Nachdem Alex in den letzten Tagen an einem Chatbot für die Wollmilchsau-Facebookseite gebastelt hat, bin ich neugierig geworden. Und da ich so gar kein Techie bin, dachte ich mir, ich schreibe Schritt für Schritt auf, wie ich dabei vorgegangenen bin und teile meine Gedanken mit allen Nicht-Techies unter euch. Dafür habe ich Chatfuel genutzt, damit war es sogar für mich kinderleicht.
Chatfuel ist eine Erweiterung für den Facebook Messenger, wird also in eure Seite integriert, nachdem ihr euch angemeldet und den Zugriff gestattet habt. Der User bekommt von dem Chatbot eigentlich nichts mit, er hat das Gefühl, mit der Seite zu schreiben.
Schritt 1:
Ihr braucht eine Facebook-Seite dafür, euer privates Profil lässt sich dafür nicht nutzen. Solltet ihr keine Facebook-Seite verwalten, legt euch einfach eine an. Das geht schnell und einfach.
Schritt 2:
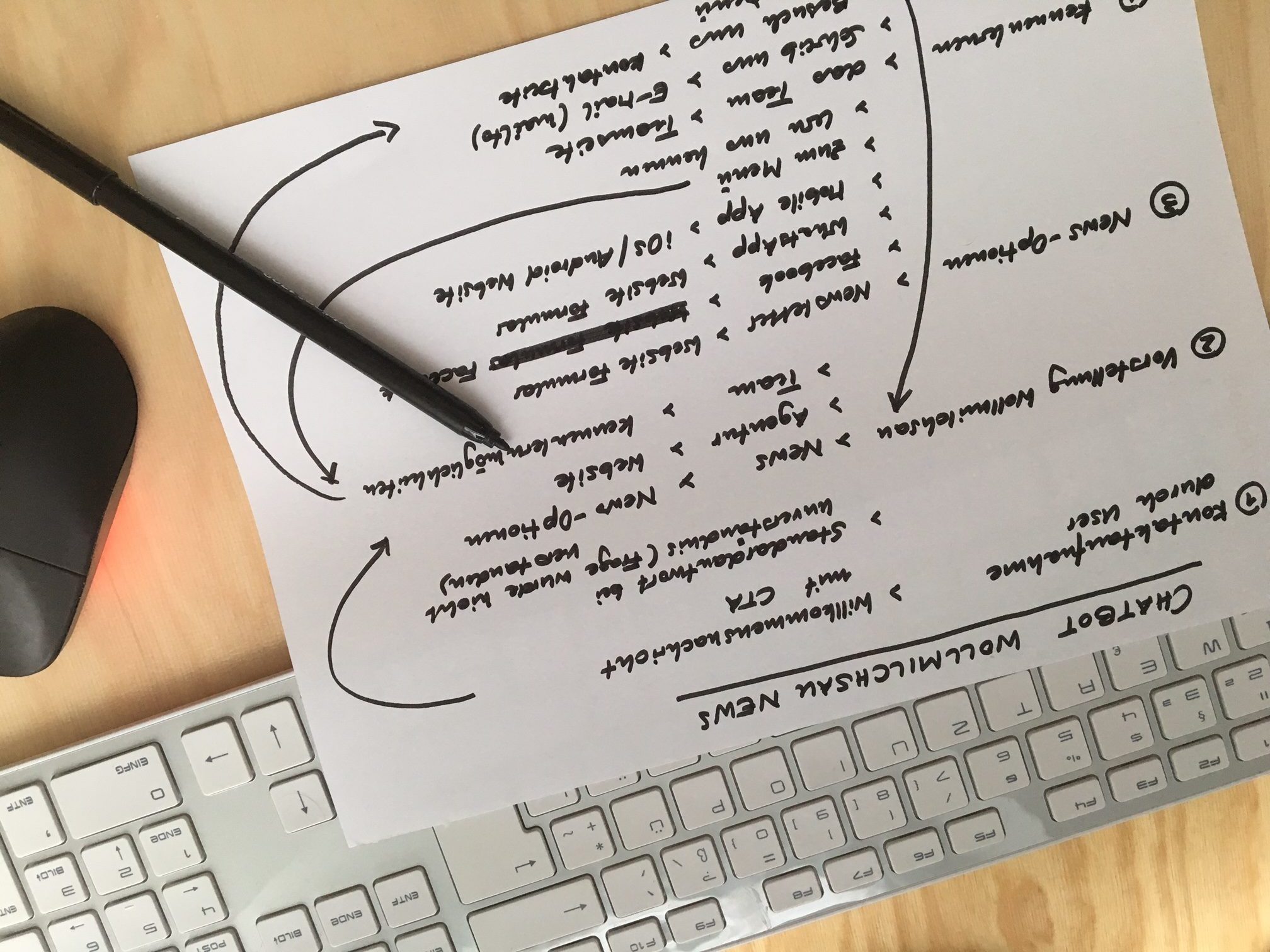
 Überlegt euch unbedingt genau, wofür ihr den Chatbot einsetzen wollt. Ihr solltet ein Ziel haben, also konkret: welche Art der Konversation soll euch der Chatbot zukünftig abnehmen. Ich habe mir überlegt, dass ich mit meinem Chatbot die Wollmilchsau vorstelle, mit Fokus auf