In den vergangenen Teilen habe ich Dir gezeigt, warum die wenigsten von Euch überhaupt tracken können und was passieren kann, wenn man im Blindflug unterwegs ist. Wir von der Wollmilchsau wollen aber nicht nur Probleme aufzeigen, sondern auch Lösungen bieten. In diesem Artikel zeige ich Dir, wie Du Dein Recruitment Analytics auf Vordermann bringst. Damit Du nachvollziehen kannst wovon ich hier rede, empfehle ich dringend, die zwei vorherigen Teile zu lesen. Hier geht’s zu Teil 1 und Teil 2.
Was muss Recruitment Analytics können?
Mit Recruitment Analytics wollen wir konkret folgende Fragen beantworten:
-
- – Wie hoch sind die Besucherzahlen für die einzelnen Stellenanzeigen?
- – Von welchen Quellen kommen die Kandidaten auf die Stellenanzeigen? (Jobbörsen, Jobsuchmaschinen, Suchmaschinen, Direkt etc.)
- – Wie viele Bewerber kommen auf einen Besucher? (Im Marketingjargon spricht man von einer Conversionrate.)
- – Wie viele Kandidaten beenden auch tatsächlich die Bewerbungen? (Die im letzten Teil besprochene Bewerber-Abbruchquote.)
- – Und zuletzt: Welche Quelle bietet die beste Qualität? Dazu müssen wir Nutzerzahlen der einzelnen Quellen mit den jeweiligen Conversionraten und Bewerber-Abbruchquoten vergleichen.
Natürlich können die meisten Analytics Lösungen noch einiges mehr. Wir sind hier aber nicht bei Amazon oder Zalando und müssen jede Mausbewegung analysieren. Zunächst reicht uns vollkommen die wohl wichtigste Frage: “Wo kommen meine Kandidaten her und bewerben die sich auch wirklich?”
Bevor wir starten, müssen wir aber herausfinden, welche Lösung für Dich und Dein System passt.
Welche Recruitment Analytics Lösung ist die richtige für Dich?
