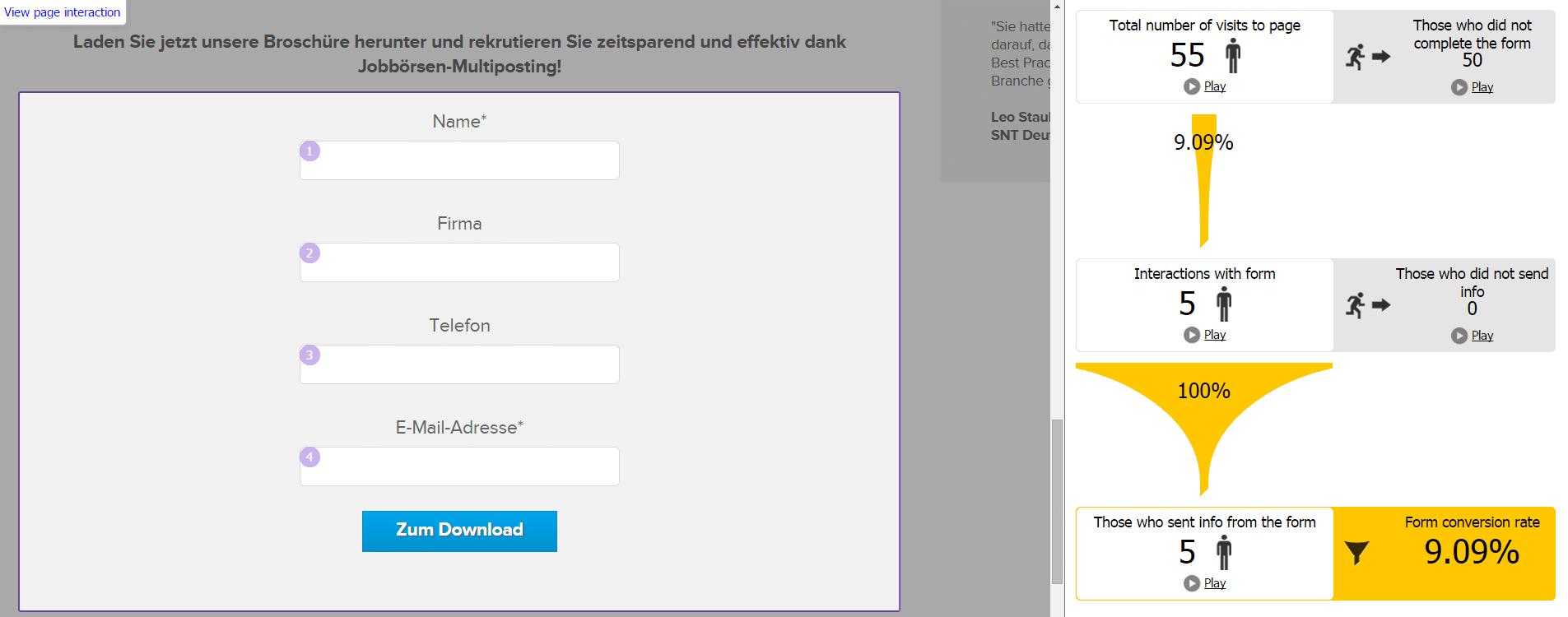
Form analysis: Wie funktionieren die Formulare? Wo und warum wird abgebrochen? (>> englische Funktionsbeschreibung)
 Ich denke, es wird in etwa deutlich, was man mit diesem Tool alles anstellen kann. Und zwar absolut kostenlos. Viele Usability-Probleme lassen mit diesem Arsenal recht schnell lokalisieren. Viel mehr gibt es hier eigentlich nicht zu erklären. Ganz nebenbei gibt es Meinungen, dass schon die Funktionen zur Erfassung von normalen Web-Statistiken denen von Google Analytics überlegen sind. Ein Blick lohnt sich allemal. Wenn ich Euer Interesse geweckt habe, schaut Euch für ein plastischeres Bild gerne noch mal das folgende Praxis-Video (deutsch) an.
Ich denke, es wird in etwa deutlich, was man mit diesem Tool alles anstellen kann. Und zwar absolut kostenlos. Viele Usability-Probleme lassen mit diesem Arsenal recht schnell lokalisieren. Viel mehr gibt es hier eigentlich nicht zu erklären. Ganz nebenbei gibt es Meinungen, dass schon die Funktionen zur Erfassung von normalen Web-Statistiken denen von Google Analytics überlegen sind. Ein Blick lohnt sich allemal. Wenn ich Euer Interesse geweckt habe, schaut Euch für ein plastischeres Bild gerne noch mal das folgende Praxis-Video (deutsch) an.

Es muss nicht immer kompliziert sein. Für viele von Euch kann dieses Tool den Einstig in die systematische Verbesserung der Bedienbarkeit der (Karriere-)Webseite gewährleisten. Traut Euch. Zum Schluss muss ich vorsichtshalber anmerken, dass der Einsatz der Funktionen “Webvisor” und “Form analysis” in Deutschland datenschutztechnisch nicht ganz eindeutig sein dürfte, da einzelne Sessions gespeichert werden. Hier müsste im Einzelfall rechtlich geprüft werden. Sollten in Eurem Fall rechtliche Bedenken bestehen, denkt bitte dran, dass das Tool z.B. im Rahmen von geschlossenen Experimenten genau so gute und wichtige Erkenntnisse liefern kann. Schnelles Beispiel: Ihr macht eine Test-Kopie der Seite, richtet Yandex.Metrika ein und lasst eine informierte Tester-Gruppe (z.B. Mitarbeiter, Familie, Freuende) über die Seite surfen. Ein solches Experiment kann schon ausreichen, um grobe Schnitzer in der Seitenstruktur usw. zu entdecken. (Und wenn Euch das alles trotzdem zu viel ist, stehen wir natürlich stets gerne zur Verfügung.) Ich hoffe, Ihr findet diese Idee interessant und nützlich und freue mich auf Eure Meinungen.