Soll bei Euch eine neue Karriereseite her, die sowohl den Ansprüchen Eures HR-Teams als auch denen der Jobsuchenden entspricht? Dann habt Ihr sicher schon eine Menge tolle Ideen für den Neustart gesammelt. Wisst, wie das Ganze aussehen soll, welche Ansprache gut für Eure Zielgruppe funktioniert und wie Ihr alles auch noch lückenlos tracken könnt. Noch nicht ganz? Dann haben wir etwas für Euch: In unserem Karriereseiten-Whitepaper 10 Thesen zur Karriereseite fassen wir zusammen, welche Kriterien eine gute Karriere-Webseite erfüllen muss, damit sich die richtigen Kandidaten für Eure Traumjobs wirklich interessieren und am Ende auch bewerben.
Ach, sagt Ihr, das wissen wir alles schon, das ist hier nicht das Problem!? Dann könnte das, was Euch noch von der Umsetzung Eurer Super-Karriereseite abhält vielleicht sein, dass Ihr intern für Eure Ideen, Vorschläge und Ansichten kräftig Gegenwind bekommt. Auch dann ist unser Whitepaper genau das Richtige für Euch. Mit dem Karriereseiten-Whitepaper helfen wir Euch, bekannte Einwände zu entkräften und den Zweiflern den Wind wieder aus den Segeln zu nehmen.
Hier geht’s zum Download der 10 Thesen zur Karriereseite!
In Kooperation mit Henner Knabenreich von personalmarketing2Null haben wir 10 Thesen für Euch aufgestellt, anhand derer wir Euch zeigen, welche Kriterien und Faktoren Euch