Sie ist heutzutage in aller Munde – wenn auch selten im positiven Sinne: die Usability. Man wird kaum jemanden den Satz sagen hören: „Das hier ist die User Experience meines Lebens!“ Eher wird darüber geschimpft, dass sie nicht vorhanden ist. Sie ist wie ein Promi, der sich zu selten auf Partys herumtreibt. Doch ohne Usability sind viele Seiten nur ein Dead End und die Nutzererfahrung wird zu einer schlechten Erfahrung – verloren im Nirvana des (Karriere-)Web.
###promotional-banner###
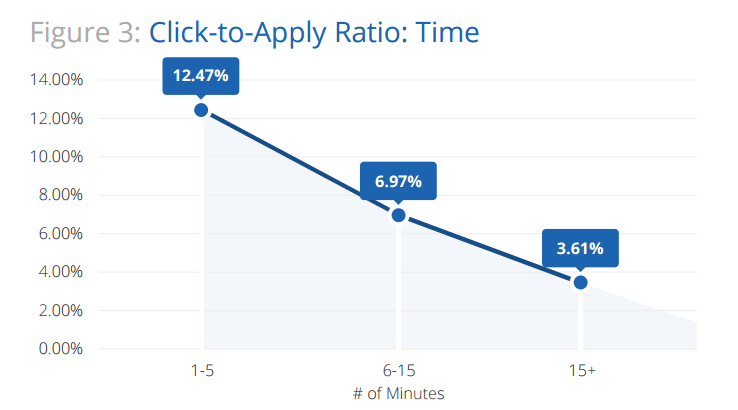
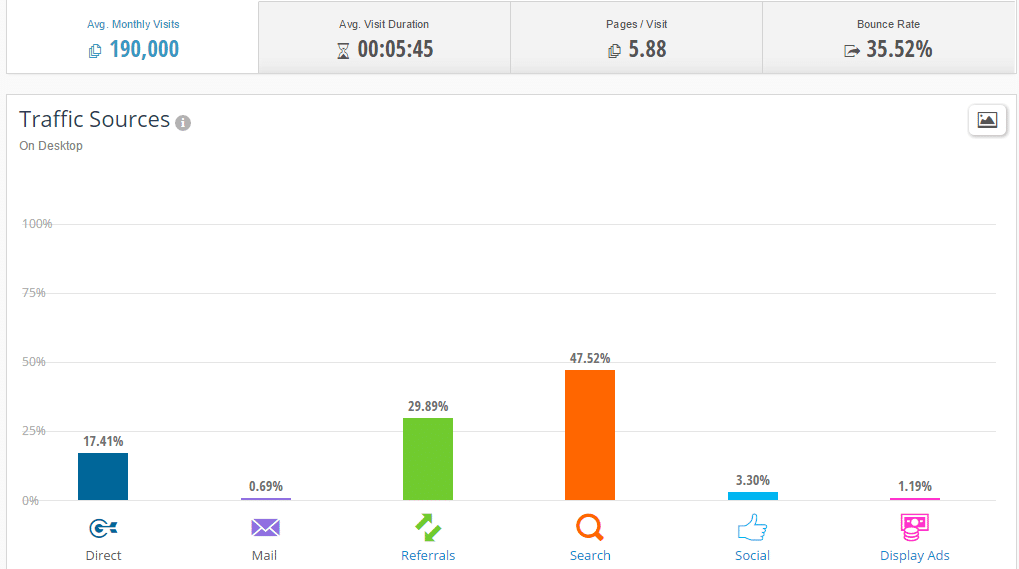
Nur wenige Sekunden entscheiden darüber, ob ein Benutzer (und potenzieller Bewerber) bouncen wird, denn er gibt einer Seite maximal eine Minute. Ist die Usability schlecht, springt er nach 5–10 Sekunden ab und Ihr habt ihn vermutlich für immer verloren.
UX-Chic – mehr Mut zur Benutzerfreundlichkeit
Abgesehen davon, dass auch Webseiteninhalte User verschrecken können, ist ein schlüssiges Webdesign das Minimum, das Ihr Euren Usern bieten könnt – und solltet! Klare Strukturen müssen weder hässlich noch langweilig sein, betrachtet man z. B. einmal den Goldenen Schnitt in der Kunst. Wir suchen alle unterbewusst nach Ästhetik und die ist viel enger an Logik gekoppelt, als man denkt. An dieser Stelle werde ich nun ein bisschen aus meinem UX-Nähkästchen plaudern: Voilà!
Create Content, they said. It will be fun, they said.
Der erste Schritt zu einer userfreundlichen Karriereseite ist, sich über die Inhalte klar zu werden, diese Menüpunkten zuzuordnen (z. B. auch durch Methoden wie Card Sorting) und eine daraus resultierende, schlüssige(!) Navigation zu entwickeln. Hierzu sollte man zwingend unternehmensfremde Personen befragen. Diese müssen nicht nur Texte nach kuriosen internen Buzzwords durchforsten, sondern auch die Evidenz mit einer gewissen Distanz überprüfen.
Gut navigiert ist halb gewonnen
Im Web gilt nicht „Wer vom Weg abkommt, lernt die Gegend kennen“ oder „Der Weg ist das Ziel“, sondern das Ziel ist das Ziel. Und das will schnell erreicht werden.
Stellt Euch vor, Ihr geht zum Bäcker und wollt ein Brot kaufen, aber man gibt euch stattdessen eine Broschüre über biologisch-dynamische Getreidesorten. Das ist schön, bestimmt ein toller USP für den Backwarenladen an der Ecke, aber hungrig seid Ihr immer noch. Ihr verlasst den Laden also relativ frustriert und mit überflüssigen Informationen.
