Lange Bewerbungsformulare bedeuten weniger Bewerber
Zu den größten Problemfällen im Recruiting gehören ganz klar Bewerbungsformulare. Seitenlang, mit abstrusen Pflichtfeldern sind Formulare die perfekte Abwehrtechnik gegen diese nervigen Bewerber. Hast Du Dich schon mal gefragt, wie schlimm der Bewerberschwund wirklich ist? In diesem Artikel zeige ich Dir, wie viele Kandidaten in Deinen Bewerbungsformularen verloren gehen. Aber keine Sorge: Am Ende gibt es drei Tipps, wie dieser Bewerberschwund reduziert werden kann!
Kleiner Hinweis: Dies ist Teil 2 der Recruitment Analytics Serie. Im Recruitment Analyics Teil 1 kannst Du erfahren, warum die meisten Unternehmen schon systembedingt gar kein Recruitment Analytics nutzen können.
###promotional-banner###
Der große Bewerberschwund: Endlich knallharte Zahlen
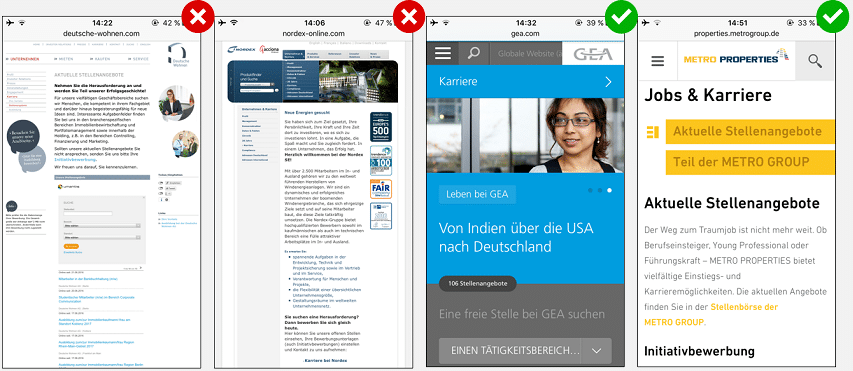
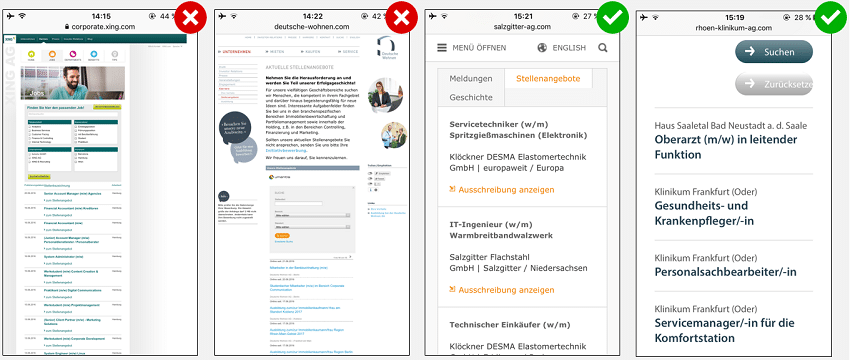
Wie im ersten Teil dieser Serie schon erwähnt: Wenn man nicht tracken kann, gehen viele Erkenntnisse verloren. Was man nicht weiß, kann man auch nicht optimieren. Ein klassisches Beispiel für diese Falle ist der hohe Verlust von Bewerben durch Bewerbungsformulare. Dass Bewerbungsformulare potenziell abschreckend wirken können, sollte nun wirklich kein Geheimnis sein.
Aber wie hoch ist diese Abbruchquote wirklich? Wie viele potenzielle Kandidaten springen in dem Bewerbungsformular ab? So richtig klar war das bis jetzt noch nicht. Glücklicherweise können wir jetzt Licht ins Dunkel bringen, da wir durch unsere Beratungstätigkeit Zugang zu vielen Google Analytics Zugängen von allen möglichen Unternehmen haben. Leider lassen die Ergebnisse nichts Gutes erhoffen:
Bei den untersuchten Unternehmen gehen durchschnittlich 70% der Bewerber in dem Bewerbungsformular verloren!
Da hast Du die Bewerber schon mühselig auf Dein Unternehmen aufmerksam gemacht und dann durch ein attraktives Personalmarketing davon überzeugt, auf „Jetzt Bewerben“ zu klicken, und dann schicken weniger als ein Drittel auch tatsächlich die Bewerbung ab.