Ich habe noch keine zwei Unternehmen gesehen, die eine gleiche Kombination aus Bewerbermanagment System (im Folgenden nutze ich die geläufige Abkürzung ATS), Einbindung in die Karrierewebseite und Analytics Software im Einsatz haben. Dennoch kann man die Infrastruktur für diesen Guide in drei grobe Varianten aufteilen.
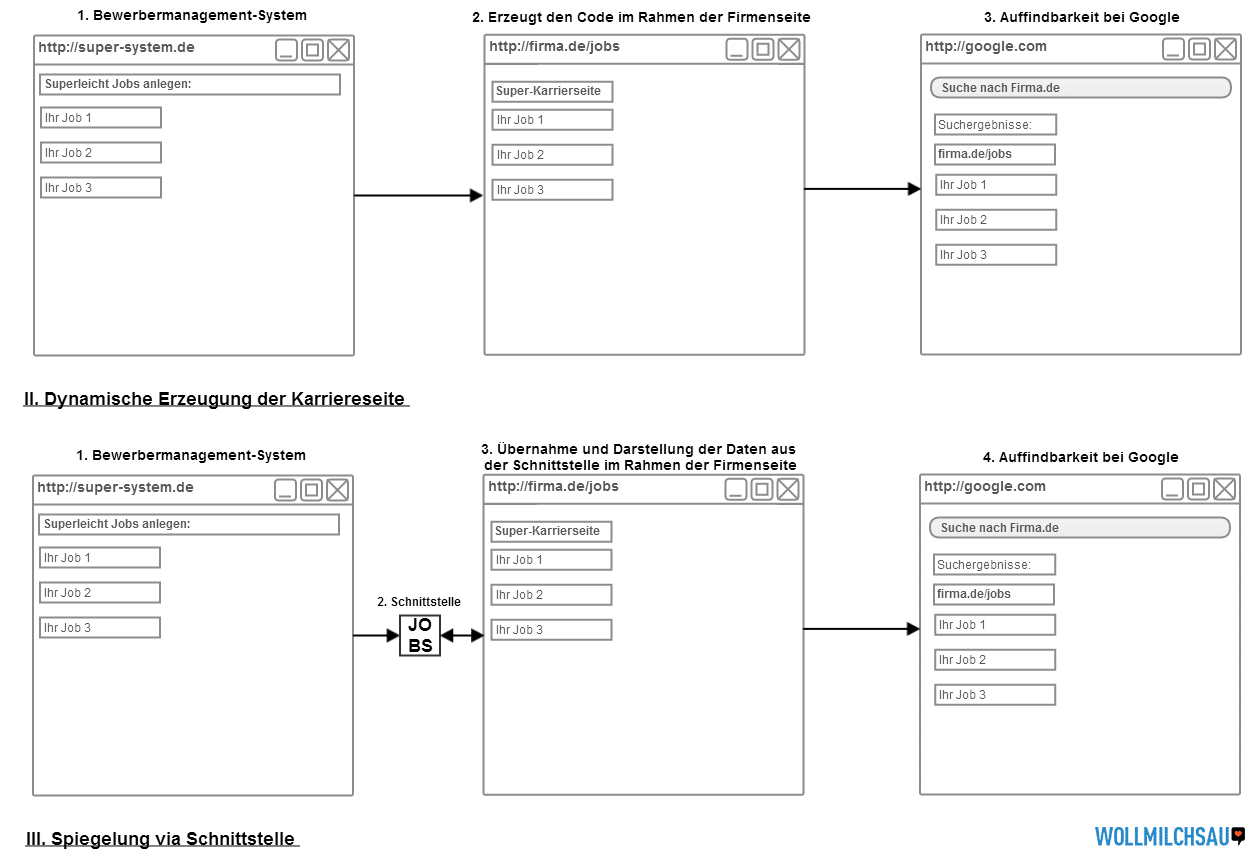
Variante A – Keine Umleitung auf ein ATS: Alles liegt auf Deiner eigenen Karrierewebseite; seien es Jobbörse, Stellenanzeigen oder Bewerbungsformulare.
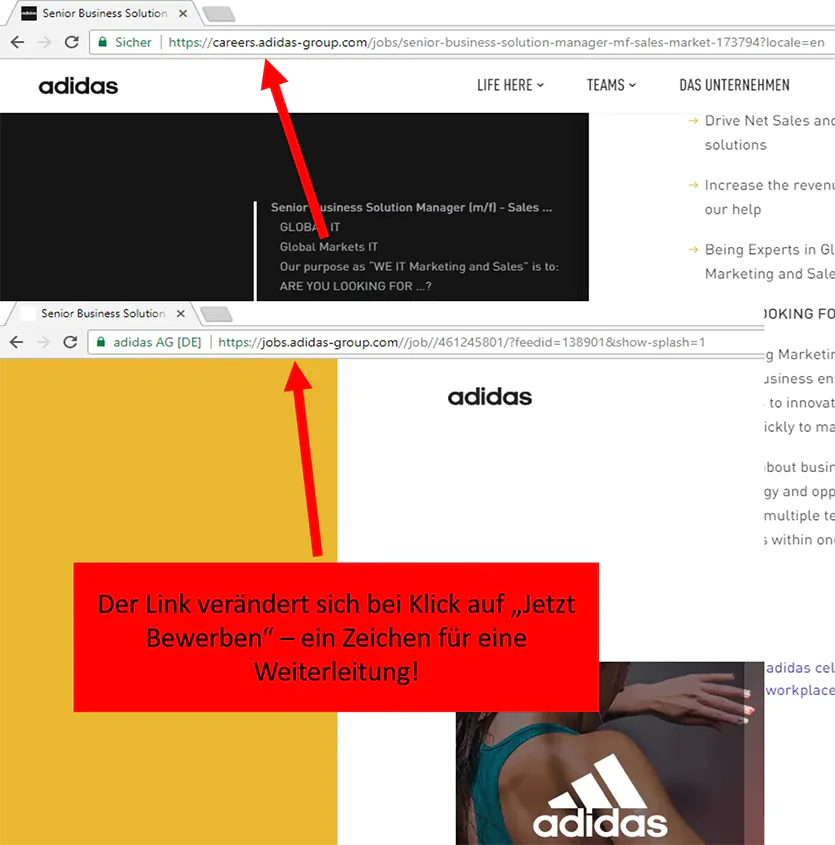
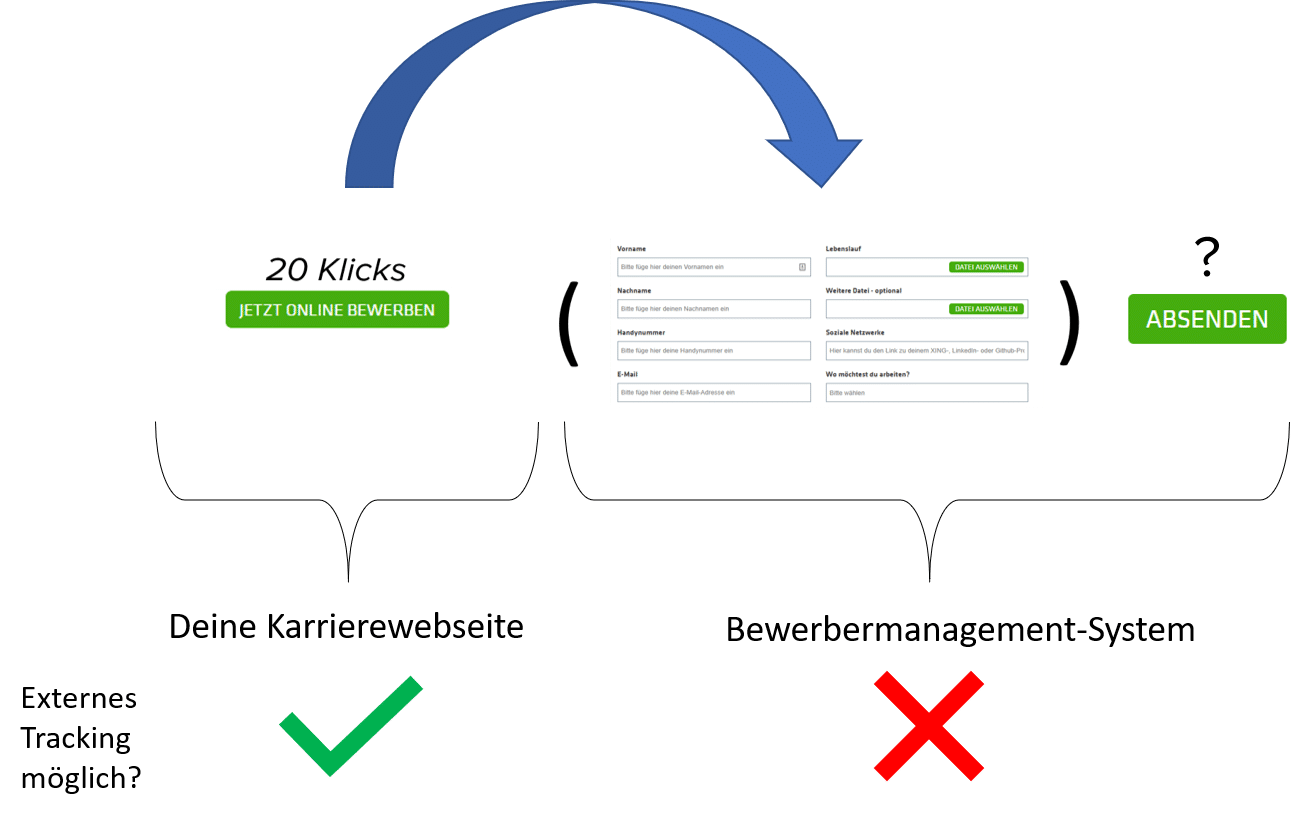
Variante B – Umleitung auf das ATS bei dem Bewerbungsformular: Die Stellenbörse und Stellenanzeigen liegen noch auf Deiner eigenen Karrierewebseite. Der Klick auf „Jetzt Bewerben“ führt jedoch auf die Domain des ATS-Anbieters.
