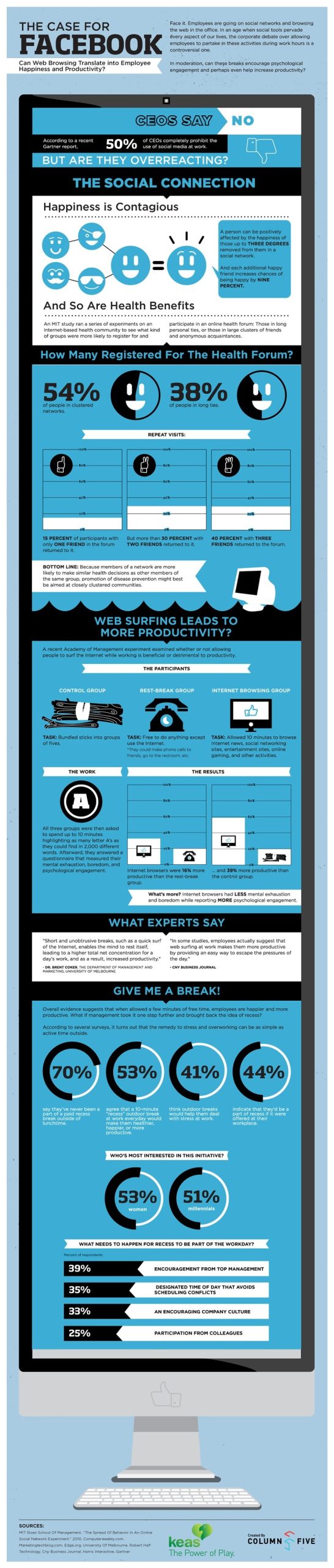
Laut einer Untersuchung des Marktforschungsinstituts Gartner verbieten 50% der Unternehmen die Nutzung von Social Media während der Arbeitszeit. Das sich das angesichts der unzähligen Smartphones und Tablets praktisch nicht umsetzen lässt, soll uns jetzt nicht weiter interessieren. Interessant sind dagegen die Fakten, die das auf Gesundheitsvorsorge in Unternehmen spezialisierte Social Gaming Start-up Keas zusammengetragen hat, als sie der Frage nachgegangen sind, ob Facebook bei der Arbeit neben Ablenkung nicht auch positive Aspekte hat? Hat es, es macht Euch glücklich und kann die Produktivität steigern.
Schlagwort: Facebook
The Business Of Social: Deutschland holt auf!
Eine der besseren Studien zur Nutzung des Internets (aus dem Blickwinkel von Marketing und Customer Relations) kommt seit vielen Jahren aus dem Hause der Mediaagentur Universal McCann. Ihre Umfrageserie “Wave” geht 2012 in die sechste Runde – “Wave6 – The Business Of Social”. Sie gefällt mir wegen durchdachter Fragen und strukturierter Schlüsse, die aus den Antworten gezogen werden. Die Nutzersamples rekrutieren sich aus inzwischen 62 Ländern, decken damit (statistisch) 42% der Online-Bevölkerung ab und liefern einiges an interessanten Zahlen und Entwicklungen.
Eine kleine Auswahl mit Fokus auf Deutschland
Obwohl die Social Media-Nutzung weltweit auf ähnlichem Niveau eingependelt hat, wächst die Nutzung in Deutschland weiter:
- Unabhängig von stagnierenden Nutzerzahlen: Facebook nimmt einen immer zentraleren Status ein. Knapp 16% aller Webseitenaufrufe in Deutschland gehen zu Facebook, genau wie 17% der verbrachten Online-Zeit.
- Nicht nur die Nutzung steigt, auch der Anteil der User die eigene Inhalte erstellen nimmt weiter zu: Zwischen 5% und 10% kommentierten, schrieben und luden mehr Inhalte hoch als im Vorjahr. Die aktive Online-Nutzung steig von 44% auf 71%, Deutschland ist damit immerhin auf dem Vorjahresniveau von USA, GB oder Europa.
- TV- und Bewegtbildformate sind im Kommen: In fast allen Aktivitätsbereichen (Video hochladen, downloaden, weiterleiten, kaufen etc.) ist die Nutzungsrate um rund 10% gestiegen. Nur das einfache Ansehen von Online-Clips liegt nach wie mit 81% unverändert hoch.
- Die Nutzung von Microblogging-Diensten hat sich mehr als verdoppelt. Fast 16% nutzten in den letzten sechs Monaten Twitter oder einen vergleichbaren Dienst. Ja: Twitter wächst weiter!
Die kompletten internationalen Insights können hier als .pdf eingesehen werden. Alle weiteren Infos auf der Studienseite bei Universal McCann oder auf der deutschen Microsite.
Pic: greg.westfall (CC BY 2.0)
Schäppchenjäger-Strategie als die Always-Win-Strategie bei Facebook?!
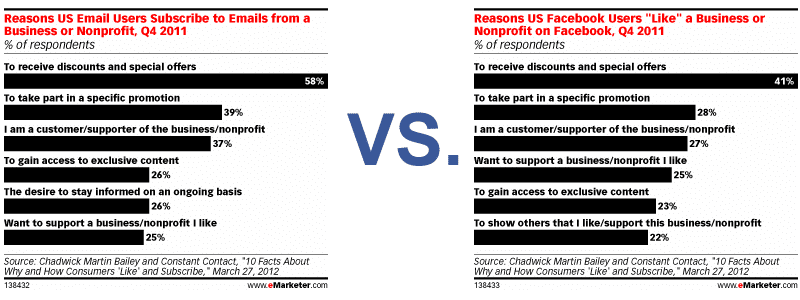
eMarketer erwähnt heute eine kürzlich veröffentlichte Studie von Chadwick Martin Bailey, in der es um die Fragestellung geht, warum (US) Konsumenten Marken online folgen. Unter “folgen” verstehen die Macher Studie zum einen das “Liken” von Fanpages bei Facebook und zum anderen das abonnieren von E-Mail Newslettern. (PDF Download)
Die Haupterkenntnis von eMarketer ist, dass die Facebook-Liker anscheinend u.a. ihre Unterstützung für die Marke öffentlich kund tun wollen, was im Fall von Newsletter-Abonnenten überhaupt nicht der Fall ist. Surprise! Wie soll man bitte sehr, mit einem Newsletter-Abo auch öffentlich angeben?! Egal.
Viel spannender finde ich die Tatsache, dass die überwiegende Mehrheit der Befragten in beiden Fällen angeblich aus Interesse an Sonderangeboten und Schnäppchen handelt. Das Interesse an exklusiven Inhalten fällt dagegen in beiden Fällen mit einer Häufigkeit von 23% (Fanpage) bzw. 26% (Newsletter) um fast 50% geringer aus. Hm. Man könnte jetzt die Vermutung aufstellen, dass die Schnäppchen-Strategie in jedem Fall die Win-Strategie für Euch werden könnte.
Man spare die Kosten für die vernünftige Betreuung der Fanpage und verlose monatlich ein iPad, die Fans kommen in Scharen, alle sind glücklich und steuerlich hat das auch noch Vorteile. Ich bin mir sogar ziemlich sicher, dass das funktionieren kann. Fragwürdig wäre allerdings die Nachhaltigkeit einer solchen Strategie. Freibiertrinker kommen nämlich auf eine Veranstaltung nur zum Freibiertrinken und bleiben, solange es Freibier gibt. Dann ziehen sie weiter. Das kennen ich vom Hamburger Twittwoch und ähnlichen Anlässen.
Exklusiver Content und diese “seht alle her, ich finde die Marke/Firma cool, auch wenn sie mir nichts umsonst gibt” Schiene, finde ich persönlich interessanter. Es dauert zwar viel länger, guten Content “zu lernen” und der Community ein Gefühl zu geben, dass bei Euch dazuzugehören, wie bei einem David-Lynch Film, irgendwie en vogue, oder halt zumindest erwähnenswert, ist, aber es hält viel länger. Und es ist der sicherere Weg, eine wirklich lebendige Community aufzubauen, wenn vielleicht auch nicht die größtmögliche.
Ich würde sogar soweit gehen und die radikale These aufstellen, dass Verlosungen und Geschenke (zu Beginn) die Community verderben können. Z.B. weil bei den enttäuschten Teilnehmern nach einer Aktion die Motivation zur aktiven Community-Teilnahme in den Minusbereich rutschen könnte.
Wie seht ihr das? Wollt ihr Geschenke oder Exklusivität (inhaltliche) und Identifikation?
Facebook Timeline-App bauen: “Artikel lesen” – Tutorial

Wer sich schon mal an der Erstellung und der Integration einer Facebook Timeline App (Open-Graph-App) versucht hat, weiss, dass es nicht ganz trivial ist. Es sei denn, man gehört zu den Partner von Facebook, mit denen zusammen die tolle neue bunte Welt gestaltet wird, während der Rest der Entwickler noch größtenteils auf sich allein gestellt ist. Es gibt im Netz noch nicht genug Dokumentation und praktische Beispiele. Die wenigen offiziellen und nicht offiziellen Tutorials sind bereits zum Teil veraltet oder führen irgendwie nicht zu einem funktionierenden Ergebnis.
Es ist uns jetzt gelungen, durch Kombination mehrerer Quellen* und viel “Try & Error” einen Weg zu finden, unser Blog in die Facebook Timeline zu integrieren (aktuell nur für Tester zugänglich, aber es läuft!). Diesen Weg wollen wir Euch nicht vorenthalten und hoffen, dass die folgende Schritt für Schritt Anleitung vielen helfen wird.
Ausgangspunkt:
1. Wir bauen eine App, deren Ergebnis auf der Facebook Timeline so aussieht: “Nutzer X hat den Artikel Y auf der Seite Z gelesen”.
2. Ihr seid ein zugelassener Facebook Developer und ihr habt ein selbstgehostes WordPress-Blog. (Letztendlich lässt sich die Vorgehensweise auf jede gewöhnliche Webseite übertragen.)