Berechnung der Bewerber-Abbruchquote mit Google Analytics
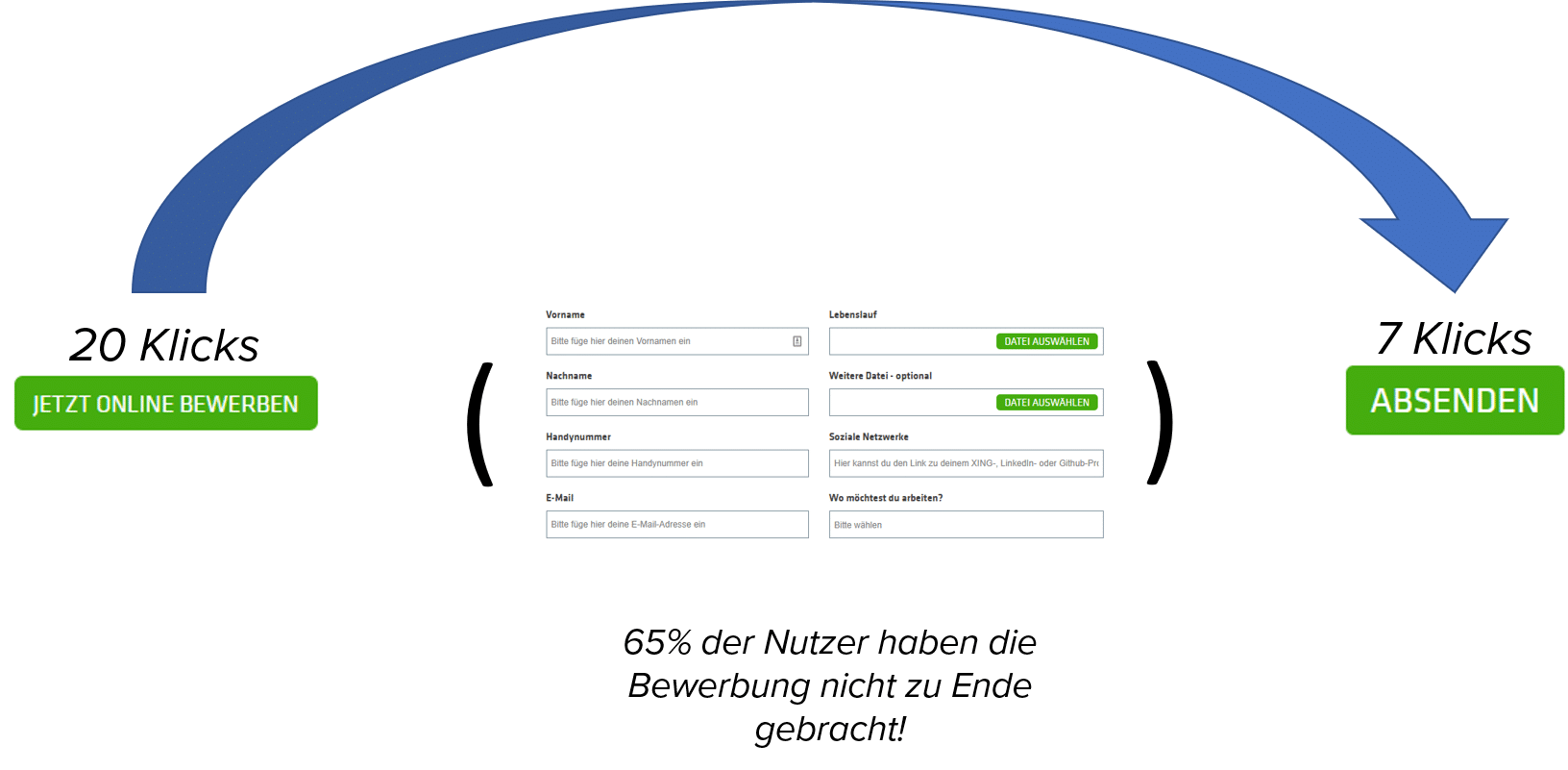
Wie komme ich auf diese Zahl, fragst Du Dich jetzt bestimmt. Die von mir betrachteten Jobspreader-Kunden können in Google Analytics per Conversion-Tracking zwischen angefangenen Bewerbungen und tatsächlich abgeschickten Bewerbungen unterscheiden. Ich habe diesen Unterschied als eine Art Absprungquote visualisiert. Diese Kennzahl nenne ich Bewerber-Abbruchquote.
