Im Web 2.0 kann jeder mit wenigen Klicks seinen eigenen Auftritt gestalten – und inzwischen sieht das auch noch ganz annehmbar aus. Die Möglichkeiten enden nicht bei Profilen in den einzelnen sozialen Netzwerken, auch eine Homepage oder ein Blog lassen sich über Baukästen wie Jimdo oder Blogportale wie Posterous oder wordpress.com einfach und schick zusammenbasteln. Und ganz ohne eine Zeile Code…
…sollte man meinen. De facto muss jedoch, sobald eine kleine Individualisierung gewünscht wird, oft selbst Hand angelegt werden, von plötzlich auftauchenden Problemen ganz zu schweigen. Das Netz ist zwar voller Tutorials und Anleitungen, von denen viele jedoch etwas abschreckend wirken – zumindest für den blutigen Anfänger. Techies haben leicht mal so eine Art, mehr Wissenslücken aufzureißen als zu schließen ;). Aber da ich diese Woche gleich zwei, wirklich schön gemachte Walkthroughs gefunden habe, könnte Ihr nun den IT-ler, der sonst wegen jeder Kleinigkeit genervt wird, auch mal positiv überraschen. Und falls Ihr das schon alles kennt: So kann man es erklären!
Level 1: Don’t Fear the Internet
In (bis dato) 4 Video-Tutorials werden zunächst ein paar Basics besprochen, bis man schnell die ersten Code-Fetzen lernt. Angenehm ist, dass die Videos Mut zur Lücke haben, sie versuchen also nicht zu erklären, was zu Beginn eh keine Rolle spielt. Hier wird z.B. der Aufbau und die Struktur von HTML-Tags an einem Hamburger erklärt. Grandios! dontfeartheinternet.com
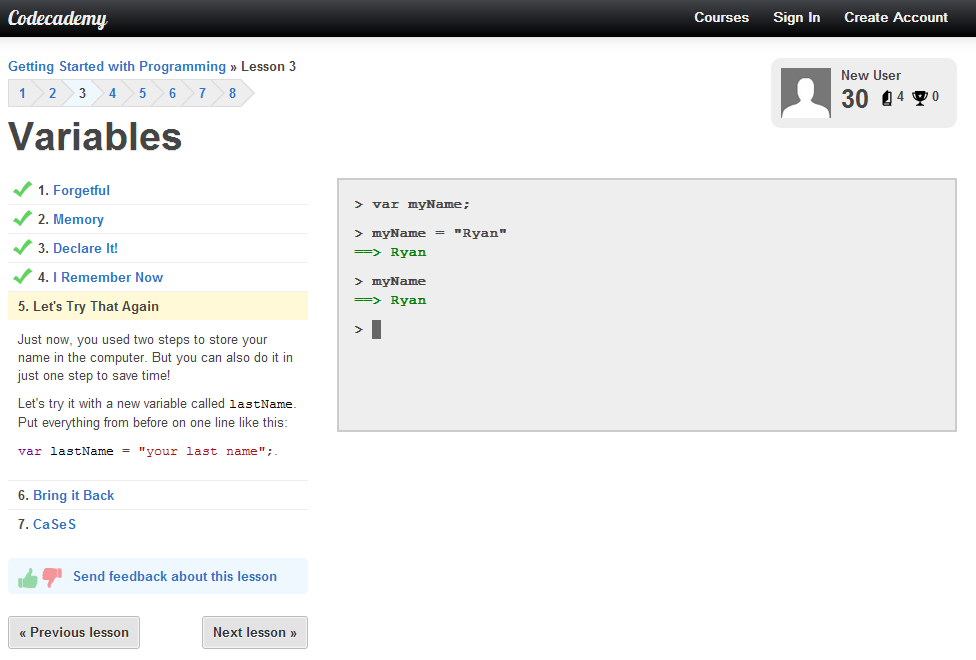
Level 2: Codeacademy
Den nächsten Schritt in die Materie macht die Codeacadamy: Hier lernt man bereits die Grundzüge der Webentwicklung, die über das visuelle Gestalten hinaus gehen und zu konkreten Anwendungen führt. Diese interaktiven Module sind aus didaktischer Sicht sicher das beste, nehmen allerdings auch etwas mehr Zeit in Anspruch. Danke an Mediadonis für den Tipp. codecademy.com
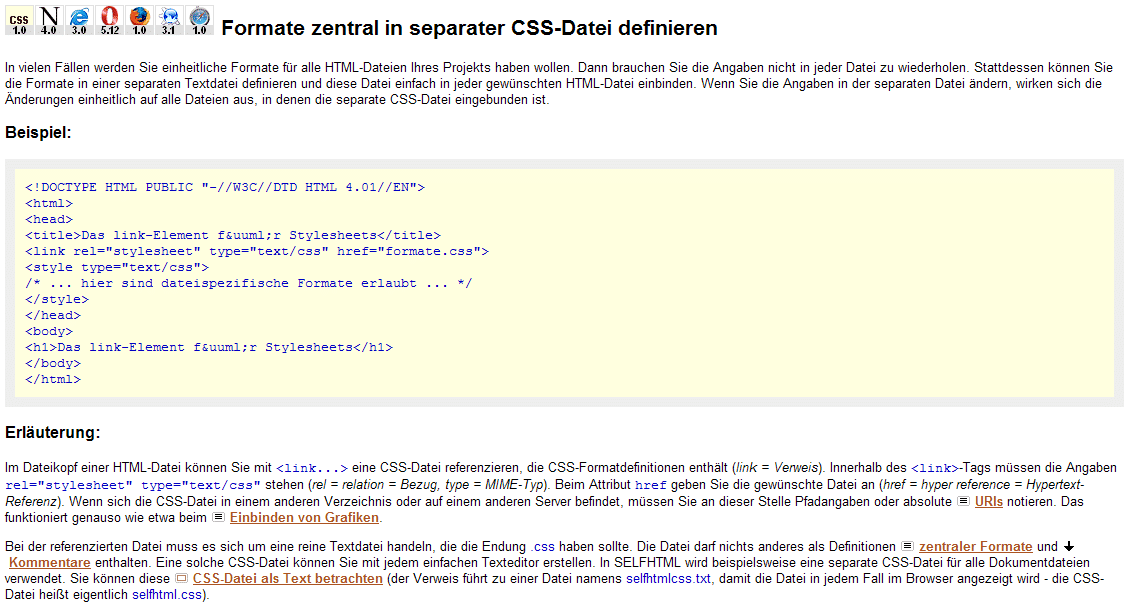
Level 3: SELFHTML
Jemand meinte einmal:
ernsthaft: für #selfHTML müsste @stefanmuenz eigentlich mal ein bundesverdienstkreuz bekommen, für verdienste um den standort deutschland.
Recht hat er! Auch wenn es eher ein Nachschlagewerk als ein Tutorial ist, es liefert seit den 90er-Jahren Antworten auf viele Fragen, die sich zu HTML, CSS, JavaScript und andere Technologien stellen können – sofern die Fragestellung konkret genug formuliert werden kann. selfhtml.org
Pic: Verity Cridland (CC BY 2.0)