Wir beobachten gerade ein äußerst seltsames Verhalten mancher Jobbörsen/Jobsuchmaschinen gegenüber potentiellen Bewerbern, auf das wir Euch aus Gründen der “Markthygiene” aufmerksam machen möchten. Dabei geht es um die Sammlung von Bewerberdaten, die ja zuletzt im Kontext der BA-Jobbörse zu einem lautstarken Skandal mit Nachhall im politischen Berlin geführt hat.
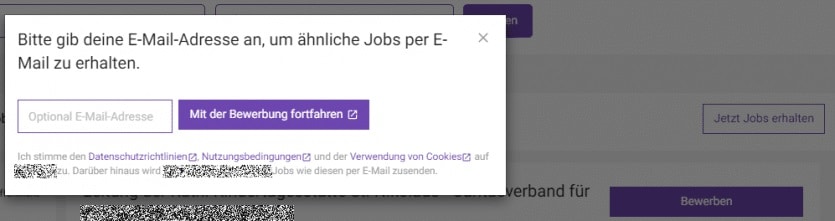
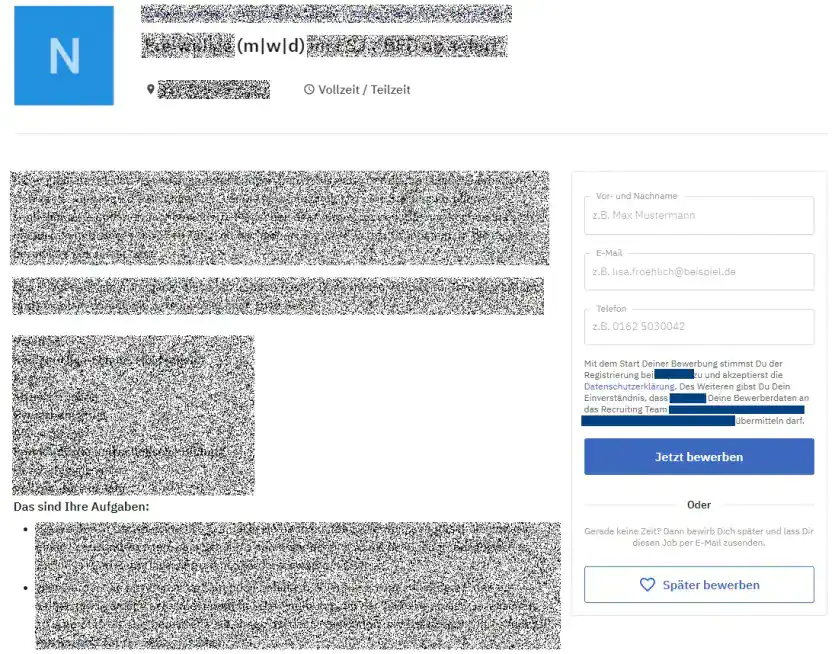
Zum aktuellen Fall: die Stellenanzeige auf den Plattformen ist dabei mit einem “Bewerben” oder ähnlich formulierten Button ausgestattet. Der Button suggeriert dem Interessenten logischerweise, dass er sich direkt bewerben kann. Aber nicht so schnell mit den jungen Pferden. Noch vor dem Klick auf “Bewerben” (oder unmittelbar danach) wird der Interessent um die Angabe seiner persönlichen Daten gebeten. Mal reicht die E-Mail, mal muss der vollständige Name her. In manchen Fällen ist die Angabe optional. Wobei dieses “optional” mehr oder weniger offensichtlich ist. In anderen Fällen ist man wirklich gezwungen, seine Bewerberdaten anzugeben, um weiter zu kommen.

Bewerberdaten erschleichen: Warum ist das problematisch?
Die Generation Old School Jobbörse unter Euch wird jetzt denken: “Wo ist das Problem? Wenn man sich bewerben will, geht das ja nicht ohne Daten.” Stimmt! Diese Annahme gilt aber nur für den Fall, in dem der Arbeitgeber bewusst entschieden hat, dass die Bewerbung auf einer fremden Plattform erfolgen soll. Das war früher überwiegend der Fall. Heute wird aber vermehrt auf die Karrierewebseite des Arbeitgebers weitergeleitet, damit der Kandidat sich dort bewerben kann. Egal, ob über eine Jobsuchmaschine, Jobbörse oder sonstige Personalmarketing Kanäle und Lösungen.
Nun stellt Euch vor, der Kandidat soll eigentlich einfach zu Euch auf die Karrierewebseite geleitet werden. Dafür soll er den Drittanbieter allerdings mit seinen persönlichen Daten bezahlen. Der Bewerber muss unfreiwillig eine Art Ticket ziehen, um zu Euch kommen. Im schlimmsten Fall denkt er dabei, dass sein Bewerbungsprozess bereits gestartet ist. Dann landet er bei Euch auf der Seite und muss überrascht von vorne beginnen. Der weiterleitende Drittanbieter hat faktisch seine Bewerberdaten erschlichen. Nicht cool! Im Kontext der DSGVO sollten alle Personalmarketer und Plattformen auf seriöses Geschäftsgebaren achten und nicht nur auf den juristischen Consent. Denn was bringt Legalität, wenn das Vertrauen der Nutzer zerstört wird?

Schlechte Aussichten im Employer Branding und SEO
Es wäre schlimm, wenn Ihr als Personalmarketer das mittragen würdet – wovon wir aber nicht ausgehen. Noch schlimmer ist, wenn Euch als Kunden solcher Anbieter so etwas nicht bekannt ist und die Veräppelung der Bewerber hinter Eurem Rücken passiert. Eine ganz neue negative Dimension erreicht das Ganze, wenn Ihr gar nicht Kunde solcher Anbieter seid, aber dennoch ihr Opfer.
Das geschieht so: Eure Volltextanzeigen werden direkt von Eurer Seite oder über andere von Euch im Einsatz befindenden Plattformen ausgelesen und auf der Plattform des “cleveren” Anbieters aggregiert. Es wird so getan, als ob Ihr direkt dort (Volltext) ausschreibt. Und dann wird die oben beschriebene “Daten-Paywall” errichtet, damit der Anbieter mit Hilfe Eurer Inhalte seinen Verteiler mit Bewerberdaten befüllen kann.
Gut für den Anbieter. Allerdings schlecht für Euch. Die unerlaubte Kopie Eurer Inhalte ist aus SEO-Sicht problematisch. Die so ausgelesenen Anzeigen werden meist fürchterlich dargestellt und sind schlecht im Kontext CI und Employer Brand. Aber das Allerschlimmste ist, dass die Bewerber schlicht und einfach getäuscht werden, was dann auch auf Euch zurückfällt. Die Höhe ist dann, wenn solche Anbieter Euch kontaktieren und Euch ihre Leistungen (und ggf. bereits vorhandene Bewerber) anbieten wollen.
Was bleibt mir hier zu sagen. Seltsame (Verkaufs-) Praktiken kennen wir ja bereits seit ein paar Jahren auch hierzulande. Diese Art des Erschleichens von Bewerberdaten ist allerdings neu und hat hoffentlich keinen Bestand. Unternehmen bemühen sich, im Bewerbungsprozess transparent, offen und ehrlich zu sein. Einige Jobsuchmaschinen torpedieren diese Anstrengungen. Auch in einem “War for Talents” muss es Prinzipien geben. Oder etwa nicht?!