unseren verschiedenen News-Services. Geht dabei die verschiedenen Etappen der Kommunikation im Kopf durch oder noch besser: macht euch eine Skizze und malt den Prozess auf – von der Kontaktaufnahme, bis zum Verabschieden.
Überlegt euch unbedingt genau, wofür ihr den Chatbot einsetzen wollt. Ihr solltet ein Ziel haben, also konkret: welche Art der Konversation soll euch der Chatbot zukünftig abnehmen. Ich habe mir überlegt, dass ich mit meinem Chatbot die Wollmilchsau vorstelle, mit Fokus auf unseren verschiedenen News-Services. Geht dabei die verschiedenen Etappen der Kommunikation im Kopf durch oder noch besser: macht euch eine Skizze und malt den Prozess auf – von der Kontaktaufnahme, bis zum Verabschieden.
[su_divider top=”no” divider_color=”#fff”]
Schritt 3:
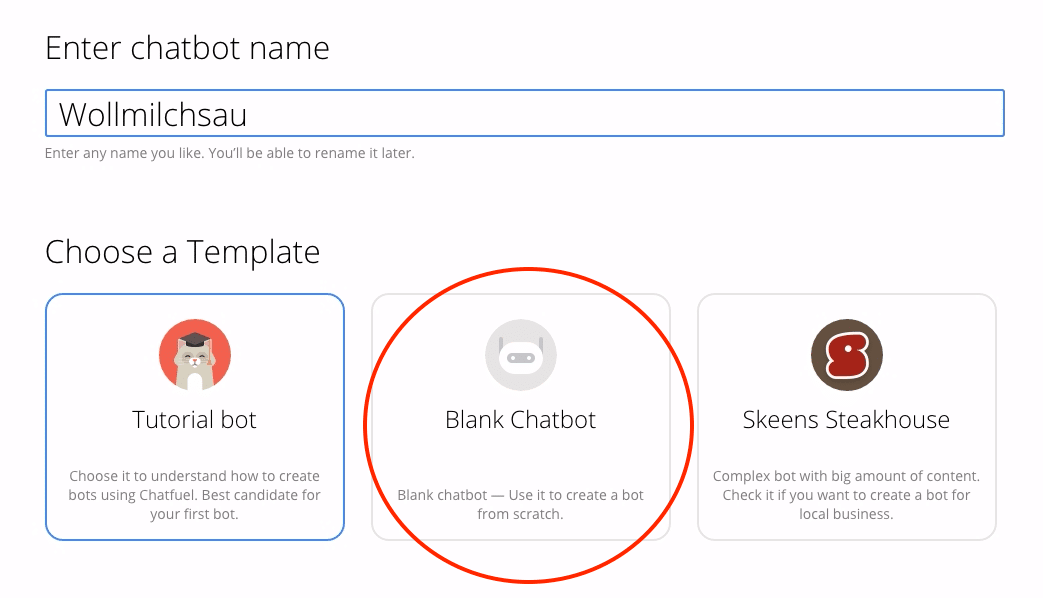
 Meldet euch zunächst bei Facebook an, anschließend geht ihr auf die Startseite von Chatfuel und meldet euch ebenfalls an. Dann entscheidet ihr, auf welcher Facebook-Seite (falls ihr mehrere verwaltet) ihr den Chatbot integrieren wollt und gestattet den Zugriff. Gebt eurem Chatbot einen Namen und wählt anschließend das Template aus – ich empfehle “Blank Chatbot”.
