Stell Dir vor, Du bist im Supermarkt und willst eine Fertigpizza kaufen. Doch leider kannst Du beim Reinkommen nicht erkennen, wo sich die Tiefkühlprodukte befinden, denn die Schilder sind viel zu klein geschrieben, sodass Du sie erst lesen kannst, wenn Du schon genau davorstehst. Du kämpfst Dich also von einem Regal zum nächsten. Nachdem Du endlich die richtige Abteilung gefunden und die Tiefkühltruhe geöffnet hast, stellst Du fest, dass die Produkte nicht sortiert sind. Du wühlst Dich durch das gesamte Sortiment, bis Du schließlich die richtige Pizza in der Hand hältst. Jetzt bloß noch die Kasse finden. Nach einigen Irrwegen durch das schlecht beschilderte Labyrinth von Regalreihen hast Du es endlich geschafft und stehst in der Schlange.
Als Du schließlich drankommst, fängt der Kassierer an zu fragen: „Würden Sie mir bitte Ihre Postleitzahl nennen?“ „Darf es zu der Tiefkühlpizza noch ein Kaltgetränk sein?“ „Möchten Sie einen Pfandbon einlösen?“ „Besitzen Sie schon eine Bonuscard?“ „Sammeln Sie Treuepunkte?“ Nein, Du möchtest einfach nur bezahlen. Doch leider gibt es an dieser Kasse gerade kein Kartenlesegerät und Du hast kein Bargeld dabei. Also sollst Du dich an der Kasse nebenan nochmal anstellen. Da wird es Dir zu bunt. Du lässt die Tiefkühlpizza an der Kasse liegen und machst Dich aus dem Staub. Doch keiner nimmt Notiz von Deiner Odyssee. Alle machen einfach so weiter wie bisher. Würdest Du in diesem Supermarkt freiwillig nochmal einkaufen?
###promotional-banner###