Schritt 1 – Neu Facebook Anwendung einrichten:
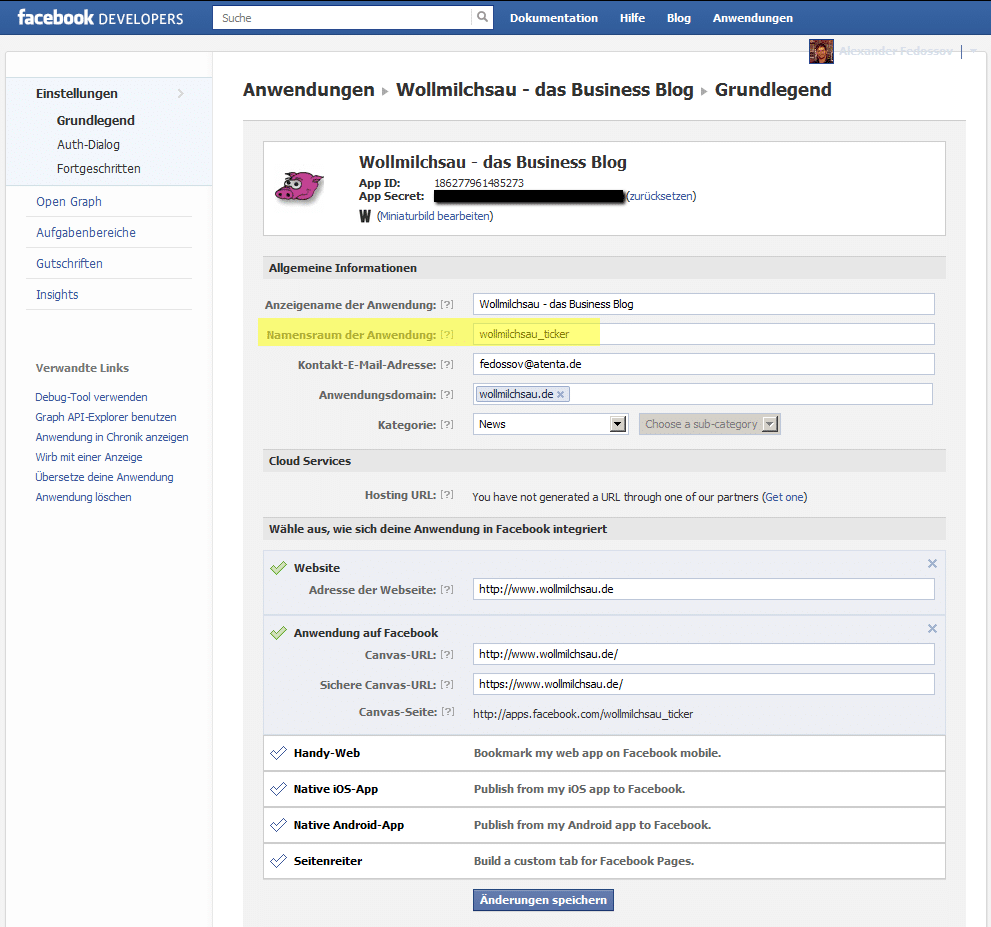
Wir rufen die Seite https://developers.facebook.com/apps auf und klicken “+ Neue Anwendung erstellen”. Nach der Eingabe eines App-Namens, eines Namensraumes (App Namespace) und des anschließenden Capture-Codes gelangen wir zu der Hauptmaske der Anewundungseinstellungen, die so zu gestalten ist.
Alle im Bild angezeigten Werte ersetzt ihr einfach mit Euren eigenen: Name, Namensraum, E-Mail, Domain, Webseite, Canvas.
Schritt 2 – Der neuen Facebook Anwendung Publikationsrechte erteilen:
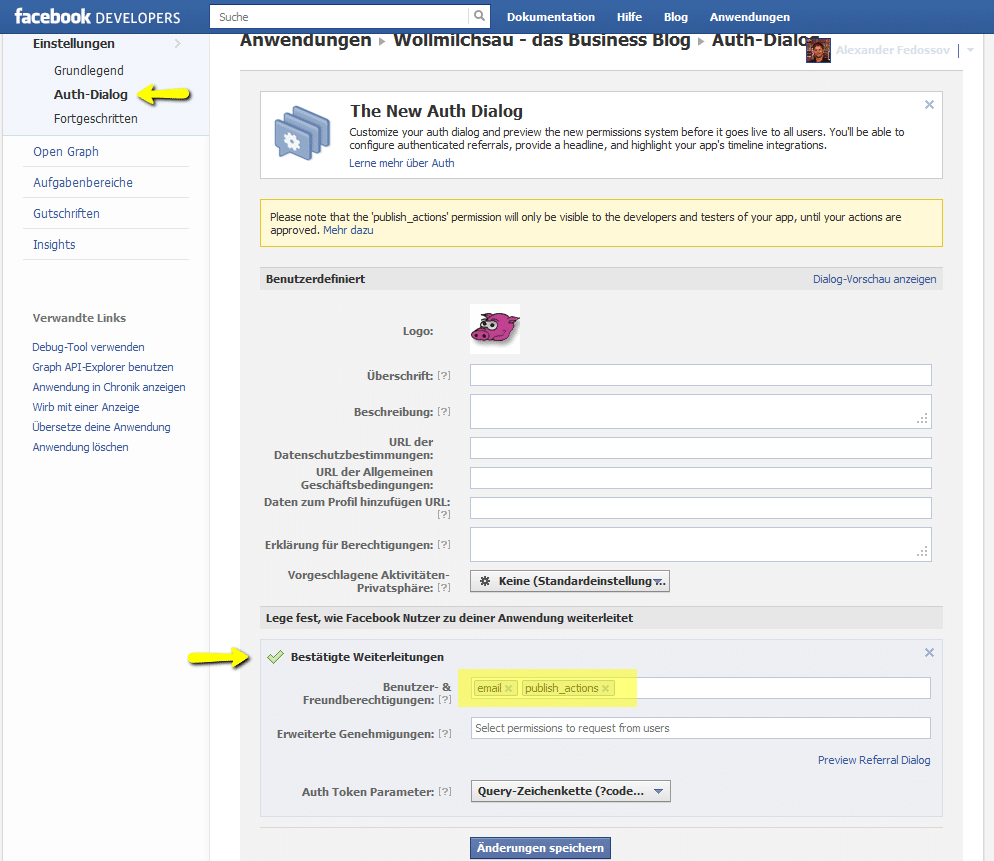
Eine Timeline-App benötigt besondere Publikationsrechte. Diese richten wir unter Einstellungen-> Auth-Dialog -> Bestätigte Weiterleitungen ein.
Unter Benutzer- & Freundberechtigungen setzen wir “public_actions” und “mail” ein. Anschließend “Änderungen Speichern” drücken.
Schritt 3 – Open Graph für die neue Facebook Anwendung einrichten:
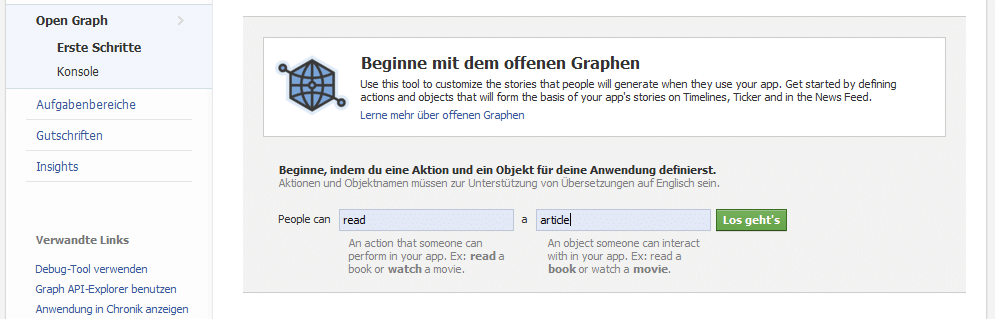
3.1 In der linken Navigationsleiste klicken wir auf “Open Graph” und setzen in der erscheinenden Maske folgende Werte ein.

People can “read” a “article”. Bitte nur auf English! Dann klicken wir auf los geht’s und erhalten idealerweise sofort das folgende Bild.

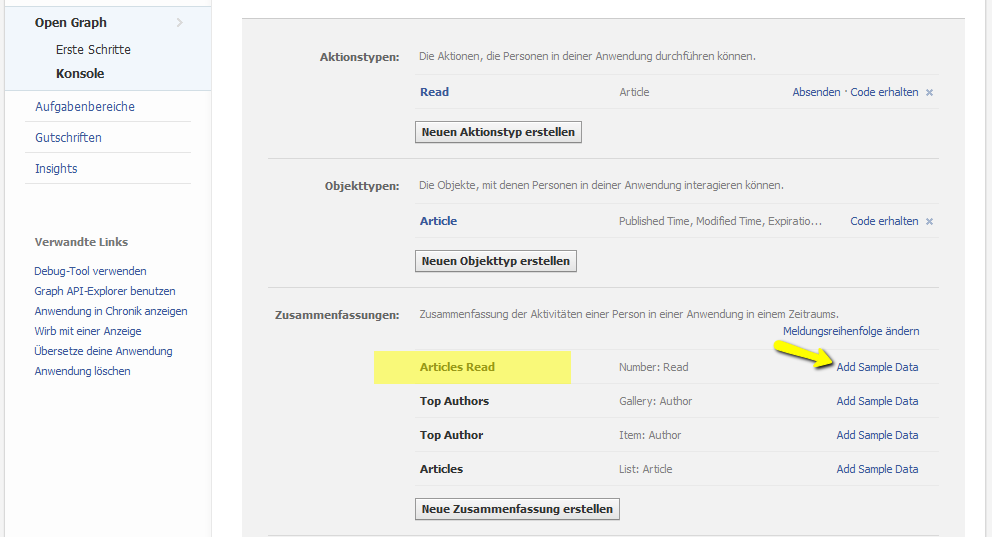
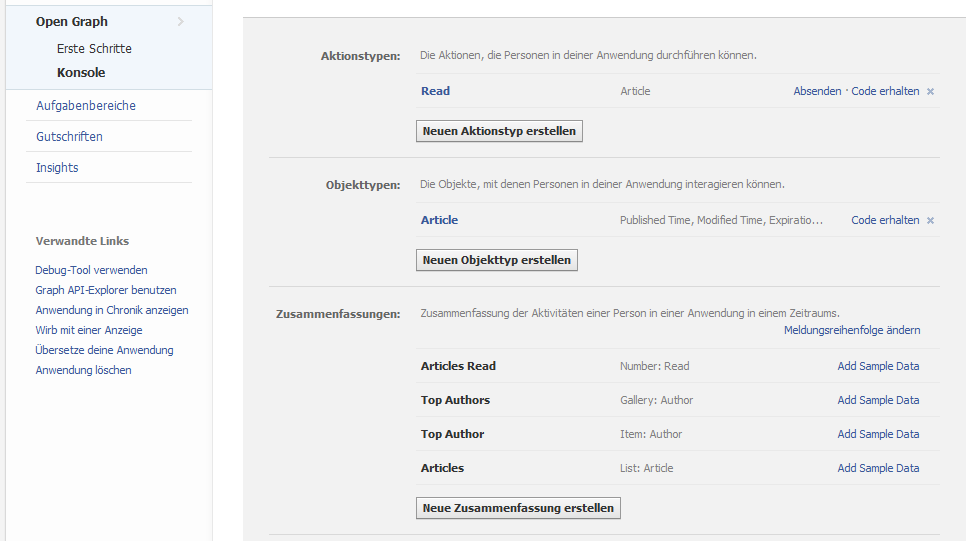
Artikel lesen (read an article) ist eine standardisierte Aktion. Deswegen sind die wichtigsten Aktionstypen, Objekttypen und Zusammenfassungen (Darstellungsformen von Previews und Widgets) schon eingerichtet. Gut für uns.