Meldet euch zunächst bei Facebook an, anschließend geht ihr auf die Startseite von Chatfuel und meldet euch ebenfalls an. Dann entscheidet ihr, auf welcher Facebook-Seite (falls ihr mehrere verwaltet) ihr den Chatbot integrieren wollt und gestattet den Zugriff. Gebt eurem Chatbot einen Namen und wählt anschließend das Template aus – ich empfehle “Blank Chatbot”.
[su_divider top=”no” divider_color=”#fff”]
Schritt 4:
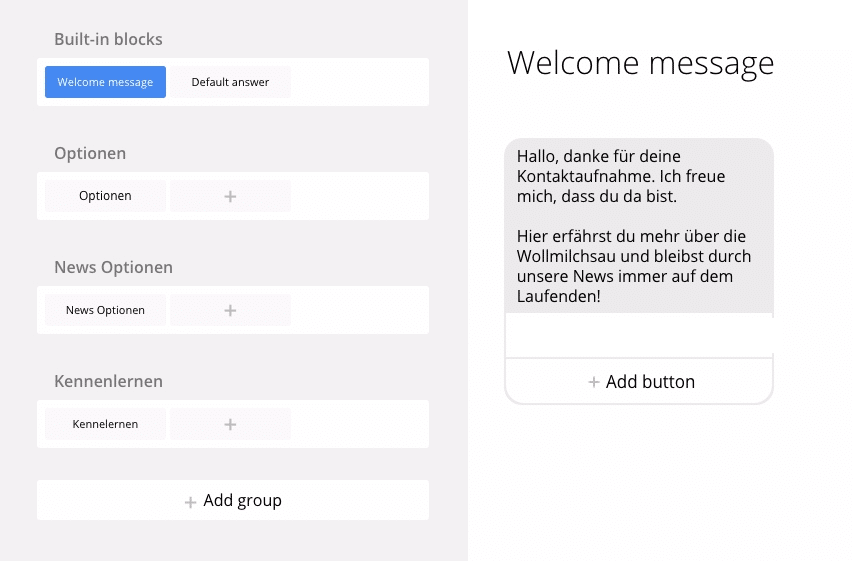
 Jetzt gehts los, ihr baut euren eigenen Chatbot. Fangt an mit der Willkommensnachricht, also der Nachricht, die der User erhält, wenn er euch über den Chat kontaktiert. Als nächstes gestaltet ihr eure Standard-Antwort. Also die Antwort, die der User erhält, wenn der Chatbot nicht weiter weiß bzw. die Anfrage des User nicht verarbeiten kann.
Jetzt gehts los, ihr baut euren eigenen Chatbot. Fangt an mit der Willkommensnachricht, also der Nachricht, die der User erhält, wenn er euch über den Chat kontaktiert. Als nächstes gestaltet ihr eure Standard-Antwort. Also die Antwort, die der User erhält, wenn der Chatbot nicht weiter weiß bzw. die Anfrage des User nicht verarbeiten kann.