dabei helfen, eine richtig gute Karriereseite aufzubauen. Und wer beim internen Argumentieren noch etwas Hilfe benötigt, ist hier ebenfalls an der richtigen Adresse.
Um einen kleinen Einblick ins Whitepaper zu bekommen, zeigen wir Euch anhand einiger Beispielen, wie unser Whitepaper Euch helfen kann. Dabei handelt es sich um Thesen rund um die Themen Stellenanzeigen, Zielgruppenansprache und Stock-Fotos. Weitere Themen im Karriereseiten-Whitepaper sind z.B. kurze Bewerbungsformulare, Kontakt zu Ansprechpartnern oder die Implementierung von Recruiting Analytics.
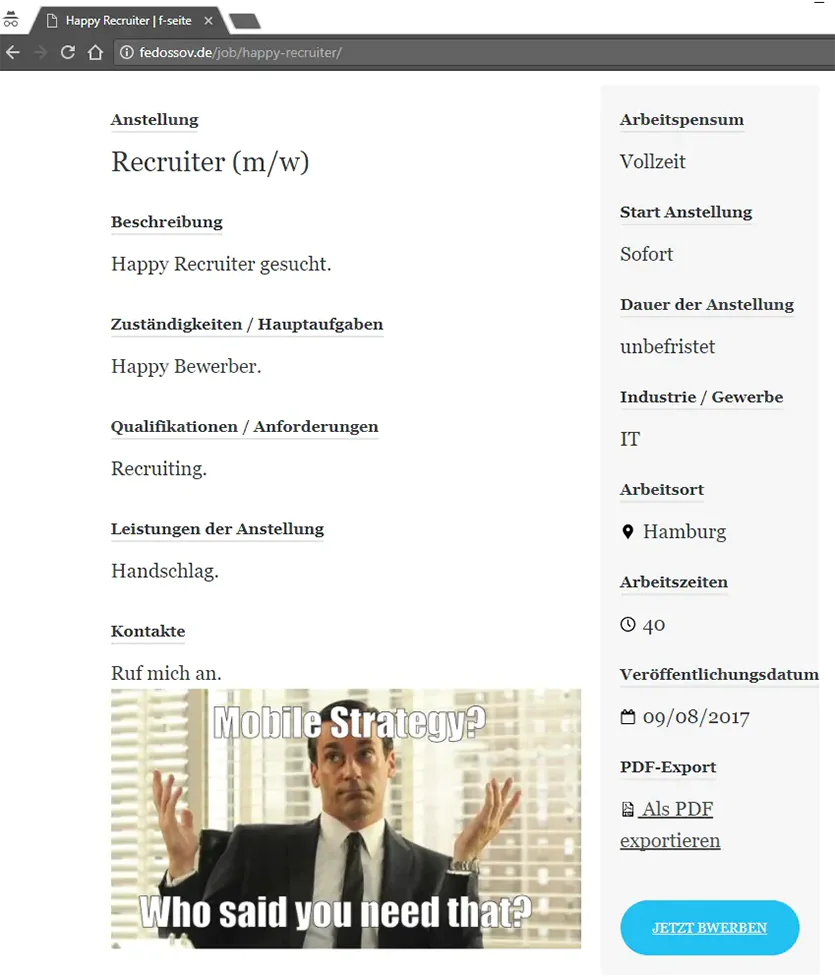
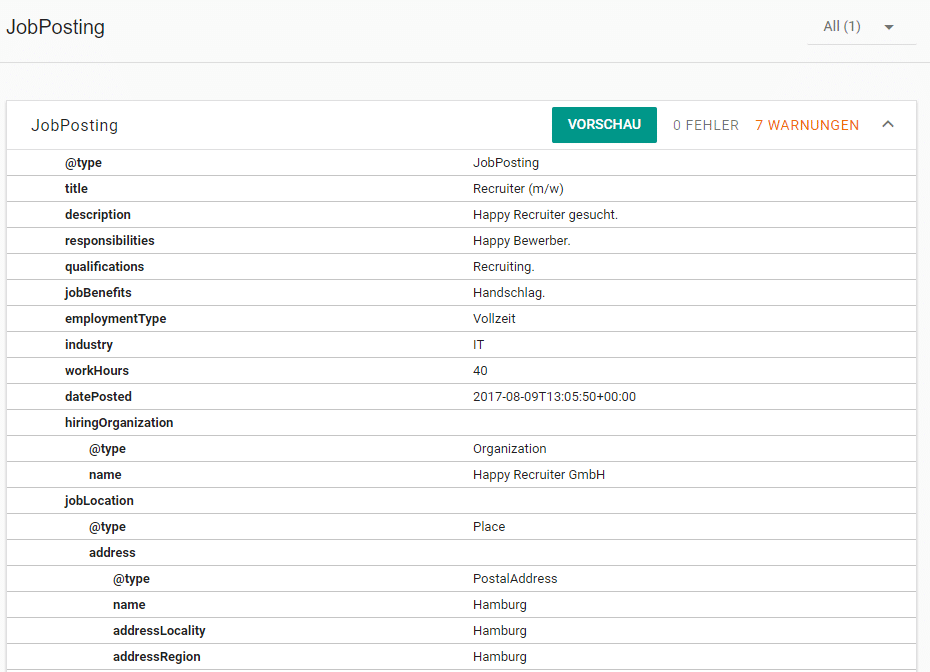
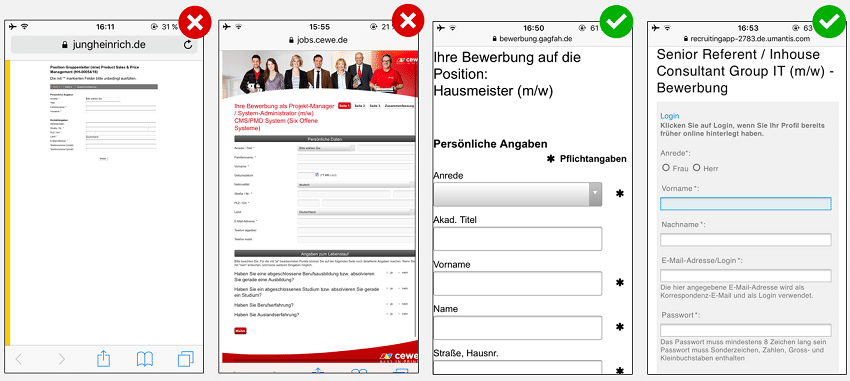