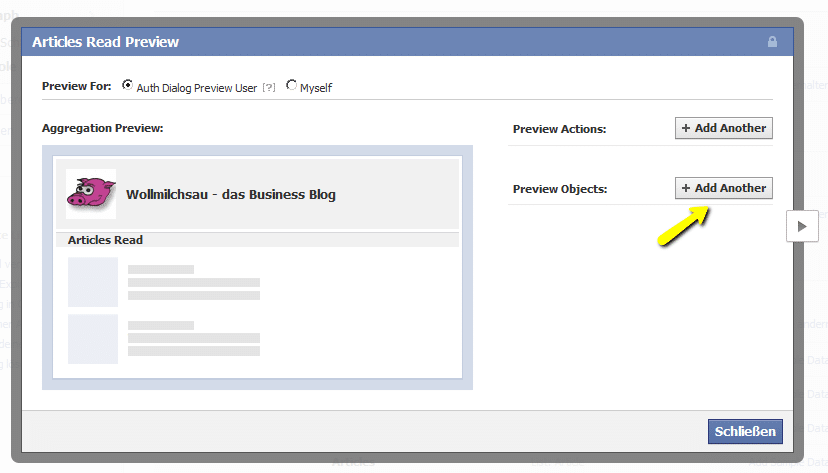
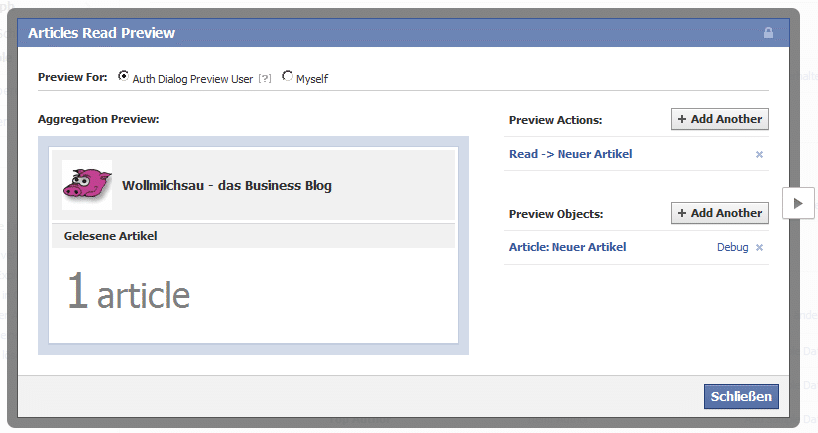
3.2 Damit unsere App funktioniert und vernünftig in unserem Blog dargestellt wird, müssen allerdings noch einige Kleinigkeiten an der Zusammenfassung “Articles Read” angepasst werden. Dazu klicken wir auf “Add Sample Data” gegenüber von “Articles Read” und erhalten die folgende Maske.
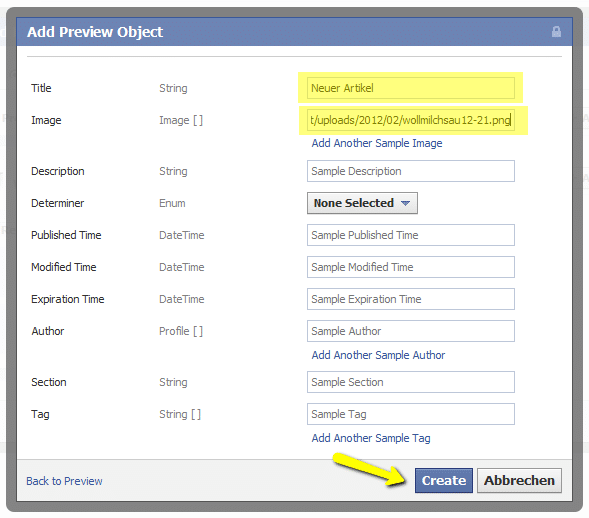
 Wir klicken auf “+ Add Another” gegenüber von “Preview Objects”.
Wir klicken auf “+ Add Another” gegenüber von “Preview Objects”.
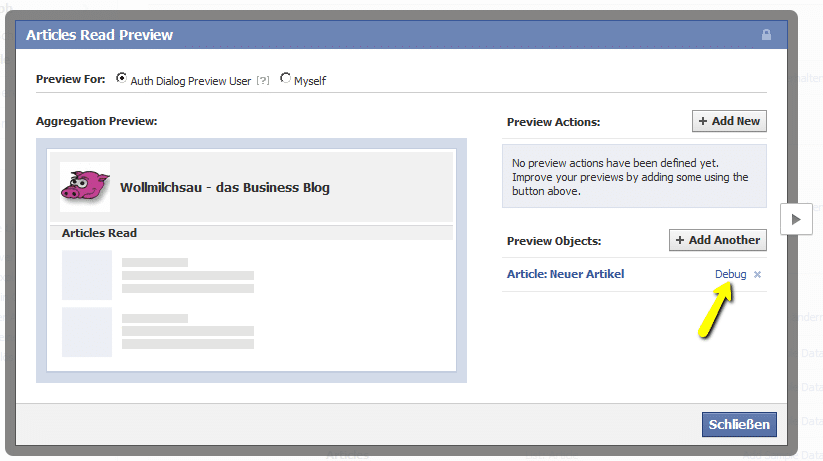
 Hier geben wir lediglich einen Beispiel-Titel (Neuer Artikel, Mein Artikel oder Super Artikel… usw.) und den Link zu einem Beispiel Vorschau-Bild (Ich habe das Wollmilchsau Logo genommen) ein. Anschließend klicken wir auf “Create”. Es tut sich was. Nach ein paar Sekunden klicken wir auf “Abbrechen”. Falls alles gut gelaufen ist, kehren wir so zur vorigen Maske zurück. Unter Preview Objects erscheint nun der eingegebene Titel. Gegenüber sehen wir das Wort “Debug”.
Hier geben wir lediglich einen Beispiel-Titel (Neuer Artikel, Mein Artikel oder Super Artikel… usw.) und den Link zu einem Beispiel Vorschau-Bild (Ich habe das Wollmilchsau Logo genommen) ein. Anschließend klicken wir auf “Create”. Es tut sich was. Nach ein paar Sekunden klicken wir auf “Abbrechen”. Falls alles gut gelaufen ist, kehren wir so zur vorigen Maske zurück. Unter Preview Objects erscheint nun der eingegebene Titel. Gegenüber sehen wir das Wort “Debug”.
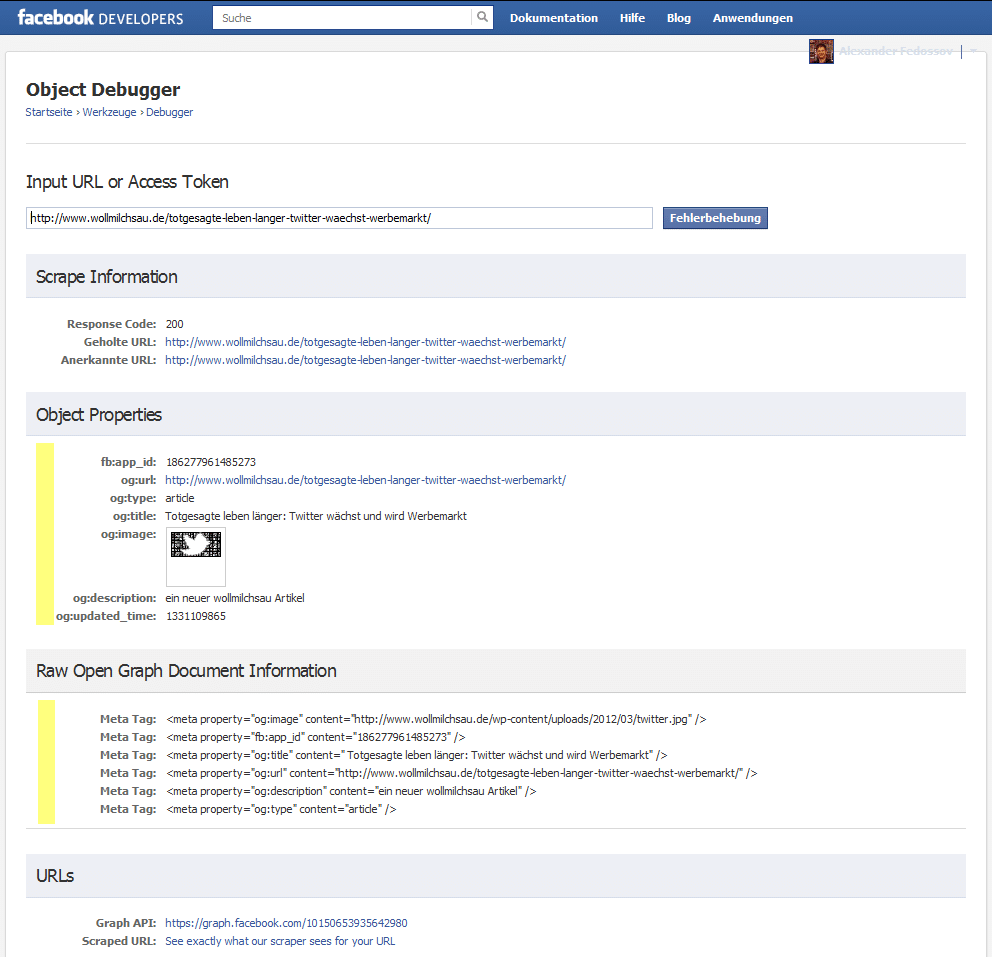
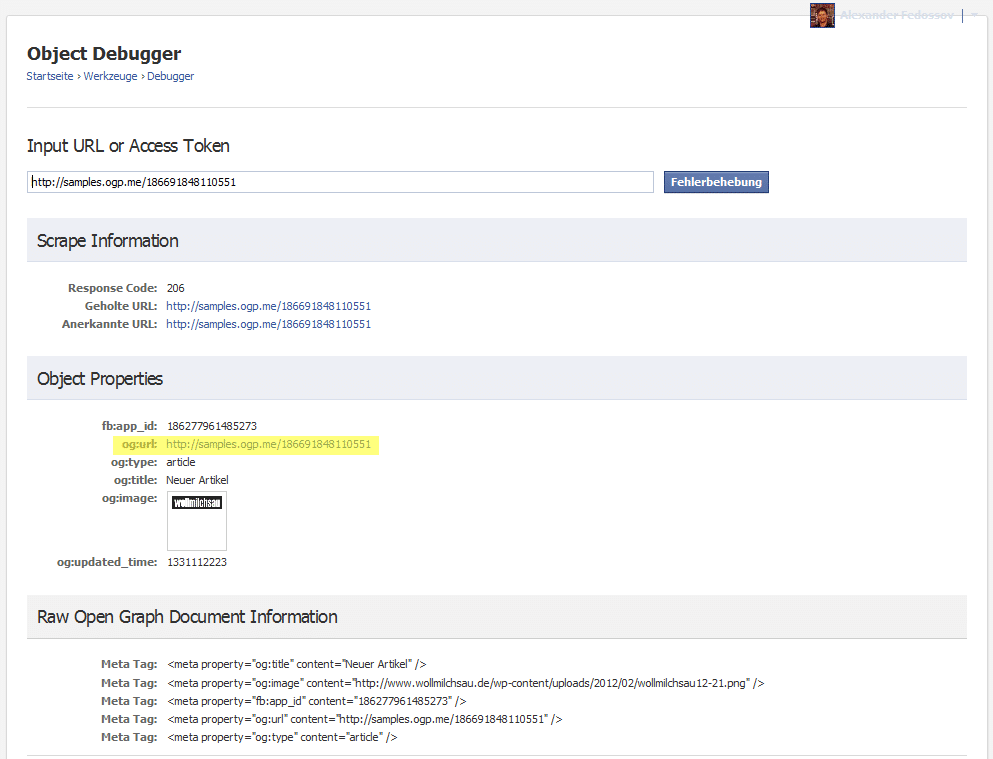
 Wir klicken auf das Wort Debug und gelangen in den Facebook Debugger im neuen Browser-Tab zur Prüfung des Objekts. Unsere erste Zwischensstation. Hier sollte es keine Fehler und keine Warnungen geben! Folgendes sollten wir sehen (natürlich mit Euren eigenen Werten).