[su_divider top=”no” divider_color=”#fff”]
Schritt 5:
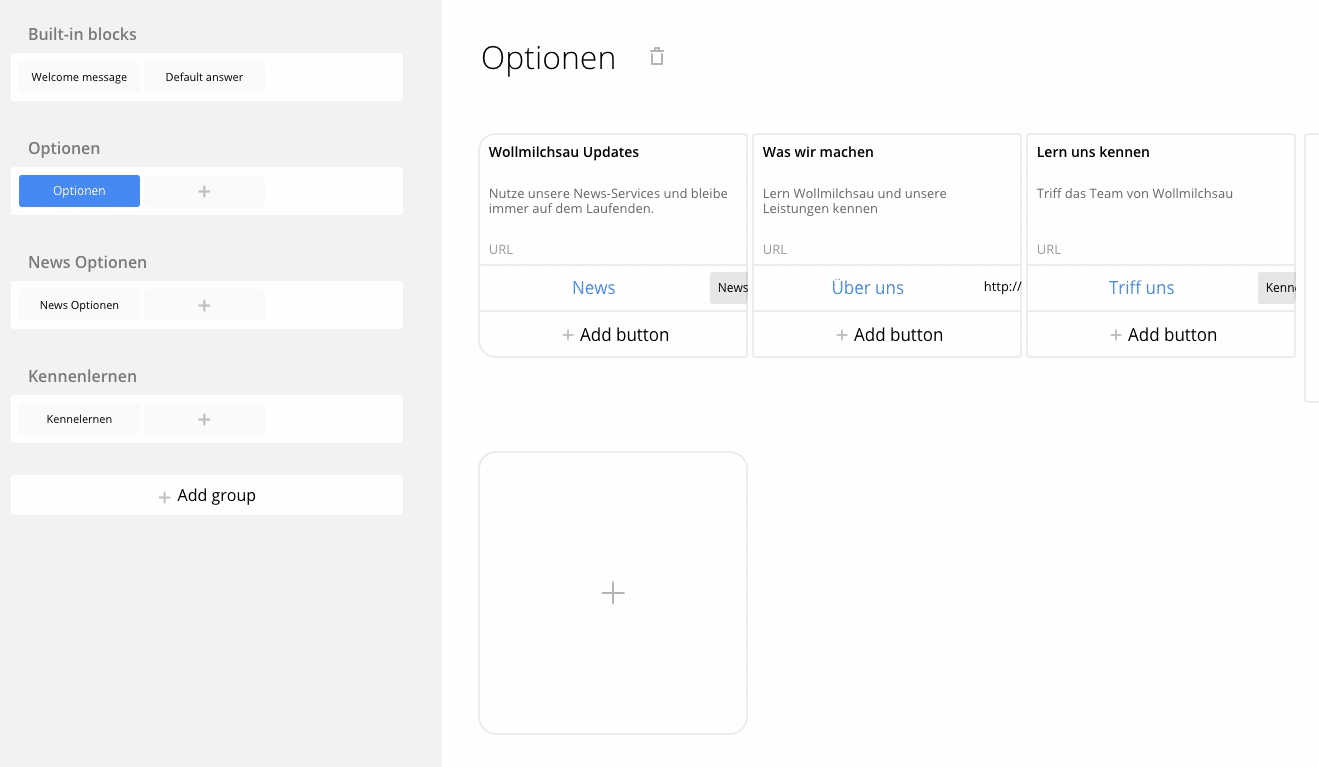
 Nun baut ihr euren Prozess. Legt eine neue Gruppe an (“Add Group”) und darunter einen neuen Block an und benennt diese jeweils. Es ist quasi sowas wie das Haupt-Menü, also die Optionen, die dem User als erstes im Rahmen der Konversation zur Verfügung stehen.
Nun baut ihr euren Prozess. Legt eine neue Gruppe an (“Add Group”) und darunter einen neuen Block an und benennt diese jeweils. Es ist quasi sowas wie das Haupt-Menü, also die Optionen, die dem User als erstes im Rahmen der Konversation zur Verfügung stehen.
