
Seit Facebook Ende Februar auf seiner Marketing Conference (fMC) die Einführung des Timeline-Designs für Pages angekündigt hat, zieht sich ein Rattenschwanz von Artikeln durch die Blogosphäre, die die Ankündigungen beleuchten und die Implikationen des neuen Designs für Unternehmen reflektieren. Wenn Ihr Euch im Detail für die Änderungen interessiert, empfehle ich die Videomitschnitte der fMC, die deutsche Facebook-Beschreibung der neuen Features (inkl. Vorschau der eigenen Page), das dazugehörige PDF und diesen detaillierten Artikel von Thomas Hutter.
Für alle, denen dazu die Muße fehlt, hier die wichtigsten Änderungen in Kurzform:
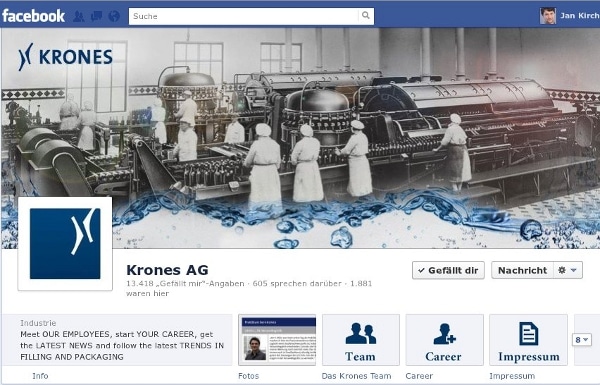
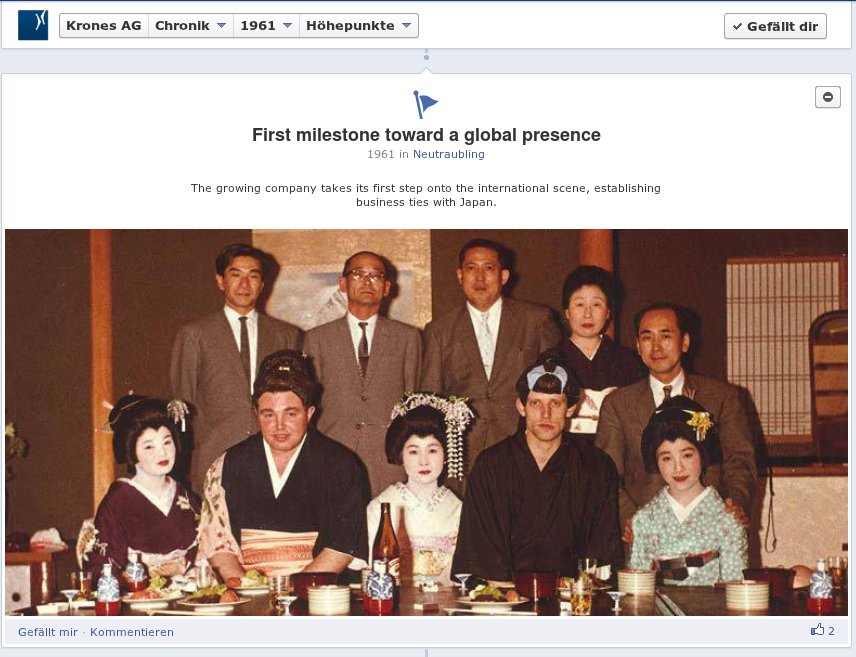
1) Das Timeline-Design besteht aus einem Kopfbereich mit großer Headergrafik und der zeitstrahlartigen Chronik (wie bei den privaten Profilen), die das nachträgliche Einpflegen von Ereignissen der eigenen Unternehmensgeschichte bis zum Jahr 1000 erlaubt. Der Kirche von Irland ist das zwar nicht genug aber für die meisten Unternehmen sollte es reichen :-D.
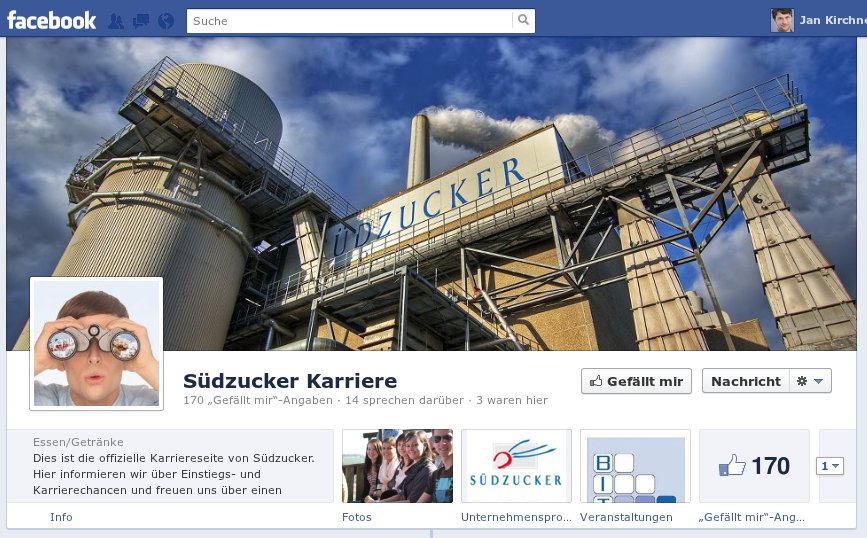
Von den 111 Pages in unserem Facebook Karrierepages Ranking haben Stand heute 19 auf das neue Design umgestellt. Aus zuverlässiger Quelle weiß ich aber, das eine Reihe von Unternehmen die Gelegenheit zu einem Relaunch ihres Gesamtauftrittes nutzen werden und sich mit der Umstellung daher noch etwas Zeit lassen. Ein schönes Beispiel zur Veranschaulichung des neuen Designs ist die Karrierepage von Südzucker:

Wenn Ihr Anregungen für die Gestaltung Eurer Timeline-Banner sucht, empfehle ich Euch das Pinterest-Board “Facebook Timeline Galore” von Beginners-Mind Blogger Jörn.
2) Es wird keine Welcome-Tabs mehr geben, Erstbesucher einer Fanpage landen künftig immer auf der Chronik. Was ich angesichts der flächendeckenden Sinnlosigkeit der Dinger jenseits des Like-Gebettels sehr begrüße.
3) Die für Apps bisher geltende Maximalbreite von 520 Pixel vergrößert sich auf 810 Pixel. Diese Änderung wirkt sich nicht auf die Funktionsfähigkeit Eurer bestehenden Apps aus. Da die größere Breite neue Möglichkeiten eröffnet und andere Ansprüche an das Design stellt, empfiehlt sich jedoch in vielen Fällen eine Anpassung bestehender Apps. Wir arbeiten jedenfalls schon an der Anpassung der Designs unserer Facebook-Jobbörse und haben die Timeline Early Adopter unter unseren Kunden bereits umgestellt.
4) Darüber hinaus gibt es noch einige Änderungen bei den Facebook-Ads. Der Fokus verschiebt sich hier von Werbeanzeigen zu Storytelling und -promotion.
Stichwort Storytelling; beim Durchsehen der Karrierepages ist mir aufgefallen, wie schwer es vielen Unternehmen immer noch fällt, ihre Arbeitgebermarke bei Facebook deutlich herauszustellen und ihr Arbeitgebermarkenversprechen durch die Summe ihrer alltäglichen Posts anschaulich und überzeugend zu kommunizieren. Da Facebook durch die Chronik künftig “magaziniger” wird, bietet es sich m.E. an, hier zukünftig noch mehr mit Grafiken, Schnappschüssen und Videos arbeiten.
Zur Inspiration hier einige Beispiele für Facebook Employer Branding, von denen ich zukünftig gerne mehr sehen würde:
Eine klare Aussage darüber, was von dem Unternehmen als Arbeitgeber zu erwarten ist

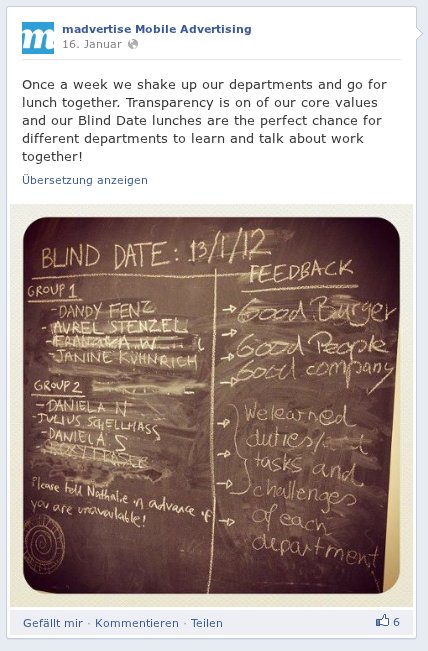
Einblicke in die kleinen Dinge des Arbeitsalltags, die die Firmenkultur ausmachen und unterstreichen
und davon…

gibt es mehr…

als man denkt…

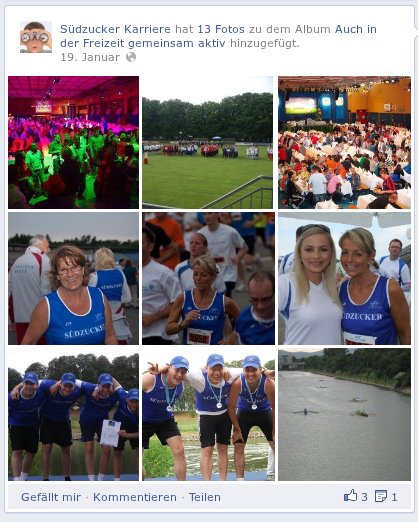
Beiträge, die Mitarbeiter in den Mittelpunkt stellen und/ oder ihren Einsatz würdigen (inkl. CSR)
wofür es…
ebenfalls viele…
Möglichkeiten gibt
Und zu guter Letzt sollten Humor…
 und Hilfsbereitschaft nicht fehlen:
und Hilfsbereitschaft nicht fehlen:
 Wenn Ihr noch andere Dinge kennt, die auf einer Karrierepage nicht fehlen sollten, ab damit in die Kommentare!
Wenn Ihr noch andere Dinge kennt, die auf einer Karrierepage nicht fehlen sollten, ab damit in die Kommentare!