Wir klicken auf das Wort Debug und gelangen in den Facebook Debugger im neuen Browser-Tab zur Prüfung des Objekts. Unsere erste Zwischensstation. Hier sollte es keine Fehler und keine Warnungen geben! Folgendes sollten wir sehen (natürlich mit Euren eigenen Werten).
 Falls es Fehler gibt, müsst ihr wohl alles von vorne machen. So geht’s am schnellsten. Falls alles OK ist, kopieren wir mit STRG-C die URL von og:url (http://samples.ogp.me/AppID) und kehren zur vorigen Maske im anderen Browser-Tab zurück.
Falls es Fehler gibt, müsst ihr wohl alles von vorne machen. So geht’s am schnellsten. Falls alles OK ist, kopieren wir mit STRG-C die URL von og:url (http://samples.ogp.me/AppID) und kehren zur vorigen Maske im anderen Browser-Tab zurück.
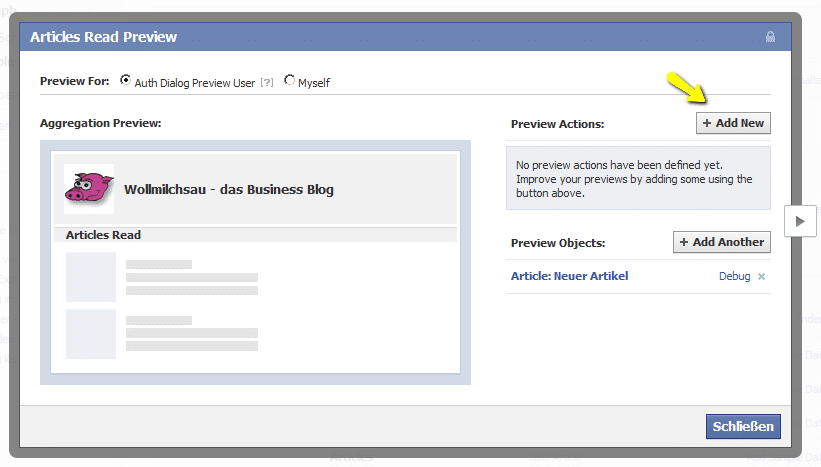
 Jetzt richten wir noch eine neue “Preview Actions” ein. Wir kicken auf “+ Add New”.
Jetzt richten wir noch eine neue “Preview Actions” ein. Wir kicken auf “+ Add New”.
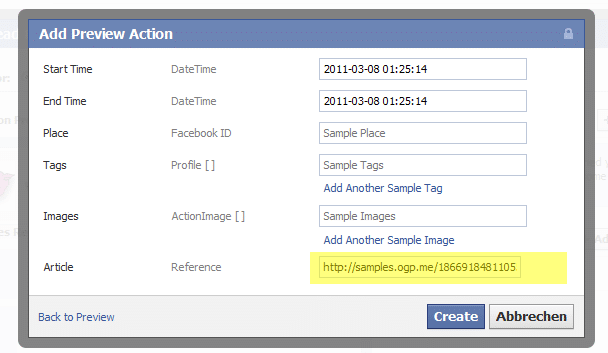
 In der neuen Maske kopieren wir lediglich mit STRG-V die og:type URL aus dem Facebook Debugger (http://samples.ogp.me/AppID) in das unterste Feld “Article Reference”. Dann klicken wir auf create. Das Endergebnis muss in etwa so aussehen.
In der neuen Maske kopieren wir lediglich mit STRG-V die og:type URL aus dem Facebook Debugger (http://samples.ogp.me/AppID) in das unterste Feld “Article Reference”. Dann klicken wir auf create. Das Endergebnis muss in etwa so aussehen.
 “Schließen” klicken. Glückwunsch! Der Facebook Part ist damit abgeschlossen. (Ihr könntet jetzt noch unter Einstellungen->Aufgabenbereiche zusätzliche Testnutzer einrichten, die Eure neue App sehen und nutzen können.) Im nächsten Schritt geht’s um die Integration der neuen Open-Graph App in unser Blog.
“Schließen” klicken. Glückwunsch! Der Facebook Part ist damit abgeschlossen. (Ihr könntet jetzt noch unter Einstellungen->Aufgabenbereiche zusätzliche Testnutzer einrichten, die Eure neue App sehen und nutzen können.) Im nächsten Schritt geht’s um die Integration der neuen Open-Graph App in unser Blog.
Schritt 4 – Integration der Facebook Open-Graph Anwendung in das Blog (header.php)
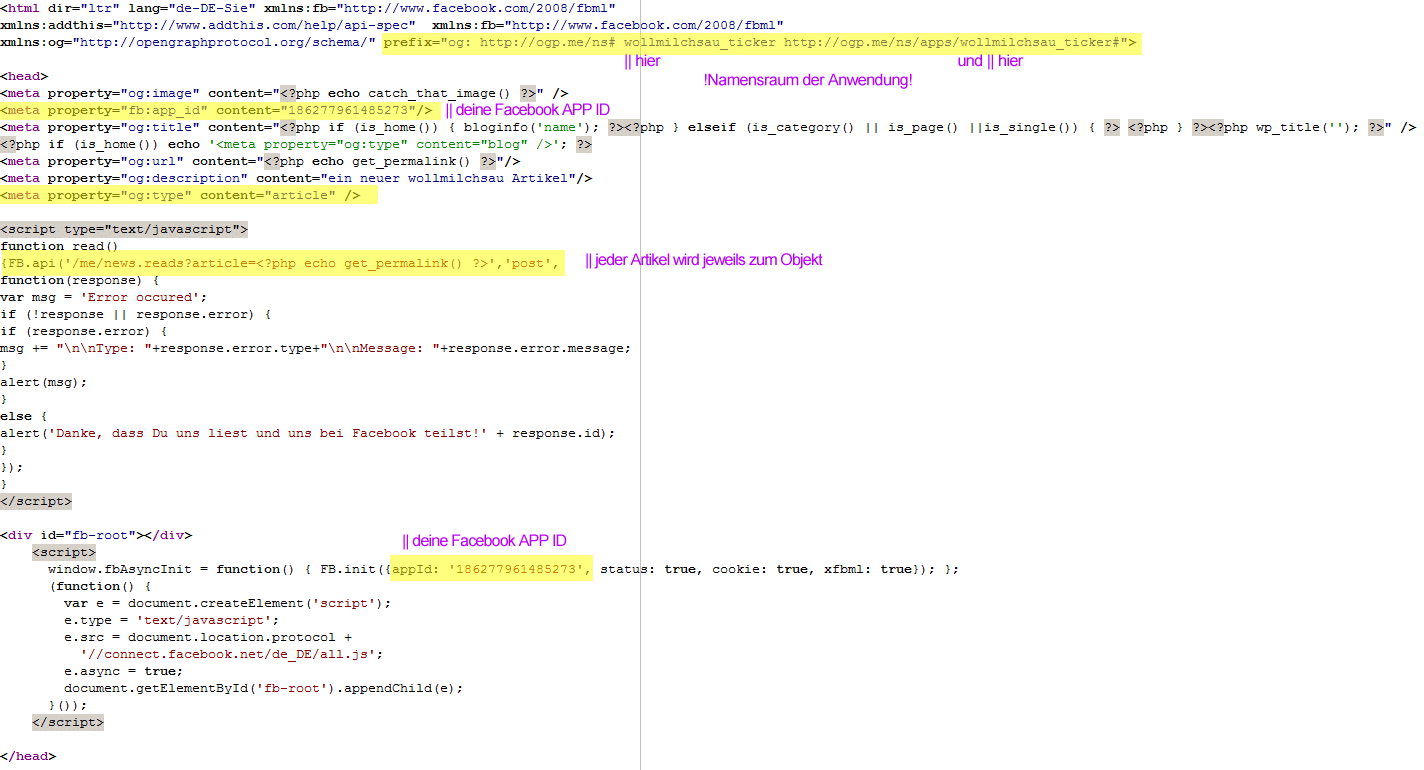
Damit Eure App richtig initialisiert wird und funktionsfähig ist, müssen einige Veränderungen desBereichs der Webseite (entspricht der Domain unter Schritt 1.) vorgenommen werden. Für WordPress Nutzer läuft das über die Datei header.php. Für andere – abhängig vom Einzelfall (index.php, index.html usw.). Es folgt nun der komplette Code, der bei Euch imBereich in einer ähnlichen Form auftauchen sollte.