Genauso ergeht es zahlreichen Bewerbern auf deutschen Karriereseiten tagtäglich. Ihr Geduldsfaden wird durch eine schlechte Lesbarkeit der Inhalte, benutzerunfreundliche Strukturen und die Langwierigkeit der Bewerbungsprozesse auf eine harte Zerreißprobe gestellt. Wer in Zeiten des demografischen Wandels und des Fachkräftemangels nicht riskieren möchte, wertvolle Kandidaten noch vor dem erfolgreichen Bewerbungseingang zu verlieren, sollte ein paar grundlegende Regeln beachten. Nutz die Gelegenheit und nimm Deine Karriereseite genau unter die Lupe, denn diese 10 Dinge, hassen potenzielle Bewerber:
#1: Gar nichts, denn sie wissen nicht einmal, dass Deine Karriereseite existiert
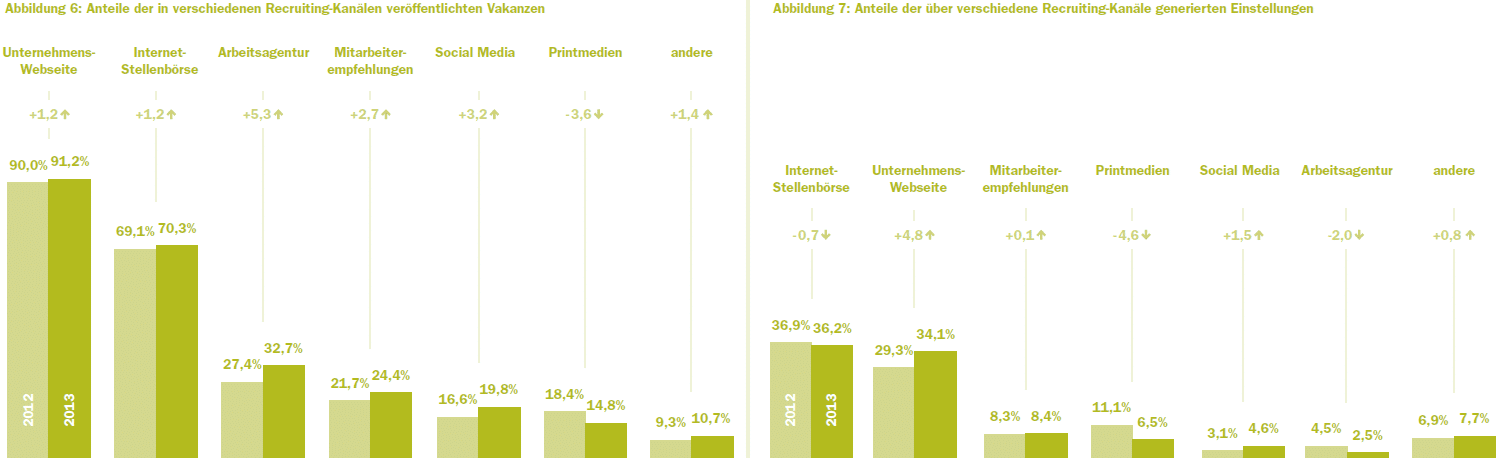
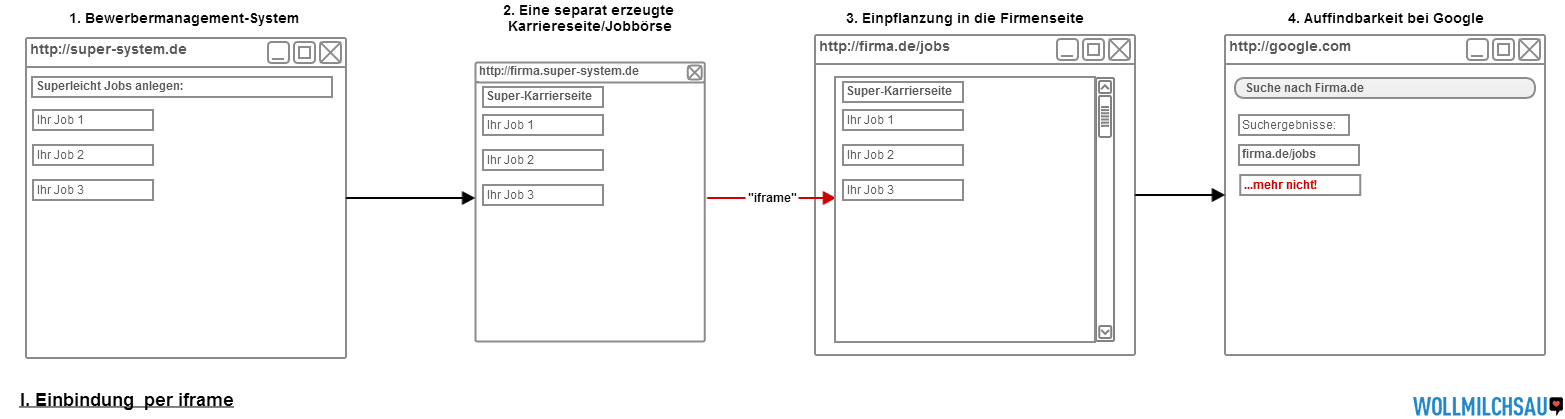