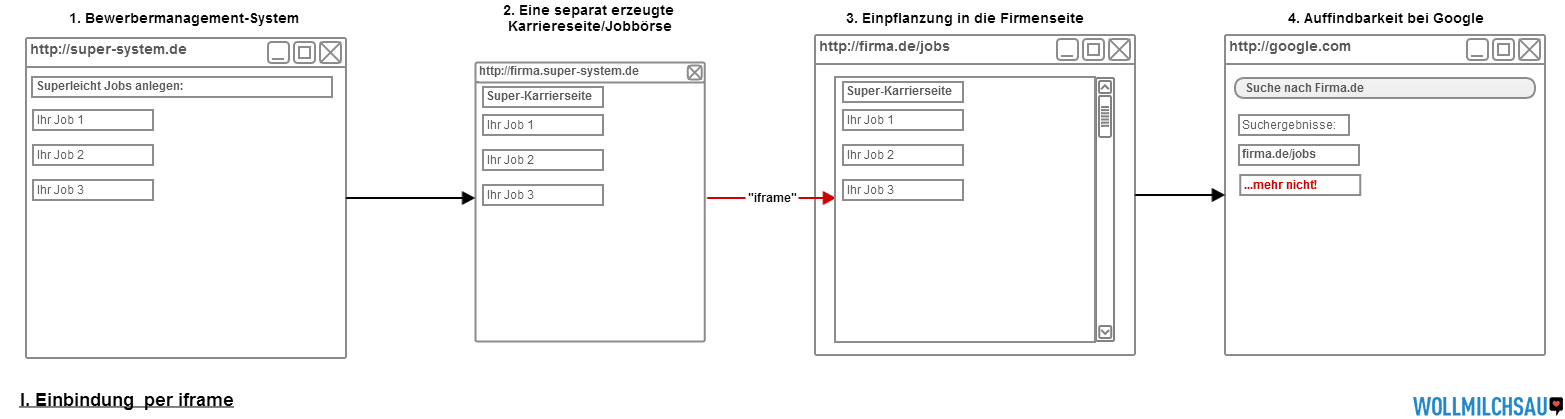
Variante C – Umleitung ab der Stellenanzeige (oder früher): Der Bewerbungsprozess findet schon ab der Stellenanzeige auf der ATS-Webseite statt. Hierzu kann man auch Komplettlösungen mit der gesamten Karrierewebseite oder mitgelieferter Jobbörse zählen.
Damit Du Dein Unternehmen richtig zuordnen kannst, musst Du Dir einfach die folgende Frage stellen: Wann wird der Kandidat von Deiner eigenen Karrierewebseite umgeleitet? Am besten findest Du das heraus, wenn Du Dich einfach selbst bewirbst. Ändert sich die URL und wenn ja, wann?

Da Du jetzt weißt, zu welcher Variante Dein Unternehmen gehört, können wir anfangen, ein Recruitment Analytics zu installieren.
Installation von Recruitment Analytics: Variante A – Keine Umleitung auf ein ATS
Bei dieser Variante sind wir nicht abhängig von einem ATS und können somit eine Standardinstallation einer externen Analytics-Software vornehmen.
In diesem Guide beschränke ich mich auf die wohl beliebteste und bekannteste Software Google Analytics.
Schritt 1) Erstelle ein Konto bei Google. Ich empfehle für den Analytics Zugang ein nagelneues Konto zu erstellen, um hier alle Zugangsrechte zu bündeln und an Mitarbeiter und Dienstleister zu verteilen.
Schritt 2) Erstelle einen Analytics Account. Ich möchte in diesem Guide nicht zu sehr ins Detail gehen und verweise Dich hier an die Google Hilfe. Der Google Support ist an dieser Stelle sehr hilfreich und erklärt die notwendigen Schritte klar gegliedert und nachvollziehbar.
Schritt 3) Bei der Erstellung Deines Google Analytics Accounts wurde Dir eine Property Nummer zugeteilt. Die sieht ungefähr so aus: UA-1234567-12. Diese Nummer müssen wir nun in Deine Webseite integrieren, damit Google Analytics Daten erfassen kann. Leider wird es ab dieser Stelle kompliziert und setzt HTML Grundkenntnisse voraus. In der Praxis bedeutet das meistens, dass Du diesen Schritt an Deine IT-Abteilung oder Agentur weitergeben musst. Du willst das alles selbst übernehmen? Dann wäre hier ein guter Punkt zu starten. Tipp: Ich empfehle dringend die Installation über das Tool Google Tag Manager. Das Tool vereinfacht den gesamten Prozess signifikant, da hier nur ein einziges Mal etwas in den HTML-Code Deiner Seite geschrieben wird. Alles Weitere kann über den Tag Manager eingestellt werden. Das ist für Dich ein riesiger Vorteil, da Du so nicht bei jeder Änderung an die Tür Deiner überlasteten IT-Kollegen klopfen musst.