4.1 Im HTML Namespace taucht unbedingt die folgende Zeile auf:
“prefix=”og: http://ogp.me/ns# FBNAMENSRAUM http://ogp.me/ns/apps/FBNAMENSRAUM# ”
“FBNAMENSRAUM” entspricht dabei dem “Namensraum der Anwendung” unter Schritt 1.
4.2 Erläuterung der notwendigen og: Typen:
‘meta property=”fb:app_id” content=”186277961485273″/’
(AppId gemäß Schritt 1.)
‘meta property=”og:type” content=”article”/’
(bleibt immer so)
‘meta property=”og:url” content=”Artikel URL”/’
(Für unser WP-Blog habe ich das mit get_permalink() gelöst)
‘meta property=”og:title” content=”Artikel Titel”‘
(Für unser WP-Blog habe ich das mit wp_title(”) gelöst)
‘meta property=”og:description” content=”Artikel Beschreibung”/’
(Ist aktuell noch mit einem Platzhalter gelöst, sollte aber für jeden Artikel/Unterseite individuell sein)
‘meta property=”og:image” content=”Vorschaubild”‘
(Für unser WP-Blog laden wir das erste Bild des Artikels als Vorschaubild)
4.3 Erläuterung des Facebook API Calls und der Funktion read():
FB.api(‘/me/news.reads?article=get_permalink()’,’post’,
Dieser Part der Funktion ist entscheidend. Ich habe in userem WB-Blog get_permalink()als Wert für article= verwendet, um für jeden einzelnen Artikel die jeweilige URL einzusetzen.
Lässt man sich den Quellcode eines bestimmten Artikels auf der Wollmilchsau anzeigen (STRG-U), wird das Ergebnis im Endeffekt so aussehen:
FB.api(‘/me/news.reads?article=https://wollmilchsau.de/storytelling-als-zukunft-des-marketings-die-coca-cola-strategie/’,’post’,
4.4 Erläuterung des Facebook JavaScript SDK Codes:
FB.init({appId: ‘186277961485273’, status: true, cookie: true, xfbml: true}); };
(hier kommt Eure AppId aus Schritt 1. rein)
Schritt 5 – Test des Codes Eurer Webseite
Im Facebook Debugger testen wir nun unser Blog/unsere Webseite und am besten einige Artikel/Unterseiten gleich mit. Dazu geben wir die entsprechenden URLs in das vorgesehene Feld ein. Das Ergebnis sollte so aussehen (unter Berücksichtigung Eurer individuellen Daten).
Hier darf es keine Fehler oder Warnungen geben. Alle og:s müssen richtig erkannt werden. Jeder Artikel sollte die passende Überschrift, Beschreibung und das passende Vorschaubild besitzen. Wenn das hinhaut, war die Einrichtung erfolgreich.
Schritt 6 – Einbau des Widgets
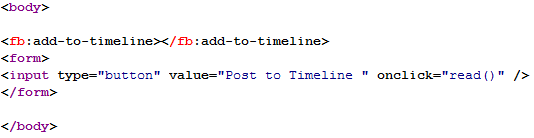
Die Integration des Widgets zur Interaktion mit dem Nutzer erfolgt z.B. über den fogenden Code innerhalb desBereichs Eurer Seite.
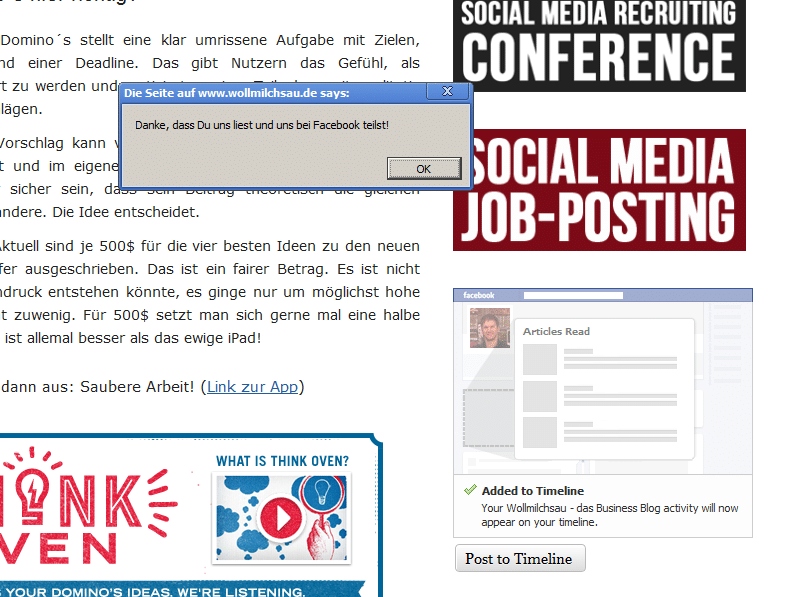
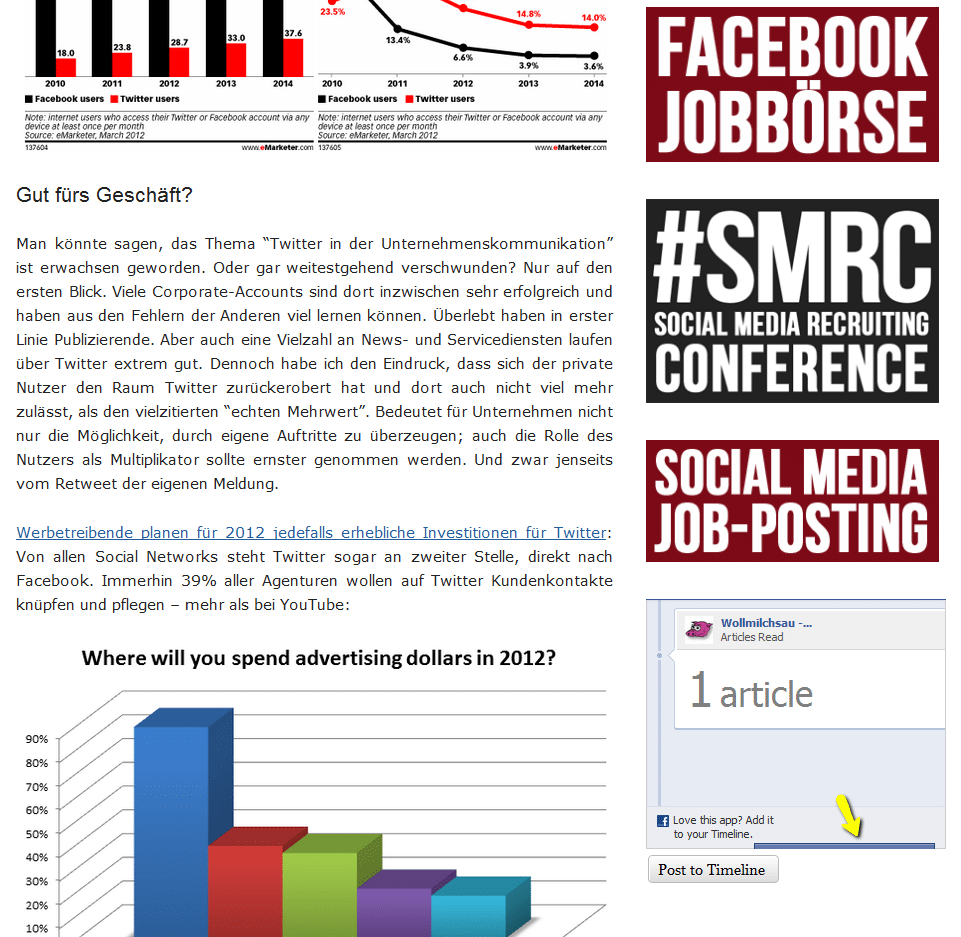
In der Wollmilchsau haben wir das in die Sidebar gepackt. Und so sieht das Ergebnis aus, wenn alles richtig gelaufen ist.
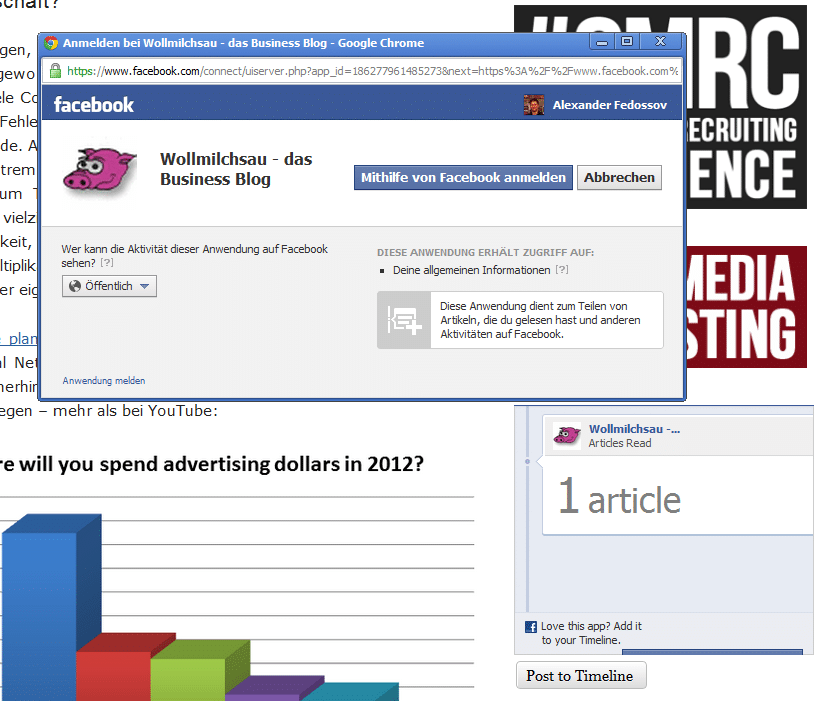
 Möchte ein Leser Wollmilchsau in seine Timeline integrieren, klickt er auf den leicht versteckten blauen Button (Facebook Bug). Es folgt ein Dialog zur Bestätigung der Zulassung.
Möchte ein Leser Wollmilchsau in seine Timeline integrieren, klickt er auf den leicht versteckten blauen Button (Facebook Bug). Es folgt ein Dialog zur Bestätigung der Zulassung.