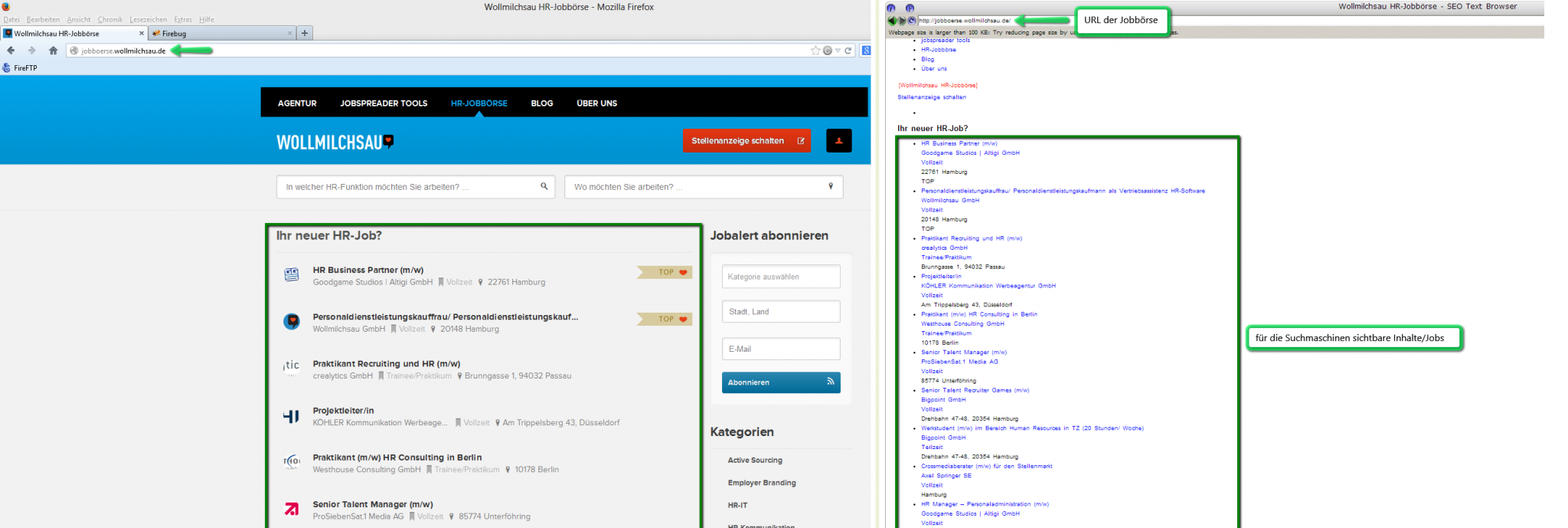
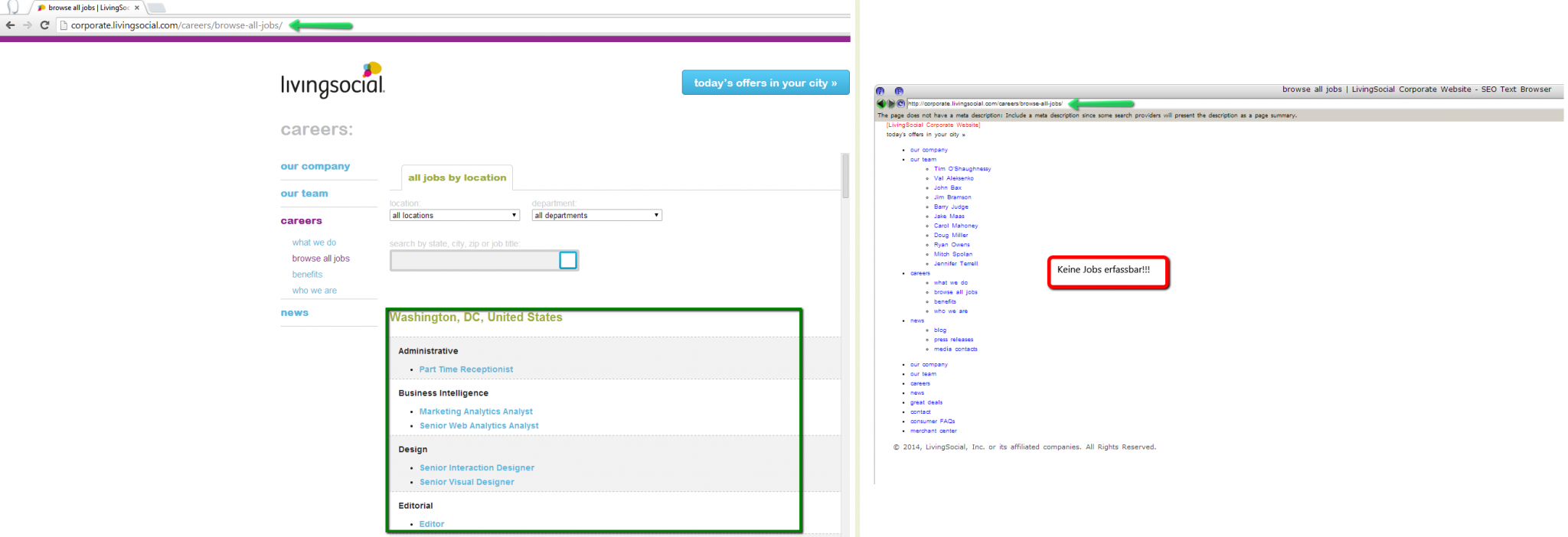
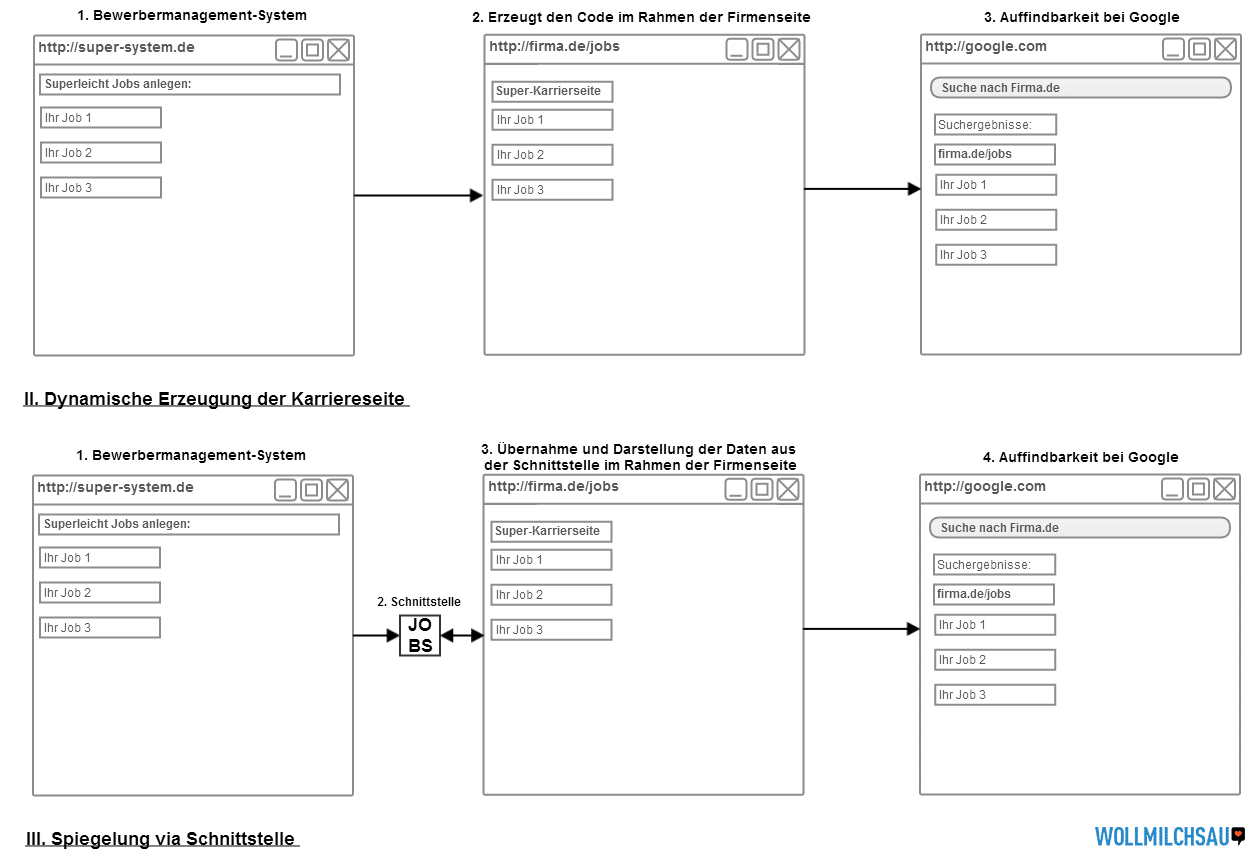
Traurig, aber wahr. Da geben sich Unternehmen (zumindest manchmal) so viel Mühe, eine ansprechend gestaltete und informative Karriereseite auf die Beine zu stellen. Nach zahllosen Agenturgesprächen, Feedbackschleifen und Korrekturrunden ist er dann endlich da: der liebevoll durchdachte Karrierebereich. Bloß leider nimmt niemand davon Notiz. Denn die Webseite kann sich in der Online-Suche nicht gegen die großen Jobbörsen durchsetzen und die dort teuer geschalteten Anzeigen lotsen die potenziellen Bewerber an der Karriereseite vorbei direkt ins – oftmals auch noch extern verwaltete – Bewerbermanagementsystem.
