Ich bin heute auf eine recht interessante Sourcing Idee gestoßen. Für Techies und Kreative gibt’s abseits von den populären Netzwerken eine ganze Reihe von Plattormen und Communities, wo man sich unter seinesgleichen austauschen, Hilfe einholen und Arbeitsbeispiele bzw. Portfolios vorzeigen kann. Der Vorteil dieser Plattformen ist, dass die Teilnehmer dort wesentlich mehr relevante Informationen preisgeben als z.B. bei Facebook, LinkedIn, Twitter usw., die wiederum die Suche und Ersteinschätzung vereinfachen. Warum diese Kanäle also nicht auch als Sourcing-Plattformen für den teilweise schwer zugänglichen Arbeitnehmermarkt nutzen?
Die folgenden Foren und Communities werden zwar überwiegend von internationalen Nutzern besiedelt, jedoch finden sich dort auch immer mehr Teilnehmer aus Deutschland. Und bei dem herrschenden Mangel, z.B. gerade im IT-Bereich, sollte man auch noch so kleine Pools berücksichtigen.
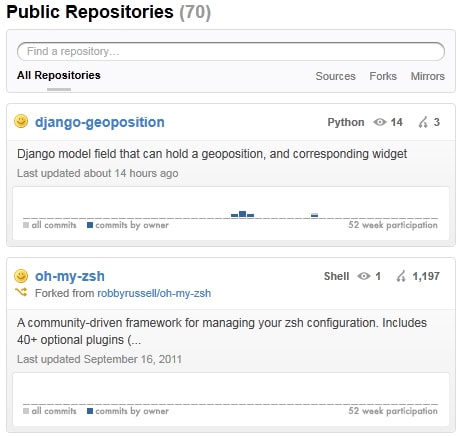
GitHub
Auf GitHub stellen Entwickler und Programmierer ihre Code Beispiele online, diskutieren drüber und arbeiten gemeinsam daran. Selbstverständlich lässt sich anhand solcher Beispiele “erraten”, in welchem Bereich die Schwerpunkte liegen. Das interne Suchsystem ist nicht optimal. Die externe Google-Suche bietet dafür recht flexible Möglichkeiten:
site:github.com “location * Berlin” python django
site:github.com ”location * Berlin” (php OR ruby OR coldfusion OR “cold fusion”)
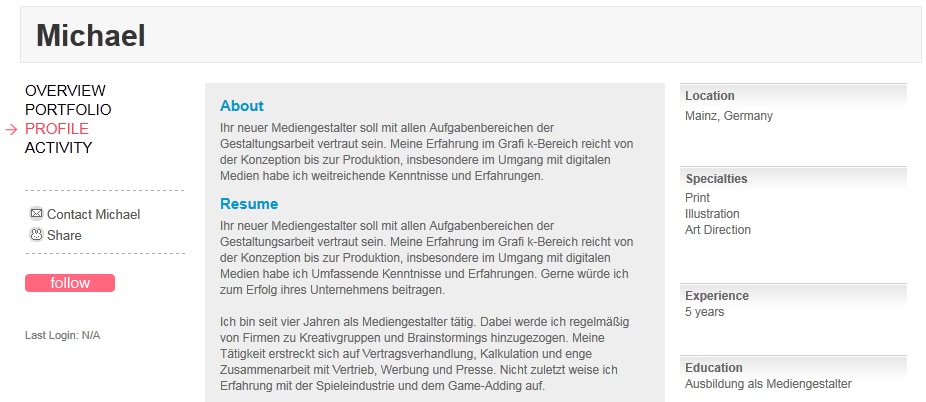
Coroflot.com
Coroflot richtet sich vornehmlich an Designer, die ihre Portfolios dort hosten. Aktuell sind es fast 250.000. Ich komme auf etwa 4500 Profile aus Deutschland.
site:coroflot.com inurl:profile intitle:Germany
site:coroflot.com inurl:profile (actionscipr OR as3 OR flash) intitle:Hamburg
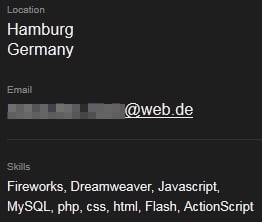
CarbonMade
CarbonMade ist eine Plattform, auf der sich fast 400.000 Techies und Kreative aufhalten. Viele der Nutzer bieten Ihre Dienste als Freelancer an, was aber kein Hindernis sein sollte, ihnen ein gutes Angebot zu machen. Abgesehen davon ist eine gute Quelle für Freelancer auch nicht verkehrt.