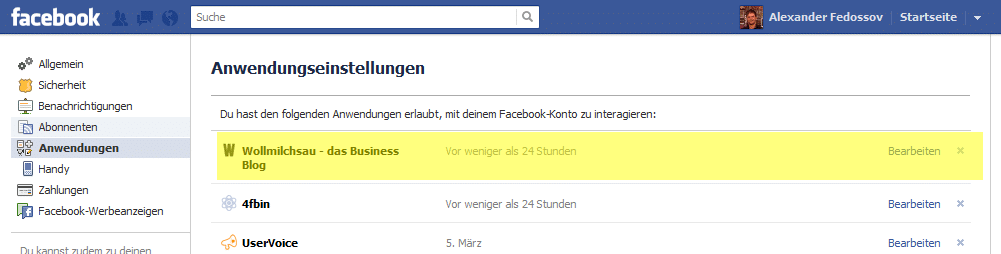
 Nach der Bestätigung wechselt unser Widget im Blog das Aussehen für den Nutzer, der das Blog für die Timeline zugelassen hat. Unter den Facebook Anwendungseinstellungen des Nutzers erscheint die Applikation. Sie wurde erfolgreich zugelassen.
Nach der Bestätigung wechselt unser Widget im Blog das Aussehen für den Nutzer, der das Blog für die Timeline zugelassen hat. Unter den Facebook Anwendungseinstellungen des Nutzers erscheint die Applikation. Sie wurde erfolgreich zugelassen.
In userem Test muss der Nutzer zum Posten auf der Timeline den Button “Post to Timeline” aktivieren. Es ist natürlich möglich, die entsprechende Funktion beim Besuch der Seite automatisch auslösen zu lassen. Die Handhabung ist hier Geschmackssache.
Betätigt ein Leser den Button und ist alles richtig konfiguriert, erscheint in unserer App eine Erfolgsmeldung. Auf der Timeline des Nutzers kann das Ergebnis so aussehen.
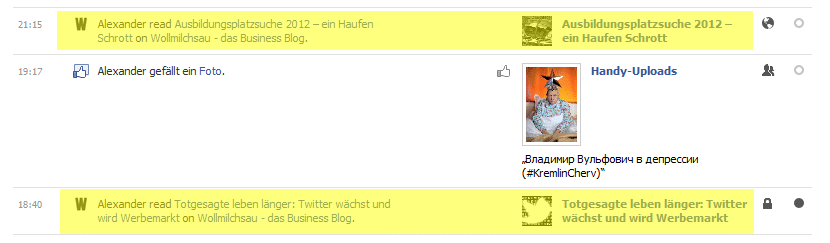
 In seiner Aktivitätetenübersicht so.
In seiner Aktivitätetenübersicht so.
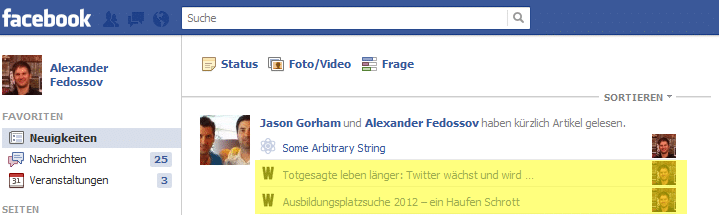
 Und in der Home Ansicht seiner Freunde z.B. so.
Und in der Home Ansicht seiner Freunde z.B. so.
Geschafft. Eure erste funktionierende Timeline-App ist fertig!
Schritt 6 – was nun?!
Ab jetzt wird’s richtig spannend.
1. Es gibt Möglichkeiten, das Erscheinungsbild der App in der Timeline durch Anpassungen, zusätzliche Aktionen und Objekte zu verändern.
2. Die App muss von Facebook abgesegnet werden, damit sie nicht nur von Testnutzern verwendet werden kann. Dazu müssen die Aktionen der App unter Open-Graph Einstellungen bei Facebook zur Prüfung eingereicht werden.
Wir werden uns in den kommenden Tagen mit diesen zwei Punkten etwas näher beschäftigen und geben dann Bescheid. Bis dahin viel Spaß beim Basteln. Gerne beantworten wir Eure Fragen zu diesem Tutorial. Es wäre auch toll zu erfahren, wie ihr damit zurecht gekommen seid.
*Quellen:
Bei unserer Tests haben wir vor allem mit den Timeline App Tutorials von Facebook und onlytipsandtricks.com gearbeitet. Vielen Dank!
[HTTP410] Totgesagte leben länger: Twitter wächst und wird Werbemarkt
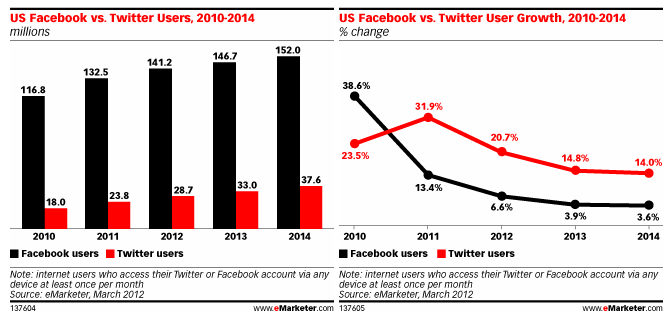
Facebook hat Twitter als Synonym für Echzeitkommunikation und Web 2.0 weitestgehend aus den Schlagzeilen verdrängt. Wurde 2009 die grüne Revolution im Iran noch als “Twitter-Revolution” bezeichnet, so war es im Arabischen Frühling 2011 schon eine “Facebook-Revolution”. So neugierig viele auf Twitter waren, die Kurznachrichten in 140 Zeichen lösen noch heute bei vielen Unverständnis aus. Und nichts desto trotz wächst Twitter weiter. In Deutschland, wo fast alle sozialen Netzwerke Nutzer verlieren, ist Twitter weiter auf leichtem, aber stabilen Wachstumskurs. In den USA, wo Twitter eine sehr viel breitere Nutzerbasis hat, verzeichnet der Dienst sogar respektable Zuwächse – neben Facebook:
Gut fürs Geschäft?
Man könnte sagen, das Thema “Twitter in der Unternehmenskommunikation” ist erwachsen geworden. Oder gar weitestgehend verschwunden? Nur auf den ersten Blick. Viele Corporate-Accounts sind dort inzwischen sehr erfolgreich und haben aus den Fehlern der Anderen viel lernen können. Überlebt haben in erster Linie Publizierende. Aber auch eine Vielzahl an News- und Servicediensten laufen über Twitter extrem gut. Dennoch habe ich den Eindruck, dass sich der private Nutzer den Raum Twitter zurückerobert hat und dort auch nicht viel mehr zulässt als den vielzitierten “echten Mehrwert”. Bedeutet für Unternehmen nicht nur die Möglichkeit, durch eigene Auftritte zu überzeugen; auch die Rolle des Nutzers als Multiplikator sollte ernster genommen werden. Und zwar jenseits vom Retweet der eigenen Meldung.
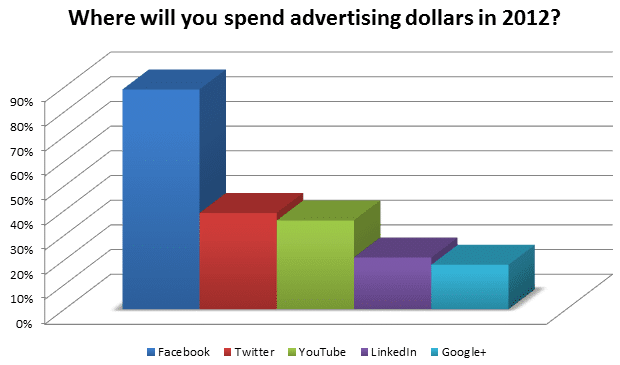
Werbetreibende planen für 2012 jedefalls erhebliche Investitionen für Twitter: Von allen Social Networks steht Twitter sogar an zweiter Stelle, direkt nach Facebook. Immerhin 39% aller Agenturen wollen auf Twitter Kundenkontakte knüpfen und pflegen – mehr als bei YouTube:
Ich für meinen Teil habe Twitter in den letzten Monaten auch wieder sehr lieb gewonnen und plane nicht nur, dort mehr Zeit zu verbringen, sondern auch selbst wieder aktiver zu werden. Das Gleiche gilt auch für unsere Coporate-Accounts.
Frühjahrsputz in der Facebook-Freundesliste: Pro und Contra

Wer erinnert sich noch an Burger Kings “Whopper Sacrifice“? Meiner Meinung nach, bis heute eine der besten Facebook-Kampagnen ever! Über eine App konnte man Anfang 2009 zehn seiner Facebook-Freunde löschen, um dafür mit einem Gutschein für einen Whopper belohnt zu werden. Nachdem so in kürzester Zeit 233.000 Freundschaften beendet wurden, machte Facebook dem Spuk ein Ende und erklärte die App als nicht regelkonform. (Was sie aus verschieden Gründen auch tatsächlich nicht war)
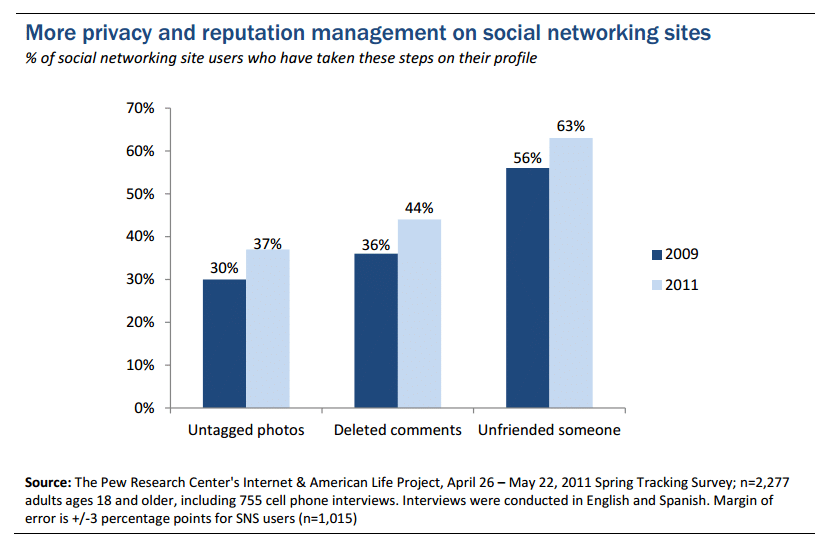
Wieviel ist so eine Facebook-Freundschaft also wert? Nach einer aktuellen Untersuchung von Pew-Research wurden 2011 deutlich mehr virtuelle Verbindungen gelöst, als noch zwei Jahre davor:

Auch wenn diese Studie in erster Linie Sorgen um die Privatsphäre als Ursache sieht, glaube ich, dass wir es mit einem viel grundlegenderen Wandel zu tun haben. Die Begeisterung der ersten Jahre ist verflogen und nach und nach wird auch dem Letzten klar, dass die Kindergartenfeunde inzwischen nichts mehr mit dem eigenen Leben zu tun haben. Und je mehr – das sagt auch Pew Research – Facebook und andere soziale Netzwerke zum zentralen Kommunikationsknoten werden, desto wichtiger wird es für alle Nutzer, diese organisatorisch in den Griff zu bekommen.