Hier klicken 20 Nutzer auf den „Bewerben Button“. Die Mühe das Formular auszufüllen machen sich jedoch nur 7 Nutzer. Wir haben also 65% der Nutzer verloren. Et voilà: die Bewerber-Abbruchquote!
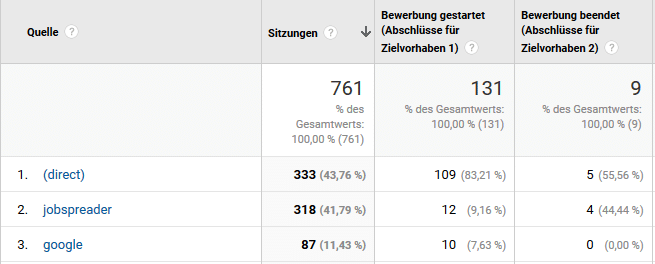
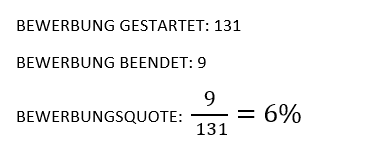
In Google Analytics sieht das Ganze bei einem unserer Kunden dann beispielsweise so aus:

Uff, nur 6% der Bewerbungen wurden auch tatsächlich abgeschickt. Das heißt im Umkehrschluss, dass sage und schreibe 94% der angefangenen Bewerbungen nicht zu Ende gebracht wurden. Die Annahme liegt somit nahe, dass das Bewerbungsformular der Knackpunkt ist. Denn es kommen ja genügend Nutzer auf die Seite und fangen die Bewerbung sogar an.
Weitere Beispiele der Bewerbungs-Abbruchquote
Natürlich könnte man jetzt meinen, dass dieses Beispiel ein Extremfall ist. Leider kann ich da keine Entwarnung geben. Es folgen noch einige Beispiele.
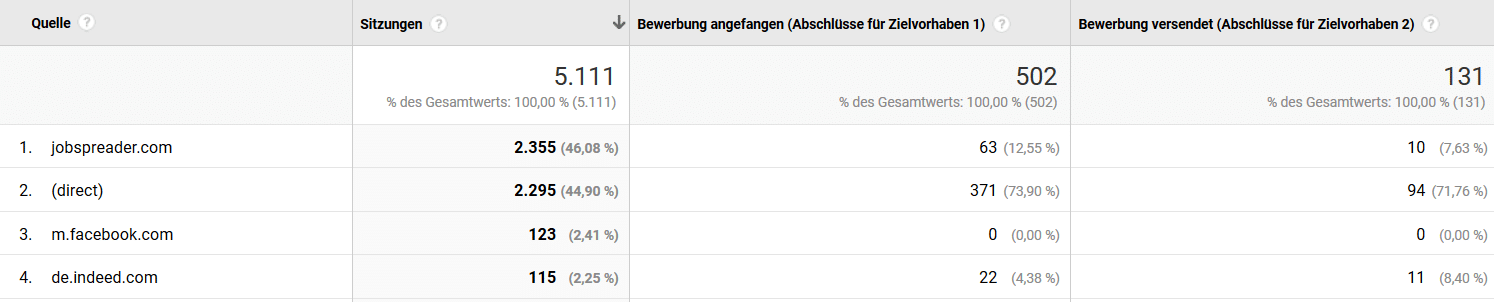
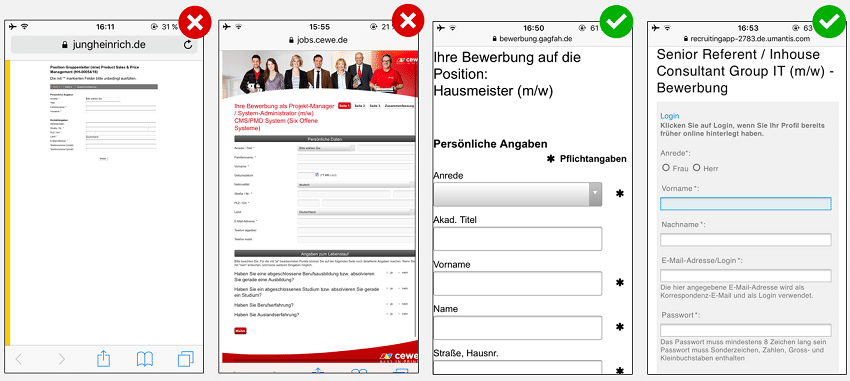
Hier verlieren wir 60% der Nutzer in dem Bewerbungsformular:
Und hier knackige 74% der Nutzer:
Ich könnte diese Liste noch ein bisschen weiterführen. Was zählt, sollte aber deutlich sein: Den Unternehmen gehen reihenweise potenzielle Kandidaten verloren.