Das Resultat sind nach Ergebnissen unserer aktuellen Online Recruiting Studie im Schnitt schlappe 78 Besucher pro Stellenanzeige. Das heißt: auf nimmer Wiedersehen Return on Investment! Tschüss Employer Brand und goodbye Cultural Fit!
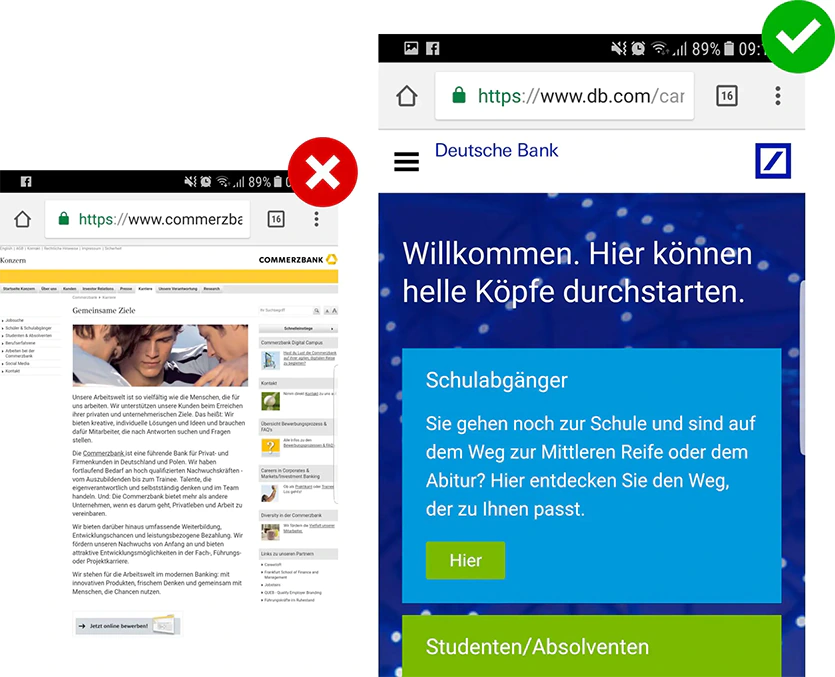
#2: Das Mobilgerät zeigt eine verkleinerte Version der Desktop-Ansicht
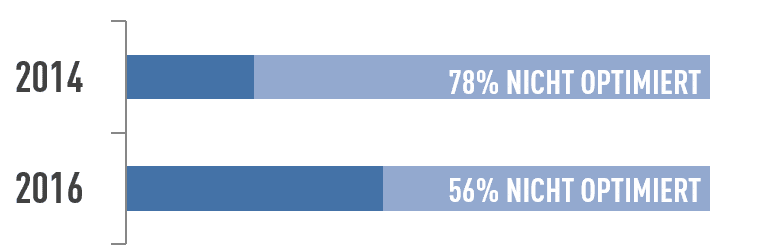
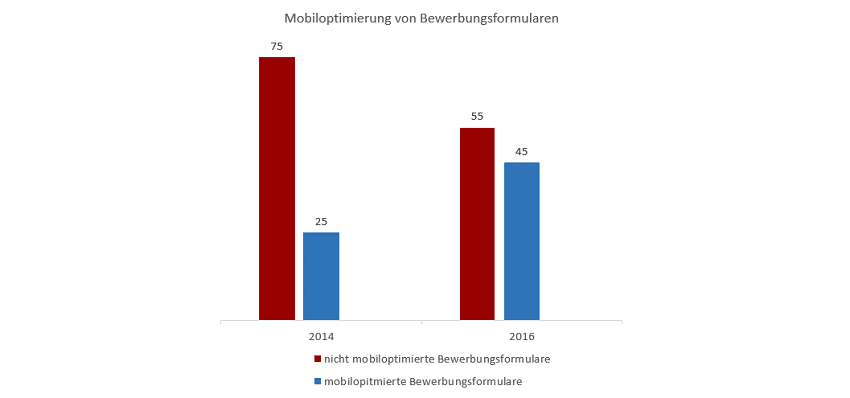
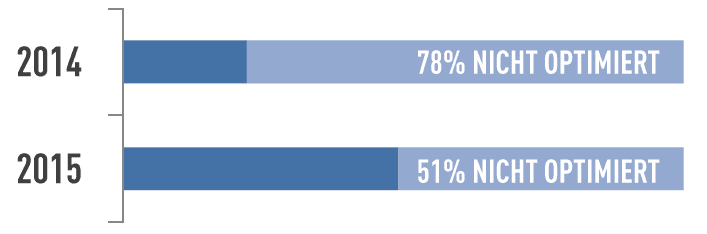
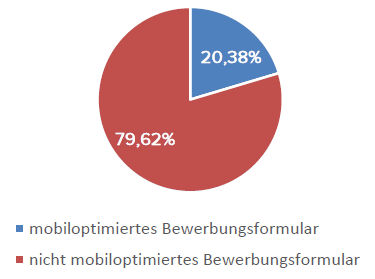
Wie lange ist „Mobilegeddon“ nun schon her? Der sagenumwobene und von Panik begleitete Tag, an dem Google ein Algorithmus-Update durchführte, das nicht mobiloptimierte Webseiten in der organischen Suche zukünftig abstrafen würde. Das war der 21. April 2015. Sechs Jahre später hat scheinbar jedes vierte DAX-Unternehmen darin noch immer keinen Handlungsbedarf für die eigene Karriereseite erkannt. Anstelle einer vertikal ausgerichteten und gut lesbaren Mobilansicht des Karriereangebots bekommt der potenzielle Bewerber (wenn überhaupt) eine verkleinerte Desktop-Version vorgesetzt.
Jetzt mal ehrlich: Wer zoomt auf dem Handy gerne ständig rein und raus, klickt unbeholfen immer wieder die falschen Links und scrollt zum Lesen unentwegt von links nach rechts? Niemand! Bei durchschnittlich einem Drittel mobiler Zugriffe auf die Karriereseite, tut eine versäumte Mobiloptimierung nicht nur der Personalabteilung mächtig weh.