Schritt 4) Google Analytics läuft und erfasst erste Daten? Super, jetzt müssen wir nur noch Google Analytics fit für das Bewerbertracking machen. Von Haus aus kann Google Analytics erkennen, von welcher Quelle Deine potenziellen Kandidaten auf Deine Webseite gelangen. Nun müssen wir Analytics nur noch beibringen, dass erkannt wird, ob sich ein Kandidat wirklich bewirbt. Dazu müssen wir sogenannte Zielvorhaben erstellen. Zielvorhaben sind die Grundlage für das Conversion-Tracking und markieren von Dir definierte Erfolge, wie z.B. eine Bewerbung, Newsletter Anmeldung, abgespieltes Video und so weiter. Wie man Zielvorhaben einstellt, zeigt am besten wieder die Google Hilfe.
————————————————————–
Exkurs: Tracking für Zielvorhaben einrichten
Wir müssen nun jeweils ein Zielvorhaben für eine angefangene und abgeschickte Bewerbung einrichten. Nur so können wir auch die Bewerber-Abbruchquote berechnen und Verbesserungen im Bewerbungsprozess umsetzen. Um Bewerbungen zu tracken bieten sich zwei Arten des Zielvorhaben-Trackings an:
1. Wir zählen eine angefangene/abgeschickte Bewerbung, wenn eine URL geladen wird (Zielvorhaben vom Typ „Ziel“).
Diese Variante ist vergleichsweise schnell eingerichtet. Voraussetzung ist jedoch eine URL-Struktur, die diese Einstellung unterstützt. Das bedeutet, dass jede Adresse einem Schritt im Bewerbungsprozess eindeutig zuzuordnen ist. Das kann z.B. so aussehen:
www.beispiel.de/job1 <– Stellenanzeige
www.beispiel.de/job1/Bewerbung <– Bewerbung gestartet
www.beispiel.de/job1/Bewerbung_send <– Bewerbung versendet
Hier könnte man jeden Schritt hervorragend messen und nachvollziehen. Check das mal bei Dir ab. Wenn das aufgrund der URL Struktur bei Dir nicht geht, dann musst Du in den sauren Apfel beißen und Dich mit der fortgeschrittenen Alternative begnügen.
2. Wir zählen eine angefangene/abgeschickte Bewerbung, wenn ein Button geklickt wird (Zielvorhaben vom Typ „Ereignis).
An dieser Stelle muss man wieder Code in den HTML Code Deiner Webseite schreiben. Oder besser, wenn Du den Google Tag Manager nutzt, können hier die Einstellungen vorgenommen werden. Hier gilt das gleiche, das ich schon bei der Installation von Google Analytics geraten habe: Hol dir Hilfe von jemanden, die/der etwas von Programmieren versteht oder aber solche Ereignisse schon eingerichtet hat. Für alle mutigen Leser/Leserinnen: Hier die Anleitung von Google.
————————————————————–
Schritt 5) Wenn alles richtig konfiguriert wurde, kannst Du nun mit einem umfassenden Recruitment Analytics beginnen und für jede Quelle die Bewerberquote und die Bewerber-Abbruchquote berechnen.