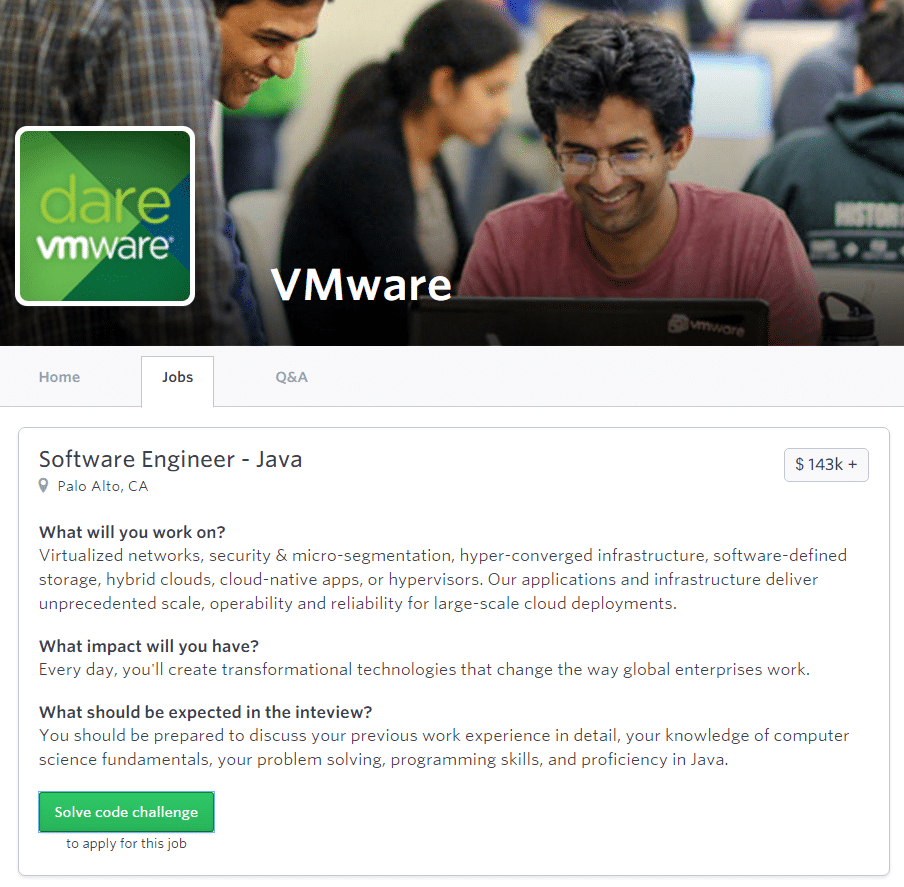
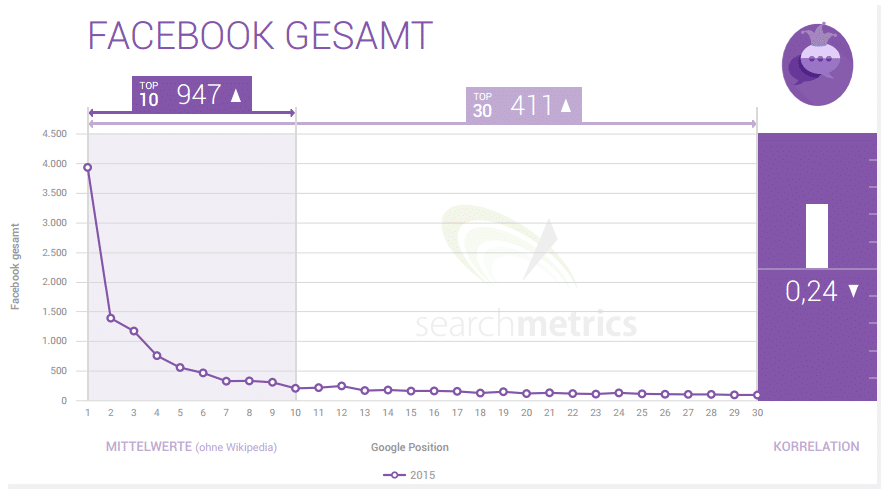
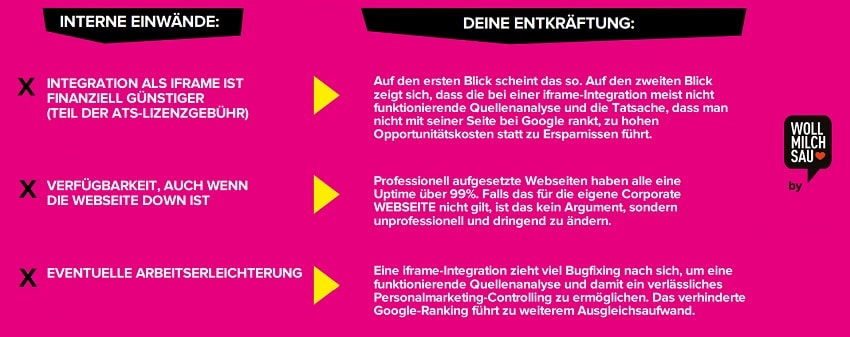
Beispiel 1: Die Stellenanzeigen sollten direkt auf der Karriereseite integriert werden.
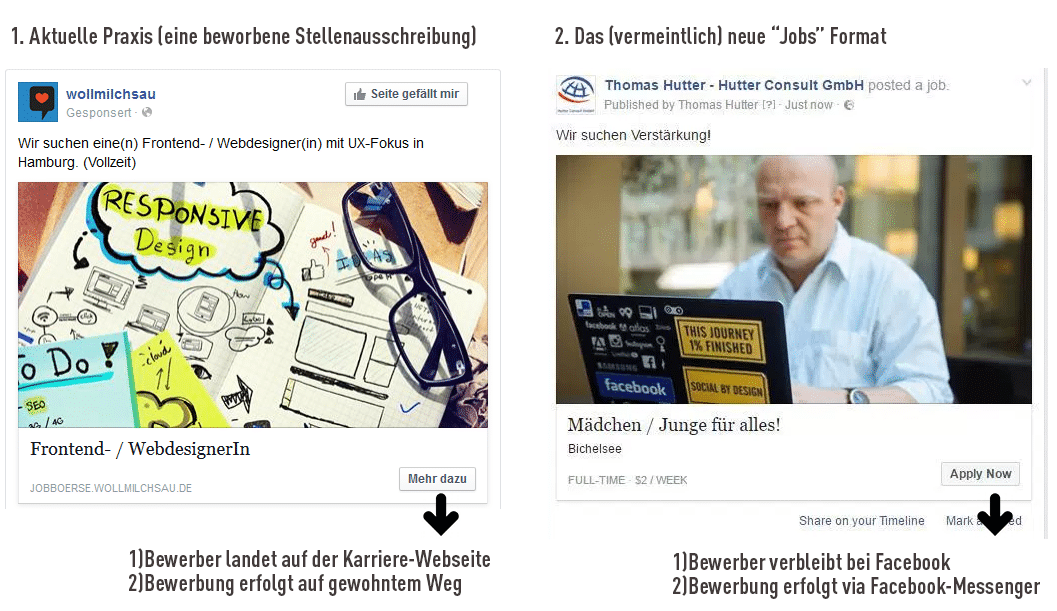
Bei Bewerbern sorgt es regelmäßig für Irritation, wenn sie beim Klick auf die Stellenanzeige von der unternehmenseigenen Jobbörse auf eine fremde Domain weitergeleitet werden. Öffnet sich die Stellenanzeige in einem neuen Fenster oder Pop-Up, zieht das aber auch vor allem für die HR-Abteilung viele Nachteile mit sich. Ein sauberes Tracking wird dadurch unnötig erschwert, wenn nicht sogar verhindert.