Wir sind uns einig, dass dieser Zustand nicht akzeptabel ist. Klar, könnte man argumentieren, dass viele Kandidaten “nur mal gucken wollen”. Aber gerade deshalb sollten wir die Hürden so gering wie möglich halten, um auch diese Kandidaten dazu zu bewegen einfach mal ihr Glück zu probieren. Und sind wir mal ehrlich: Gerade die Kandidaten, die am meisten zögern, sind für uns am interessantesten. Wir wollen ja gerade, dass die Besucher sich bei uns bewerben, die schon einen Job haben und vielleicht am Montagmorgen neugierig sind was es “da draußen so gibt”. Da sollte man vermeiden, dieser Zielgruppe noch Steine in den Weg zu legen.
Jetzt stelle ich die Frage an Dich, lieber Leser/ liebe Leserin, warum sollte es bei Dir anders sein? Übrigens, bei jedem dieser Beispiele ist das Bewerbungsformular nur eine Seite lang und der Kandidat muss sich nicht registrieren. Wie die Zahlen mit Zwangsregistrierung aussehen würden, kann man sich dann ja vorstellen.
Um den Bogen zurück zu dem ersten Teil dieser Serie zu spannen: Nur mit einem anständigen Recruitment Analytics kannst Du in Deinem Unternehmen solche Daten erheben. Wer weiß, vielleicht ist es ja nicht so schlimm bei Dir – oder aber sogar noch sehr viel gravierender.
Mehr Infos gefällig? Lad’ jetzt unser HR Analytics Whitepaper herunter.
Bewerbungsformulare optimieren: 3 Vorschläge
Alles klar, soweit so schlecht, aber was lernen wir daraus? Recruiter müssen versuchen, die Limitationen eines Bewerbungsformulars zu umgehen. Hier drei Tipps, um die hohe Absprungquote in den Griff zu kriegen.
1. Viele Nutzer wollen “nur mal gucken”, was sich hinter dem “Jetzt Bewerben” Button verbirgt. Öffnet sich nun ein neues Fenster, ist in Zeiten von Pop-Ups der Reflex, dieses schnellstmöglich zu schließen.
→ Keine Überraschungen mehr: Setze das Bewerbungsformular direkt unter die Anzeige – ohne extra Klick und Weiterleitung.
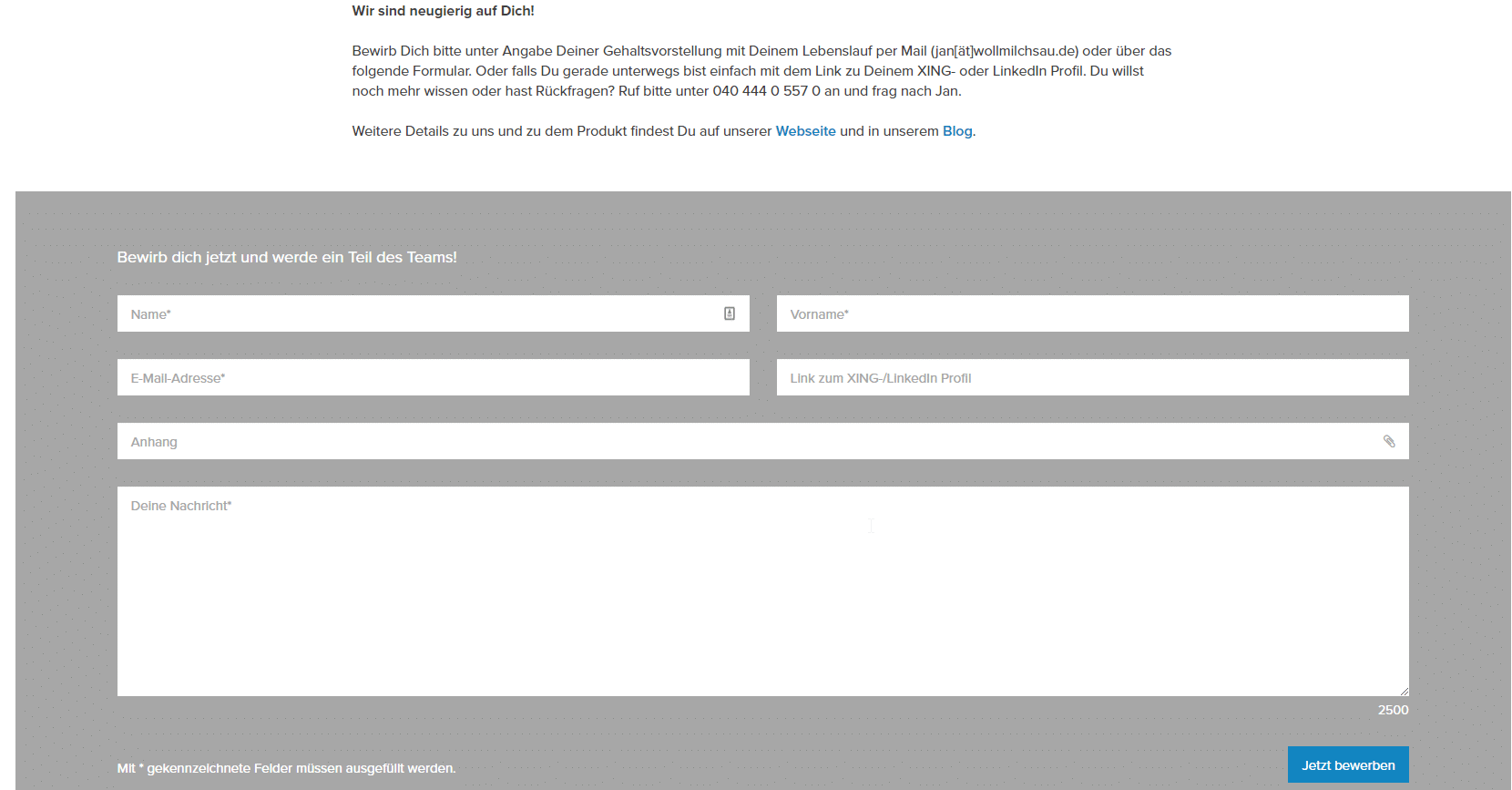