Variante B – Umleitung auf das ATS bei dem Bewerbungsformular
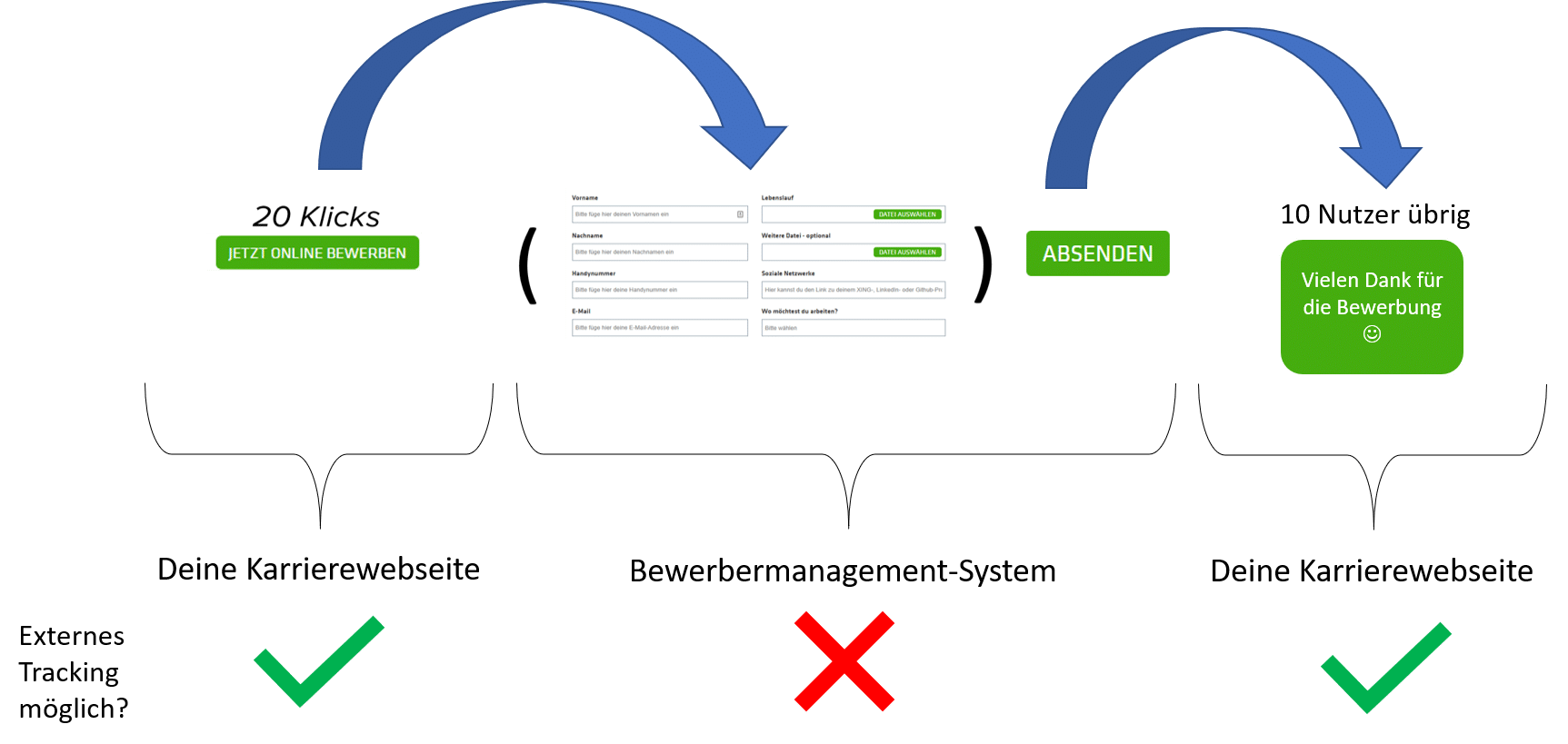
Im Großen und Ganzen entspricht die Vorgehensweise der vorherigen Variante, da die meisten Schritte des Bewerbungsprozesses auf Deiner Karrierewebseite stattfinden. Bis auf einen kleinen aber feinen Unterschied: Der Kandidat verlässt Deine Seite mit Klick auf „Jetzt Bewerben“. Wir können somit nicht nachvollziehen, ob die Bewerbung tatsächlich auch abgeschickt wurde, denn Du hast ja nicht die Datenhoheit über die Webseite Deines ATS. Um die Problematik zu verdeutlichen stellen wir uns mal folgendes Metapher vor:
Wir stehen vor einem dunklen Wald (die Umleitung auf die Seite des ATS). Am Anfang des Walds steht ein Mensch und zählt wie viele Leute in den Wald hineingehen (Zielvorhaben Tracking angefangene Bewerbung). Wir können nicht sehen, was in dem dunklen Wald passiert, wir wissen nur, dass Leute darin verschwinden. Wie viele genau können wir nicht sagen. Wir können auch nicht sagen woher die Leute kommen (Quellen).