Wenn Ihr Euch für direkt integrierte Stellenanzeigen auf Eurer Karriereseite stark macht, könntet Ihr die unten aufgeführten Gegenargumente zu hören bekommen und sie folgendermaßen entkräften:

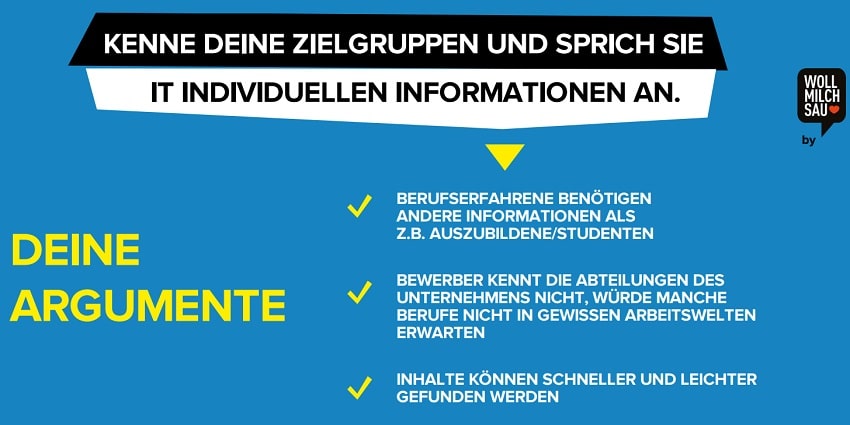
Beispiel 2: Kenne die Zielgruppe und sprich sie mit individuellen Informationen an!
Zielgruppenansprache ist nicht zu unterschätzen. Eine Abiturientin, die auf der Suche nach einem Ausbildungsplatz oder einem dualen Studium ist, wird wohl kaum nach den gleichen Informationen suchen wie eine berufserfahrene Fachkraft. Klingt logisch, aber zu aufwändig? Nicht, wenn man seine Zielgruppen richtig gut kennen lernen und effektiv ansprechen möchte.

Mithilfe von einer oder mehreren sauber recherchierten und praxisnahen Candidate Persona erreicht Ihr diejenigen, die Ihr auch wirklich ansprechen wollt.
Beispiel 3: Stock-Fotos sind tabu! Fotografiere echte Mitarbeitende!
Das ist zwar bekannt und wird aus Employer Branding Sicht von vielen verstanden – ist in der Umsetzung aber mit einigem Aufwand und natürlich auch Kosten verbunden. Trotzdem: Bewerber merken es, wenn sie auf der Karriereseite von 08/15-Models angelächelt werden. Wer auf Authentizität hofft, hat sofort verspielt.

Im absoluten Notfall – und auch nur dann – ist der Kauf von richtig guten Stock-Fotos aber immer noch besser, als gar keine Fotos auf der Karriereseite.
Ladet jetzt unser Karriereseiten-Whitepaper 10 Thesen zur Karriereseite herunter
Damit seid Ihr für das neue Jahr gut gerüstet. Insbesondere dann, wenn Ihr intern noch Überzeugungsarbeit leisten müsst. Denn nicht vergessen: Die Karriere-Webseite ist das Herzstück Eures Recruiting-Auftritts und verdient es, dass sie mit Aufmerksamkeit, Weitsicht und Sorgfalt programmiert und mit guten, authentischen Inhalten befüllt wird. Und wenn es geht, eben nicht mit Stock-Fotos.
Wenn Ihr Euch noch mehr Informationen rund um das Thema Karriereseite wünscht, dann schaut doch mal in unserem Themen-Portfolio im Bereich Candidate Journey vorbei. Hier findet Ihr alles, was sich mit den Kontaktpunkten, die ein Kandidat von der Jobsuche bis hin zur Einstellung mit dem Unternehmen erlebt, beschäftigt. Ein bunter Mix rund um die Themen Stellenanzeige, Karriereseite und Bewerbungsverfahren.