Also, sollten wir nun die ganzen Karteileichen rauswerfen? Warum sich nicht einmal die Zeit nehmen und all die Kontakte aus den Listen streichen, die man damals nur aus Höflichkeit oder längst vergangenem Interesse aufgenommen hat?
Pro
- Ein aufgeräumter Newsfeed: Wer nicht jede Stunde einen Meter Statusupdates zum Durchscrollen bekommt, hat 1. weniger Stress und 2. verpasst weniger. So bleibt zudem auch noch etwas Platz um ein paar Pages mehr zu liken, die ja im Alltag meist für die interessanteren News sorgen.
- Kontrolle über die eigenen Inhalte: Gerade wer sich nun nicht so viele Sorgen macht, dass er seine Freunde in Listen mit unterschiedlichen Privacy-Einstellungen sortiert, kann sich so vergewissern, dass das Gesagte in erster Linie in seinem engeren Social Graph bleibt. Ein “Passt-für-alle”-Mainstreamprofil ist ja auch sehr viel langweiliger für die echten Freunde und Kontakte.
Contra
- Macht die Facebook-Filterbubble noch kleiner: Dass Facebooks Algorithmen mich nur mit den Informationen versorgen, die sie als für mich relevant einstufen, ist nichts Neues. Durch einen möglichst heterogenen Freundeskreis kann ich dem wenigstens ein wenig entgegensetzen. Aber ich halte mir manche Facebook-Freunde nicht nur um Facebook zu verwirren. Auch meine eignen Filter kann ich so überlisten: Ich behalte so einen Kontakt zu teilweise völlig fremden Lebenswelten und -formen. Das ist für mich Teil meiner beruflichen “Marktforschungs-Routine”, gibt aber aber auch Einblicke, die privat nicht missen möchte. 😉
Wir seht ihr das? Haltet Ihr Euch auch Kontakte, auf die Ihr verzichten könntet? Oder habt Ihr eh strikte Regeln, was das An- und Entfreunden bei Facebook angeht?
Facebook ist kein Karrierekiller, Du bist es!

Viel zu viele Skeptiker und Kritiker haben in den letzten Jahren keine Gelegenheit ausgelassen, auf die Gefahren von Facebook für die Karriere hinzuweisen.
Nun werden auch andere Stimmen laut. Eine kürzlich abgeschlossene Studie der Northern Illinois University, University of Evansville und Auburn University untersuchte den Einfluss der Facebook-Profile auf die Einschätzung der Leistungsfähigkeit bzw. Eignung eines Kandidaten durch Personaler.
Was fand man heraus?!
1. Es gab eine deutliche Korrelation zwischen der Einstufung eines Facebook-Profils und den Leistungen des dazugehörigen Arbeitnehmers.
2. Bei der Einschätzung der Facebook-Profile wirkten sich Belege für Vielseitigkeit wie Reisefotos, unterschiedliche Hobbies, viele Freunde und auch Partybilder eher positiv aus. Menschen mit “lebendigen” Facebook-Profilen wurden als extrovertiert und freundlich wahrgenommen.
3. Aus der Sicht der Wissenschaftler ist Facebook eine zuverlässige Methode zur Einschätzung der Kandidaten. Es sei unwahrscheinlich, dass ein Mensch bei Facebook auf Dauer ein falsches Bild seiner Persönlichkeit aufrechterhalten könne.
Mich überraschen die Erkenntnisse nicht wirklich. Alles, was wir in unserem Leben “fabrizieren”, Hausarbeiten, Facebook-Profile und Verhalten im Alltag eingeschlossen, lässt auf unsere persönlichen Eigenschaften und unsere Eignung, für dies oder jenes, schließen. Surprise! Hier und da wird man anmerken, dass ein Facebook-Profil ein kleines, aus dem Gesamtkontext herausgerissenes, Puzzlestückchen unserer Persönlichkeit sei und daher zur Einschätzung ungeeignet. Da schmeichelt man sich zu sehr, finde ich.
Ein Dummschwätzer bei Facebook ist auch ein Dummschwätzer im richtigen Leben. So einfach ist das.
Pic: A Clockwork Orange (1971) directed by Stanley Kubrick, by Sweet Honey Pie CC2.0
Customer Involvement: Wie Domino´s seine Fans zum Mitspielen animiert
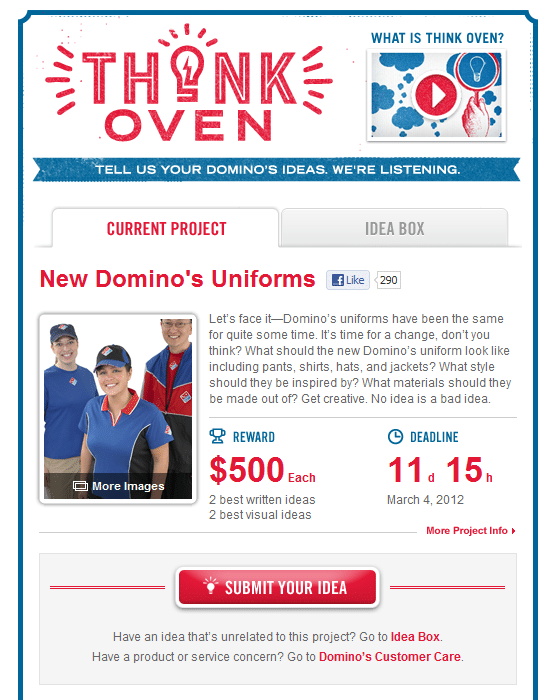
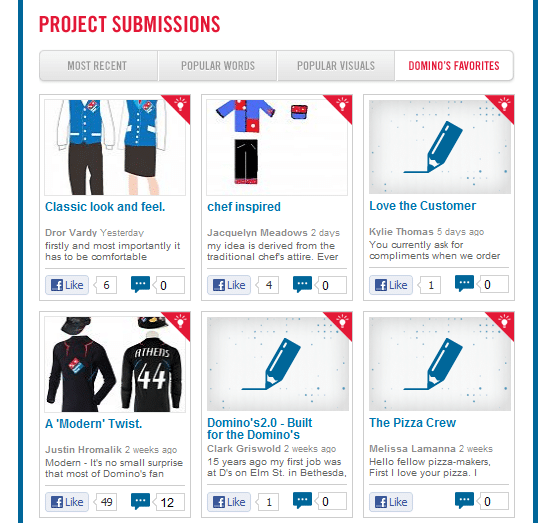
Seine Kunden und Nutzer an der Entwicklung von Produkten und neuen Ideen teilhaben zu lassen, ist ein scheinbar einfacher Weg, dem eigenen Unternehmen ein sozialen Anstrich zu geben. Dass dieser Weg oft steiniger ist, als gedacht, davon kann z.B. Pril ein Liedchen singen. Das Problem: Nutzer bekommen in diesen Kampagnen selten das Gefühl vermittelt, wirklich ernst genommen zu werden. Dabei geht es um die richtige Balance zwischen einer “anything goes”-Attitüde und der Tatsache, dass die Entscheidung letzendlich beim Unternehmen liegt. Weder möchte ich ein durchdachtes Konzept in die Reihe absurder Vorschläge stellen, noch möchte ich unbezahlt Mühe in Ideen investieren, die an krustigen Konzernvorstellungen scheitern. Die goldene Mitte hat Domino´s Pizza mit der Facebook-App “Think Oven” gefunden: Die App hat neben einer offenen Ideenbox einen Bereich für konkrete Projekte. Und der funktioniert:

Was macht Domino´s hier richtig?
- Konkrete Projekte: Domino´s stellt eine klar umrissene Aufgabe mit Zielen, Herausforderungen und einer Deadline. Das gibt Nutzern das Gefühl, als “Mitarbeiter” respektiert zu werden und motiviert zu einer Teilnahme mit qualitativ hochwertigeren Vorschlägen.
- Transparenz: Jeder Vorschlag kann von anderen eingesehen werden. Er kann bewertet, kommentiert und im eigenen Facebook-Netzwerk geteilt werden. So kann sich der Nutzer sicher sein, dass sein Beitrag theoretisch die gleichen Chancen hat wie jede andere. Die Idee entscheidet.
- Passende Prämien: Aktuell sind je 500$ für die vier besten Ideen zu den neuen Uniformen der Verkäufer ausgeschrieben. Das ist ein fairer Betrag. Es ist nicht zuviel, so dass der Eindruck entstehen könnte, es ginge nur um möglichst hohe Beteiligung – und nicht zuwenig. Für 500$ setzt man sich gerne mal eine halbe Stunde hin. Und: Cash ist allemal besser als das ewige iPad!
Und so sieht das ganze dann aus: Saubere Arbeit! (Link zur App)
Open Graph-Apps selbst erstellen: Ein erster Versuch

Die Idee hinter den Open Graph-Apps ist simpel: Die neuen Apps werden mit sozialen Eigenschaften versehen und können so das Verhalten des Benutzers auf seiner Timeline (deutsch: Chronik) widerspiegeln. Ein Beispiel: Ein Artikel auf einem Blog wird mit einer sozialen Eigenschaft verknüpft (z.B. lesen) und sobald er aufgerufen wird, sehen wir diese Aktion auf unserer Facebook-Timeline. Auch wenn diese Apps momentan wegen der teils “unkontrollierbaren Selbstständigkeit” zurecht kritisiert werden – kann man diese neuen Möglichkeiten schon selbst nutzen?
Die momentane Situation sieht so aus, dass Facebook vorerst nur einer kleinen Gruppe von Partnern die Möglichkeit gegeben hat, solche sozialen Apps zu veröffentlichen. Aber natürlich ist es interessant, eine solche App selbst zu entwickeln. Man kann jetzt schon seine Apps mit Open Graph Eigenschaften versehen, nur das Ergebnis auf seiner Timeline kann man noch nicht sehen. Ich habe es jedenfalls nicht geschafft, meine eigenen Apps auf irgend eine Art und Weise auf meine Timeline zu bringen. Mein letzter Versuch war, eine kleine Landkarten-App zu bauen, die meine tägliche Route zur Arbeit darstellt:
Das Erstellen der Open Graph Eigenschaften hat schon mal geklappt und der Facebook-Debugger hat in der Vorschau alle Punkte korrekt auf der Karte aufgelistet. Ich konnte sie sogar schon zur meiner Timeline hinzufügen, nur sind die Aktivitäten dort nie aufgetaucht. Man muss an dieser Stelle auch erwähnen, dass zur Zeit nur die Admins und die autorisierten Testuser die App-Aktivitäten sehen können. Aber genau das hat bei meiner kleinen Geo-App nicht geklappt. Open Graph ist noch in der Beta-Phase und wird voraussichtlich erst dann vollständig freigegeben, wenn alle User die Timeline bekommen haben. Also müssen wir uns wohl noch ein wenig gedulden.