Dieses Problem lösen wir, indem wir einfach jemanden ans Ende des Walds stellen, der zählt wie viele Leute herauskommen (Zielvorhaben Tracking abgeschickte Bewerbung). Wir können somit immer noch nicht sehen, was im Wald passiert, dafür erkennen wir zumindest wer übriggeblieben ist.
In der Praxis musst Du dafür in Deinem ATS die Möglichkeit haben, dass die Bewerber nach dem Klick auf „Bewerbung abschicken“ zurück auf Deine Karrierewebseite geleitet werden. An dieser Stelle benötigst Du wieder Unterstützung Deiner IT-Abteilung/Agentur, denn Du musst eine „Dankeschön für Deine Bewerbung“ Seite erstellen, auf die der Kandidat umgeleitet wird. Diese Seite können wir nun wieder tracken und zählen, wie viele Nutzer auf diese Seite ankommen.
Jetzt haben wir jedoch ein weiteres, kleines Problem: Google Analytics zeigt uns an, dass die Nutzer, die auf der „Dankeschön-Seite“ ankommen, von Deinem ATS auf Deine Karrierewebseite gelangt sind. Das hängt damit zusammen, dass Google Analytics immer eine neue Sitzung beginnt, wenn der Nutzer von einer externen Quelle (hier das ATS) wieder auf Deine Seite gelangt. Eigentlich wollen wir jedoch diesen Nutzern die Ursprungsquelle zuordnen – also Stepstone, Jobspreader, Xing etc.
Das können wir in Google Analytics schnell durch die Funktion „Verweis-Ausschlussliste“ lösen. Hier können wir deaktivieren, dass Dein ATS als externe Quelle gezählt wird. Es wird somit keine neue Sitzung gestartet, wenn der Nutzer auf die „Dankeschön-Seite“ gelangt und die ursprüngliche Quelle bleibt. Wie genau man das einstellen kann, verweise ich wieder an die Kollegen von der Google Hilfe.
Variante C: Umleitung auf das ATS ab der Stellenanzeige (oder früher)
Okay, leider habe ich für Dich schlechte Nachrichten: Wenn Dein ATS von Haus keine zufriedenstellende Lösung mitbringt, musst Du ordentlich tricksen. Und dafür brauchst Du wiederum die Hilfe des Supports Deines ATS. Dein ATS muss dann nämlich eine eigene Schnittstelle für die Implementierung von Recruitment Analytics bereitstellen. Leider ist diese nur bei den wenigsten vorhanden. Wie wichtig Analytics ist, scheint noch nicht überall angekommen zu sein.
Aus erster Hand unserer Kunden haben wir erfahren, dass die Einbindung von externer Analytics Software bei Softgarden, Prescreen, d.vinci, HR4YOU, MHM eRecruiting und Umantis unterstützt wird. Falls Du noch weitere Berichte hast, bin ich für jede Information dankbar.
Recruitment Analytics läuft?
Du hast es geschafft, Recruitment Analytics funktioniert und anständige Zahlen werden generiert? Jetzt musst Du “nur noch” lernen, mit den schier endlosen Daten umzugehen. Leider ist im Internet speziell für Recruitment Analytics der Informationsgehalt eher gering. Was ist eine gute Bewerbungsquote? Was war nochmal der Unterschied von Sitzungen und Seitenaufrufen? Welche Lehren lassen sich aus den erhobenen Zahlen ziehen? Das sind alles Themen, die hier in Zukunft auf dem Blog behandelt werden. Für die (leider nicht auf Recruitment bezogenen) Analytics Grundlagen kann ich Dir bis dahin mit gutem Gewissen die Analytics Akademie von Google ans Herz legen. Nach Abschluss gibt es sogar ein Zertifikat…
Übrigens: Jeder Kunde der Programmatic Job Advertising Software Jobspreader kann eine kostenlose, persönliche Beratung zu Analytics in Anspruch nehmen – sei es zu der Installation, Grundlagen oder tiefgehende Kennzahlen-Analyse.
[promotional-banner id=”48922″]
Update 10.07.: Ich wurde von dem ATS-Anbieter rexx-systems kontaktiert. Auch hier ist eine Einbindung von Google Analytics bzw. Piwik/Matomo möglich.