Hier habe ich als Optionen angelegt, sich über die verschiedenen Wollmilchsau News Services oder die Agenturleistungen zu informieren oder das Team kennenzulernen. Jede dieser Optionen ist wiederum untergliedert in die nächsten Schritte. Interessiert sich der User für News-Services, erhält er anschließend eine Übersicht der Kanäle – on Newsletter, Facebook, WhatsApp-Gruppe oder Mobile App. Auch habe ich die die Möglichkeit integriert, wieder zum Hauptmenü zurückzukehren (falls der User seine Meinung ändert).
So geht es nun weiter. Jeder einzelne Schritt, den der User in der Konversation gehen kann, muss berücksichtigt und natürlich auch mit dem Tool gebaut werden. Daher ist es wirklich wichtig, dass ich euch vor dem Bauen genaue Gedanken über den Prozess macht und wirklichen JEDEN Schritt durchdenkt.
Schritt 6:
Wenn ihr alle Schritte mit dem Tool gebaut habt, verlinkt sie untereinander. Das heißt, von der Willkommensnachricht zum Hauptmenü, von den einzelnen Optionen zu den nachfolgenden Schritten und Handlungsmöglichkeiten – dabei könnt ihr die verschiedenen Optionen untereinander verlinken oder auch auf externe Links verweisen. Für jede Option könnt ihr wiederum mehrere Wahlmöglichkeiten hinzufügen. Die Mobile App von Wollmilchsau gibt es beispielweise für iOS und Android, sodass wir dem User natürlich auch beide Möglichkeiten zur Wahl stellen.
[su_divider top=”no” divider_color=”#fff”]
Schritt 7:
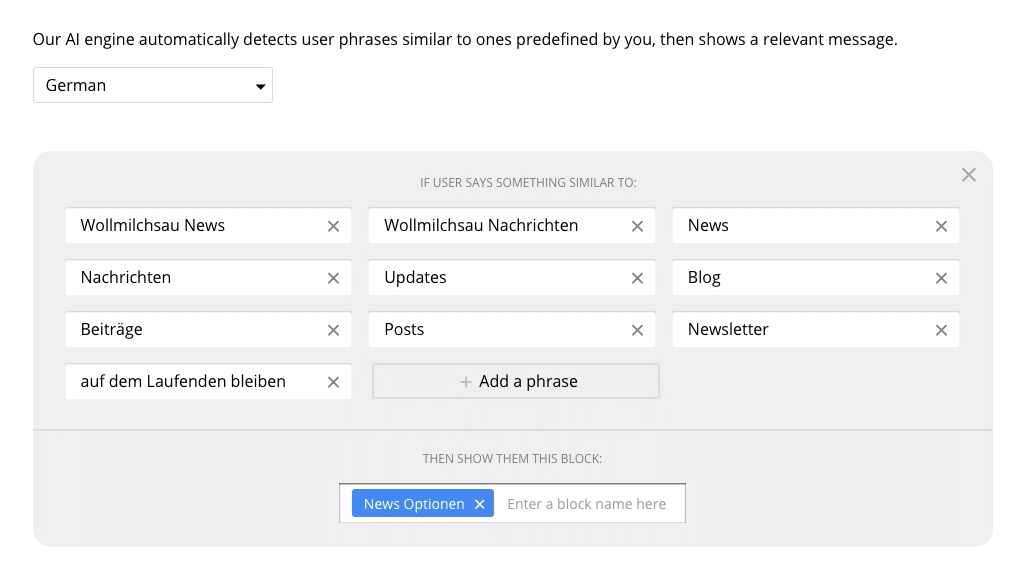
 Und wem das alles noch nicht komplex genug war, der hat jetzt auch noch die Möglichkeit, künstliche Intelligenz zu integrieren (oben Menü unter “AI Setup). Beispielsweise wenn der User in das Textfeld des Messengers einen Begriff eingibt, der von euren Begriffen abweicht. Beispiel: der Chatbot fragt: “Wie kann ich dir helfen?” Der User antwortet mit: “Ich will Nachrichten.” Ihr habt als zentralen Begriff jedoch “News” definiert. Damit der User trotzdem bekommt, was er will, könnt ihr künstliche Intelligenz integrieren und alle möglichen Begriffe hinterlegen – ein Synonymwörterbuch könnte dabei helfen ;-).