2. Ein Bewerbungsformular bedeutet für den Nutzer immer auch die Kontrolle abzugeben: Man trägt seine Daten in irgendwelche Felder ein und weiß nicht genau, was nach dem Klick auf „Absenden“ passiert. Bekommt man eine Kopie per Mail? Wie viel Text soll man in das Feld “Deine Nachricht” nun wirklich tippen? Wer hat alles Zugriff auf die gesendeten Informationen?
→ 78% der Nutzer bewerben sich immer noch am liebsten per E-Mail, denn hier behält man die Kontrolle. Klar, diese Methode bedeutet mehr Arbeit für Dich – aber glaube mir, jede genannte Mailadresse bedeutet auch mehr Bewerbungen! Bonuspunkte gibt es dann besonders für eine persönliche Mailadresse der Ansprechpartnerin / des Ansprechpartners und nicht die beliebte „karriere@“. Für den Kandidaten ist eine Bewerbung höchst persönlich und eine Absage potenziell verletzend. Das Mindeste ist hier, ihm über den direkten Draht zu der Ansprechperson ein gutes Gefühl zu geben. Diese Kleinigkeit bringt fühlbare (und messbare) Ergebnisse und die Bewerbungen steigen.
3. Welche Informationen braucht Dein Unternehmen wirklich von dem Bewerber? Muss der Bewerber sein Wunschgehalt angeben? Ist es wirklich notwendig, den Wohnort zu nennen oder kann diese Information immer noch später nachgepflegt werden?
→ Halte das Formular maximal schlank. Wenn es nach mir geht, sollten nur Name und E-Mail Adresse abgefragt werden. Oder noch besser: Bietet die Möglichkeit einer One-Click-Bewerbung an. Wichtig dabei ist, dass von Deinem Unternehmen deutlich gemacht wird, dass jede der angebotenen Möglichkeiten in dem Prozess gleichwertig behandelt wird! Viele der Kandidaten haben das Gefühl, dass solche „neumodischen“ Bewerbungen gegen die Konkurrenten mit den vollständigen Unterlagen im vorherein keine Chance haben. Es ist Deine Aufgabe, den Kandidaten vom Gegenteil zu überzeugen, denn es zählen Erfahrungen und Fähigkeiten – nicht ausgefeilte Anschreiben und schicke Bewerbungsfotos.
Fortsetzung folgt …
Im nächsten Teil dieser Reihe heißt es: Butter bei die Fische! Denn dort erkläre ich Dir, wie Du Recruiting Analytics richtig implementierst und welche für Deinen Recruiting-Erfolg entscheidenden KPIs Du tracken solltest. Weiter geht’s mit Recruitment Analytics Teil III!