site:carbonmade.com (inurl:projects OR inurl:about) location * germany photoshop
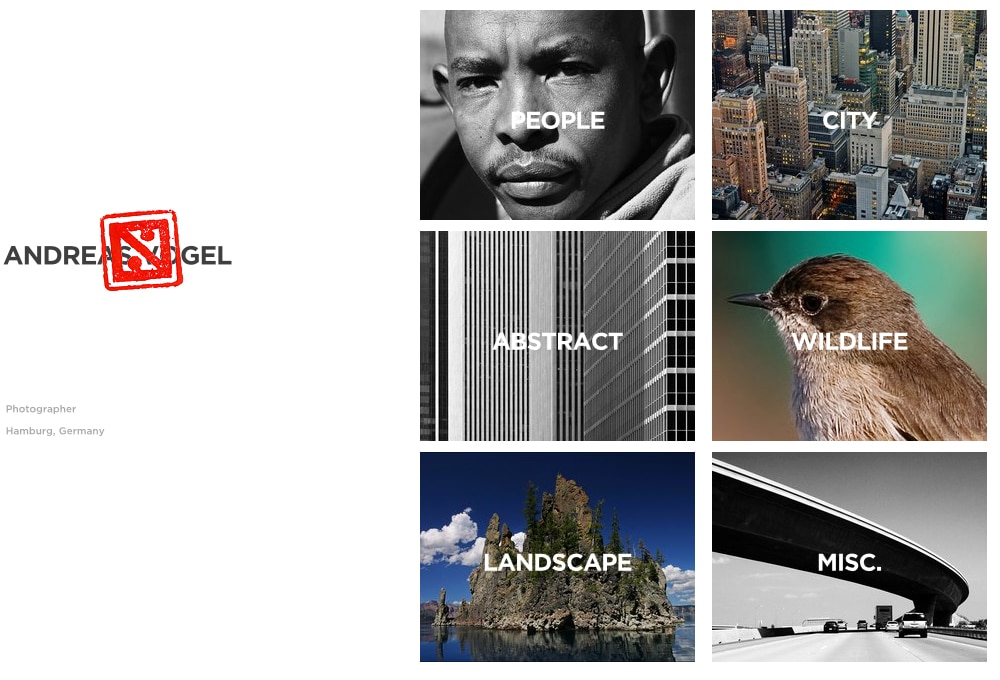
Krop.com
Krop.com ist ebenfalls eine Plattform für Techies und Kreative. Die Profile bzw. Portfolios sind hier in der Regel recht umfangreich. Die Zahl der deutschen Nutzer ist mit unter Tausend jedoch recht überschaubar. Bei der Suche ist darauf zu achten, die Jobkategorie auszuschließen.
site:krop.com -inurl:jobs , germany
site:krop.com -inurl:jobs Hamburg, germany photographer
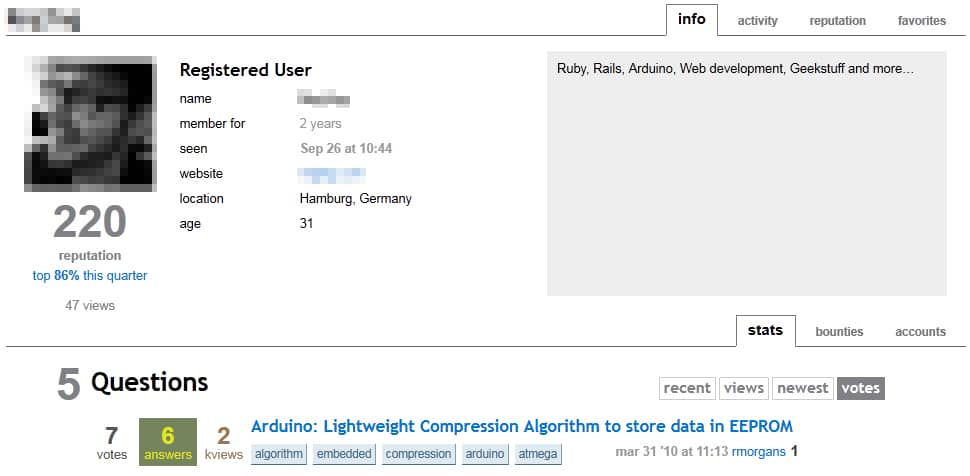
StackOverflow
StackOverflow ist eine ziemlich lebendige Community für Techies, wo es um Ideenaustausch und um gegenseitige Beantwortung von technischen Fragen geht. Die Fragen und Themen sind sehr gut verschlagwortet.
site:stackoverflow.com/users (python OR perl OR lamp OR php OR ruby) “location * Hamburg”
Das soll fürs erste genügen. Natürlich sind diese Plattformen nur ein Tropfen auf dem heißen Stein. Denn es gibt noch viel mehr da draußen. Als Recruiter/Sourcer muss man heute einfach die Augen offen halten und stets bereit sein, abseits der vertrauten Pfade nachzusehen, auch wenn die Aussichten auf Erfolg zunächst nicht eindeutig einschätzbar sind.
Fallen Euch weitere Experten-Communities ein, die für die anderen Leser interessant sein könnten?
P.S. Wem der Aufbau von Suchketten noch nicht wirklich vertraut ist, dem empfehle ich einige ältere Tutorials aus unserem Blog oder aber unser Buch, das die Arbeit mit Suchketten von A biz Z verständlich vermittelt.