#3: Die Jobbörse auf der Karriereseite ist schlecht oder gar nicht filterbar
So ein Flohmarkt-Bummel ist was Feines – wenn man gerade nichts Bestimmtes sucht. Denn man muss sich oft durch Unmengen von Krams wühlen, bis man in all dem Trödel etwas Brauchbares gefunden hat. Eine Jobsuche ist jedoch kein Flohmarktbummel. Die meisten wissen bereits, was sie suchen und haben keine Lust, sich durch die gesamte Jobbörse zu quälen, nur um vielleicht dieses eine passende Jobangebot zu finden. Darum ist eine Kategorisierung der Jobbörse unumgänglich. Dabei kann man sich zunächst mal an den typischen W-Fragen orientieren. Was (z.B. Tätigkeitsfeld)? Wo (z.B. Standort)? Wie (z.B. Karrierelevel)? Wann (z.B. Einstiegstermin)? Natürlich sollten die Filter auch auf dem mobilen Gerät gut bedienbar sein.
#4: Die Stellenanzeige wird automatisch als PDF runtergeladen
Da stöbert man am Montagmorgen in der Bahn auf dem Smartphone gerade nach einer vielversprechenden Stellenausschreibung, klickt nichtsahnend auf einen wohlklingenden Jobtitel und plötzlich – bäääm – der Download wurde gestartet. Wieso, weshalb, warum? Da stand doch „Junior Manager Logistik (m/w)“ und nicht „Jetzt die Stellenbeschreibung herunterladen“.