Und wem das alles noch nicht komplex genug war, der hat jetzt auch noch die Möglichkeit, künstliche Intelligenz zu integrieren (oben Menü unter “AI Setup). Beispielsweise wenn der User in das Textfeld des Messengers einen Begriff eingibt, der von euren Begriffen abweicht. Beispiel: der Chatbot fragt: “Wie kann ich dir helfen?” Der User antwortet mit: “Ich will Nachrichten.” Ihr habt als zentralen Begriff jedoch “News” definiert. Damit der User trotzdem bekommt, was er will, könnt ihr künstliche Intelligenz integrieren und alle möglichen Begriffe hinterlegen – ein Synonymwörterbuch könnte dabei helfen ;-).
[su_divider top=”no” divider_color=”#fff”]
Schritt 8:
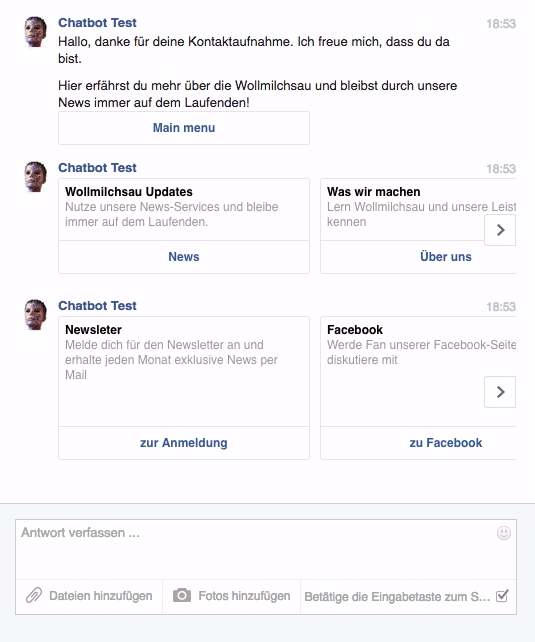
 Und jetzt kommt der Moment der Wahrheit: wir testen unseren Chatbot. Dazu einfach oben recht auf “Send to Messenger” klicken. Sobald ich das getan habe, beginnt der Chat in Facebook, der Chatbot schreibt mir direkt im Auftrag der Facebook-Seite und startet mit der Willkommensnachricht, die ich zuvor verfasst habe. Anschließend kann ich mich durch den zuvor definierten und erstellten Prozess navigieren.
Und jetzt kommt der Moment der Wahrheit: wir testen unseren Chatbot. Dazu einfach oben recht auf “Send to Messenger” klicken. Sobald ich das getan habe, beginnt der Chat in Facebook, der Chatbot schreibt mir direkt im Auftrag der Facebook-Seite und startet mit der Willkommensnachricht, die ich zuvor verfasst habe. Anschließend kann ich mich durch den zuvor definierten und erstellten Prozess navigieren.
[su_divider top=”no” divider_color=”#fff”]
Klingt gar nicht schwer, oder? Ist auch tatsächlich nicht. Auch wenn ich mich an dieser Stelle wiederhole: ohne durchdachten und vordefinierten Prozess macht das jedoch keinen Sinn und auch keinen Spaß. Hier sei auch noch einmal auf den Post von Alex verwiesen, indem er erklärt, wozu Chatbots gut sind.
So, ich hoffe, euch kribbelt es nun in den Fingern! Probiert es selbst aus und testet auch bitte unseren Wollmilchsau-Chatbot. Wir freuen uns auf euer Feedback!