Nichts desto trotz bekommt man einen guten Eindruck, wie umfangreich der Open Graph sein wird. Es ist deshalb nicht verkehrt, jetzt schon die ersten Apps mit Open Graph Eigenschaften auszustatten. Dazu werden die neuen Tags in den Header unserer Seite gesetzt und somit als Open Graph-Objekte definiert. Die Interaktionen werden später in den App-Einstellungen vorgenommen. Und wenn die Beta vorbei ist, können wir mit unserer App gleich online gehen.
Hat schon jemand Erfahrungen mit Open Graph sammeln können oder auch schon solche Apps selbst gebaut und das Ergebnis auf seiner Timeline sehen können?
Pic: wwarby (CC BY 2.0)
Die fünf erfolgreichen sozialen Netzwerke
Vor knapp einem Monat ging die Auswertung von Statista – “Der Absturz der deutschen Social Networks 2011” – um die Welt und hat für viel Gesprächsstoff gesorgt. Unklar blieb allerdings, wie es um die erfolgreichen Netzwerke in Deutschland bestellt ist. Gibt es bedeutende soziale Netzwerke, die entgegen dem allgemeinen Trend, immer mehr Besucher anziehen? Folgendes hat meine Suche ergeben:
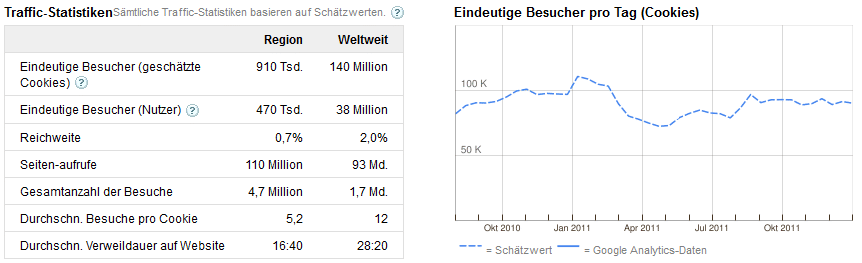
Zunächst, nur zur Sicherheit, Facebook.

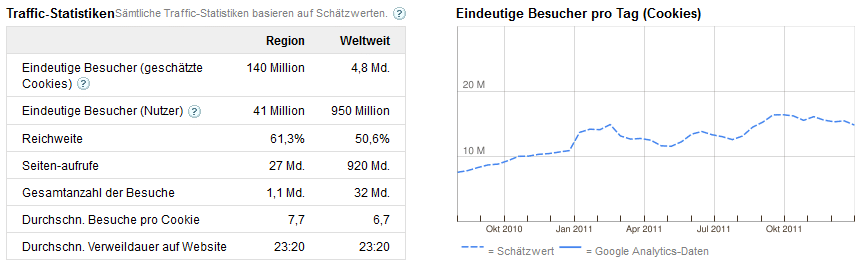
Facebook in Deutschland (Google Schätzung)
Alles klar. Facebook geht’s sehr gut in Deutschland. Fast eine Verdoppelung der Besucher innerhalb eines Jahres. Mit geschätzten 41 Mio. Besuchern pro Monat ist Facebook das mit Abstand stärkste soziale Netzwerk hierzulande.
LinkedIn in Deutschland (Google Schätzung)
LinkedIn liegt mit 1,6 Mio. eindeutigen Besuchern pro Monat bei knapp der Hälfte der 3,5 Mio. des Busienss-Netzwerk-Rivalen Xing. Im Gegensatz zu Xing kann LinkedIn allerdings eine zumindest leicht steigende Tendenz der Besucherzahlen verzeichnen. Spannend, ob diese Entwicklung in 2012 aufrecht erhalten, oder sogar beschleunigt werden kann.
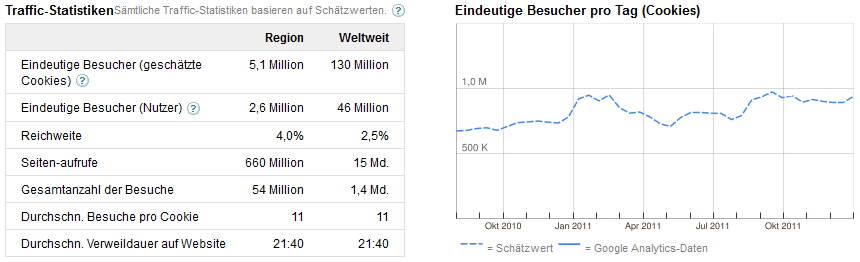
Odnoklassniki in Deutschland (Google Schätzung)
Von den meisten in Deutschland wohl nach wie vor unbemerkt (oder ignoriert), ist die in Deutschland ansässige Nutzergruppe des russischen Netzwerks odnoklassniki.ru (wir hatten vor knapp drei Jahren schon mal drüber geschrieben). Mit 2,6 Mio Besuchern pro Monat ist es stärker als LinkedIn, und mit einer durchschnittlichen Verweildauer von über 20 Minuten legen die Nutzer ein mit Facebook vergleichbares Engagement an den Tag.
Die Besucherzahlen sind in einem Jahr schätzungsweise um knapp 100% gewachsen.
 Vkontakte / VK (Google Schätzung)
Vkontakte / VK (Google Schätzung)
Das in Russland selbst bedeutendere Netzwerk Vkontakte.ru ist in Deutschland zwar relativ schwach, konnte allerdings im vergangenen Jahr hierzulande das Niveau halten bzw. minimal verbessern. Einigen Marketingleuten in Deutschland ist das Netzwerk allerdings bereits jetzt ein Begriff. Interessant wird der Trend in 2012: Unter dem neuen Kürzel vk.com und mit unterschiedlichen Sprachversionen will vkontakte, nach eigener Aussage, in 2012 im Westen angreifen und Facebook mit klarerem Design, Funktionalität und Geschwindigkeit Konkurrenz machen. Eingeläutet wurde dieser Vorstoß durch die medienwirksame Spenden von 1 Mio. $ des Gründers an Wikipedia im Rahmen der DLD Konferenz. Ich bin gespannt.
 Google+ in Deutschland (meine Schätzung)
Google+ in Deutschland (meine Schätzung)
Dazu gesellt sich natürlich auch Google+. Leider liefert Google selbst keine Statistiken zu dem eigenen Dienst. Ich gehe aber von starkem Wachstum im letzten Jahr aus. Hat jemand die aktuellsten Zahlen (Traffic und Nutzer)?
Nun, mehr erfolgreiche Netzwerke gibt es offenbar nicht. Im Grunde auch international nicht. Ich bin so einige Netzwerke durchgegangen und habe die Zahl für Deutschland und die Welt geprüft.
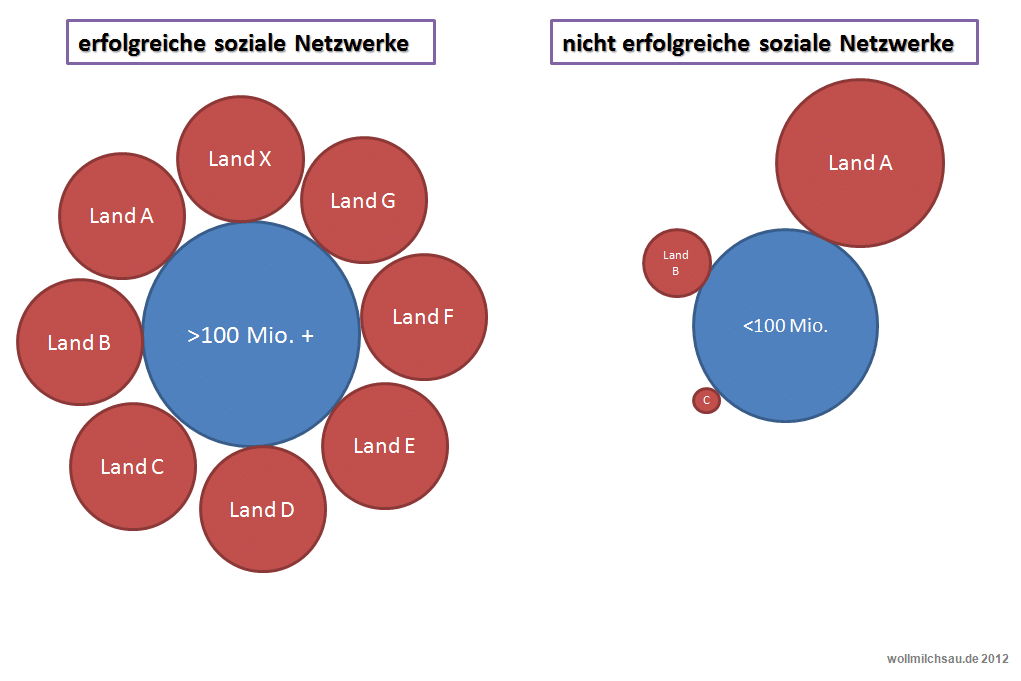
Es stellt sich für mich die Frage, was die fünf oben genannten Netzwerke von den anderen unterscheidet bzw. welche Kriterien ein soziales Netzwerk erfüllen muss, um heute erfolgreich wachsen zu können. Ich denke, das sind in erster Linie zwei Faktoren:
a) kritische Masse, die ich im Bereich von 100 Millionen Nutzern ansetzen würde
b) und die Möglichkeit, dass Netzwerk sinnvoll international einzusetzen. Sprich ausreichend große Nutzercommunities in unterschiedlichen Ländern.
Alle fünf vorgestellten Netzwerke erfüllen jeweils diese Kriterien. Die Netzwerke, die gerade verlieren, in Deutschland aber auch in anderen Ländern, erfüllen diese Kriterien nicht. So einfach ist das.
Davon ausgehend stelle ich die These auf, dass der internationale Markt der sozialen Netzwerke in den kommenden Jahren von den vier der fünf hier genannten (odnoklassniki wird bald rückläufig) geprägt sein wird. Ja, genau, Überraschung, auch der russische Vertreter hat meiner Ansicht nach durchaus gute Chancen, an Bedeutung beim nicht russischsprachigen Publikum zu gewinnen. Und Facebook wird nicht der absolute weltweite Monopolist. Den Rest wird man bald vergessen haben. Die nationalen Starts, ohne ausreichende Nutzerbasis in anderen Ländern werden sterben. Das gilt für Netzwerke in Deutschland, China und auch in allen anderen Ländern gleichermaßen.
Wie seht Ihr das?