Das mobile Internetvolumen wird strapaziert, Speicherplatz wird in Anspruch genommen und viel schlimmer noch – niemand weiß, was jetzt mit der Stellenanzeige überhaupt passiert. Wird sie geöffnet und angeschaut oder ist der potenzielle Bewerber schon jetzt einfach nur maximal genervt? Wie oft wird die Anzeige aus dem Speicher aufgerufen? Entschließt sich der Kandidat schlussendlich zur Bewerbung? Das wird für immer sein Geheimnis bleiben. Denn PDF-Dateien lassen keine Nutzerdatenanalyse zu.
#5: In der Stellenanzeige gibt es keinen „Bewerben“-Button oder er funktioniert nicht
Großartig, die Stellenausschreibung klingt spannend. Der Kandidat ist überzeugt. Jetzt nur noch die Bewerbungsunterlagen einreichen. Aber wie? Diese Frage darf sich der Besucher der Anzeige auf keinen Fall stellen müssen. Im besten Fall weist ein auffällig gestalteter und gut sichtbar platzierter Button den direkten Weg ins Bewerbungsformular. Der nächste Schritt im Prozess muss jederzeit ersichtlich und nie mehr als einen Mausklick entfernt sein. Das gehört zur guten Nutzerführung auf der Karriereseite. Fehlende, versteckte oder nicht funktionierende Klickflächen lassen die Absprungrate an dieser kritischen Stelle der Candidate Journey unvermittelt in die Höhe schießen und sorgen für schlechte Bewerbungsquoten.

#6: Nach „Jetzt Bewerben“ folgt ein umständlicher Login-Prozess
Nun geht es endlich ans Eingemachte, denkt der Bewerber. Pustekuchen. Jetzt muss erstmal ein Bewerber-Account erstellt werden. Unendlich scheinende Datenschutzerklärungen, unzählige Formularfelder und undurchsichtige Passwortvorgaben erwarten den in Schockstarre verfallenen Kandidaten hier. Natürlich müssen alle wichtigen Daten zur Sicherheit zweimal eingegeben werden. Und vielleicht gibt es oben drauf sogar noch eine dieser lustigen Captcha-Abfragen.
Ob Ihr alle richtig steht, seht ihr wenn’s nicht weitergeht. Mehr als ein Viertel der DAX-Unternehmen erzwingt von seinen potenziellen Bewerbern einen der Bewerbung vorgeschalteten Login. Das ist zeitaufwendig, frustrierend und unnötig. Wer sich unbedingt registrieren will, kann das auf freiwilliger Basis tun und eine Einwilligung zur Poolspeicherung ist auch ohne Login möglich. Am Ende zählt die eingegangene Bewerbung und der Weg dahin sollte dem Kandidaten so einfach wie möglich gemacht werden.
#7: Im Bewerbungsformular werden unnötig viele Daten abgefragt
„Lieber Freund, entschuldige meinen langen Brief, für einen kurzen hatte ich keine Zeit.“ Ob Goethe, Voltaire oder Marc Twain, von wem auch immer das Zitat sein mag – Fakt ist, dass viele Menschen Schwierigkeiten haben, die Dinge auf den Punkt zu bringen. Bewerbungsformulare sind oftmals ein gutes Beispiel für dieses überaus lästige Phänomen. Man kann sich nicht entscheiden, was wirklich wichtig ist, also fragt man einfach alles ab. Frei nach dem Motto: Haben ist besser als brauchen.
Ähm, ja, aber wer hinterher auch lieber Bewerber hat, als braucht, der sollte sich hier kurzfassen und nicht die wertvolle Zeit der Kandidaten verplempern. Wird die Postanschrift des Bewerbers wirklich als Pflichtfeld benötigt? Ist das der richtige Zeitpunkt, mögliche Einsatzorte abzufragen? Und die Pflichtfrage danach, wie der Bewerber auf das Stellenangebot aufmerksam geworden ist, legt nahe, dass die Personalmarketing-Maßnahmen nicht ausreichend durchdacht und messbar gemacht wurden. Sonst könnte sich die Personalabteilung diese Frage in vielen Fällen selbst beantworten.
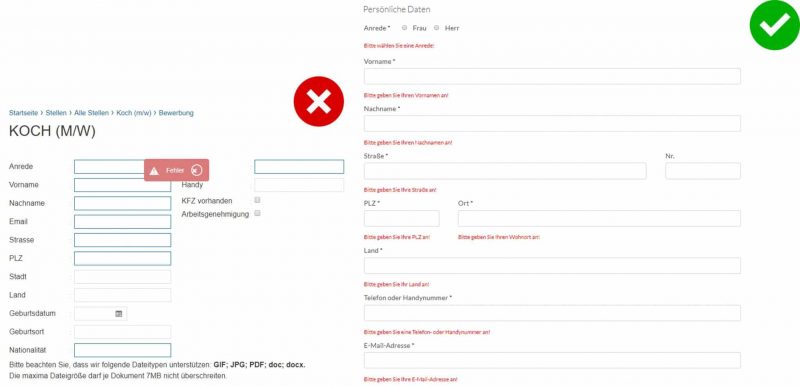
#8: Die Labels und Fehlermeldungen sind unverständlich oder unvollständig
Gehaltsvorstellung ist ein breiter Begriff. Netto oder brutto? Monatsgehalt oder Jahresgehalt? Auch das Feld „Frühestmöglicher Eintrittstermin bzw. Kündigungsfrist“ wirft Fragen auf. Soll jetzt ein Datum oder ein Zeitraum eingegeben werden? Oder beides? Unvollständige oder unklare Bezeichnungen der Formularfelder können zu Missverständnissen führen und den Bewerbungsfortschritt behindern.
Dasselbe gilt für kryptische oder gänzlich ausbleibende Fehlermeldungen des Systems. Auch der unspezifizierte Hinweis „Fehler“ ist nicht wirklich hilfreich. Es sollte klar formuliert werden, wo der Fehler liegt und wie er schnellstmöglich behoben werden kann. Außerdem sollten Pflichtfelder von Vornherein als solche gekennzeichnet werden, damit es beim Absenden der Bewerbung nicht zu bösen Überraschungen kommt.

#9: Die Dateneingabe auf der Karriereseite konnte nicht richtig gespeichert werden
Hoppla, ein Fehler ist aufgetreten. Ihre Daten konnten leider nicht korrekt gespeichert werden. Bitte versuchen Sie es zu einem späteren Zeitpunkt nochmal – wohl kaum. Wer seine Bewerber beim Klick auf den „Absenden“-Button mit einer derartigen Fehlermeldung begrüßt, sagt seinem Kandidaten damit in den meisten Fällen Lebewohl. Schonmal ein Dokument verfasst, das kurz vorm Abspeichern abgestürzt ist, sodass die Datei irreversibel verschwunden war?
Time-Outs bei der Dateneingabe und Fehler in der Prozessverarbeitung sind ein ebenso großes Fiasko. Und machen ebenso gute Laune wie das zuvor beschriebene Szenario. Wer sich nach ausgiebigen Flüchen, Verwünschungen und Wutausbrüchen tatsächlich zu einem zweiten Anlauf durchringen kann, wird sich mindestens bei Freunden und Familie über den unprofessionellen Auftritt des Unternehmens auslassen.
#10: Trotz klarer Nutzersignale wird der Recruiting-Prozess einfach nicht besser
Leider hat die Geschichte meist kein Happy End. Obwohl zahlreiche Bewerber ihre Tiefkühlpizza an der Kasse liegen lassen aka. den Bewerbungsprozess mittendrin abbrechen, führt das nur selten zu Verbesserungen. Das liegt häufig vor allem daran, dass die Recruiter es schlichtweg nicht mitbekommen. Zwar klagen sie über die ausbleibenden Bewerbungen, doch die Mehrheit kann nicht vollständig nachvollziehen, wo und woran es im Bewerbungsprozess scheitert.
Fast die Hälfte aller DAX-Unternehmen macht die Messbarkeit und damit die datenbasierte Identifikation von Handlungsbedarf durch iframes, Popups, PDF-Dateien und externe Bewerbermanagementsysteme zunichte. Die Konsequenz: Unglückliche Bewerber und unglückliche Recruiter.
###promotional-banner###