Passt auf, dass das Euren Usern nicht passiert.

Werdet Euch gewiss über ihre Intentionen und gebt ihnen kurze und überschaubare Navigationswege. Lagert keinen wichtigen Content aus in dubiose Download-PDFs oder versteckt ihn im Menü des Menüs vom Menü des Untermenüs – das ist Quatsch. Wenn ein User die Informationen, die er sucht einfach nicht findet, dann geht er – und zwar vermutlich auf die Seite der Konkurrenz.
Ein Herz für CI
Wenn Inhalt und Navigation stehen, geht es an die Optik: Hier heißt das erste Stichwort CI. Die Corporate Identity setzt sich aus 4 Punkten zusammen: Corporate Behaviour, Corporate Communication, Corporate Culture und Corporate Design. Mit Letzterem werde ich mich nun kurz befassen.
Eure Webseite (egal ob Unternehmensseite, Karriereseite, Microsite) sollte primär nach Euch aussehen. Eure Logofarben sind Blau und Weiß – aber die Abteilungsleiterin hat gesagt, sie mag Lila? Nein. Eure selbst fotografierten Fotos waren für den Messeflyer noch in Ordnung, aber für die Website tendiert Ihr doch eher zu Stockfotos? Auch eher nein, es sei denn, Ihr verwendet diese hier.
Eine Bekannte einer Freundin eurer Mutter hat da in PowerPoint schon mal etwas vorgestaltet? Nein. In Comic Sans? Nein. Nein. Nein.
Holt euch jemanden ins Boot, der Ahnung hat. Und lasst am Ende im Optimalfall alles von Personen aus der Zielgruppe testen. Niemand kennt die Bedürfnisse der Zielgruppe so gut wie die Zielgruppe selbst. Falls Mitarbeiter, welche in das Projekt involviert sind, ganz zufällig theoretisch auch irgendwie zur Zielgruppe gehören könnten: leider noch ein Nein von mir. Jeder, der an einem Projekt mitarbeitet, verliert sehr schnell die Objektivität, was fatale Folgen für die tatsächlichen User haben kann.

Generell gilt: Bleibt so authentisch wie möglich. Das ist sehr wichtig für Eure Wiedererkennung. Falls Ihr das Gefühl habt, Ihr tretet auf der Stelle, was Eure Arbeitgebermarke angeht, dann helfen wir Euch gern mit einem nigelnagelneuem Employer Branding.
Natürlich ist es legitim, dass sich Webseiten in einem gewissen Rahmen von anderen Medien unterscheiden. So funktionieren zum Beispiel viele Farben aus dem Printbereich im Webbereich nicht. CMYK-Farbtöne schlicht und ergreifend in RGB-Werte umzuwandeln ist häufig eine schlechte Lösung. Definiert am besten ein Online-Manual oder lasst ein Online-Manual definieren, welches mit Eurem Corporate Design einhergeht. Es gibt viel zu beachten: Layout, Raster, Farben, Farbkontrast, Schrift, Lesbarkeit, … Wenn Ihr generell mit Eurem Look nicht mehr zufrieden seid, dann wagt eher einen Relaunch als wilde Experimente.
Und bitte: Liebt Euer Corporate Design – die User werden es Euch danken! (Der Designer, der es entwickelt hat, vermutlich auch.)
UX ist überall
Weltweit nutzen über 3 Milliarden User das Internet, in Westeuropa sind 79% aller Menschen online. Schon im Jahr 2013 wurden mehr Smartphones als Nicht-Smartphones verkauft. Jeder, der warum auch immer noch daran gezweifelt hat, kann nun endgültig den Gedanken verwerfen, das mobile Internet sei nur ein Trend. Nicht zuletzt der Global Internet Report 2015 von Internet Society belegt diesen unumgänglichen Sachverhalt. Selbst mein Opa hat ein Smartphone, „das beugt Arthrose vor“ – und von den jüngeren Generationen müssen wir gar nicht erst sprechen. Die verabreden sich über Whatsapp für „später aufm Spielplatz“. Also stellt unbedingt sicher, dass Euer Corporate Design sich auch auf mobilen Devices hervorragend macht.
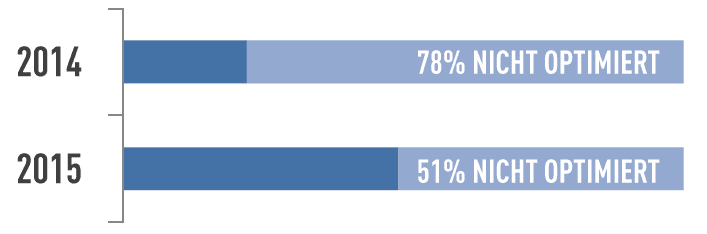
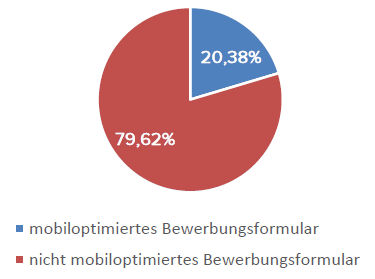
Was die Jobsuche angeht, sind sogar 20% der Bewerber aktiv mobil unterwegs, um sich nach Stellen umzuschauen. Achtet deswegen unbedingt darauf, dass Eure Formulare ebenfalls mobiloptimiert sind – Ihr verpasst sonst einige gute Bewerber. Bereitet Ihnen eine schöne Candidate Experience indem Ihr ihnen den Weg ebnet.

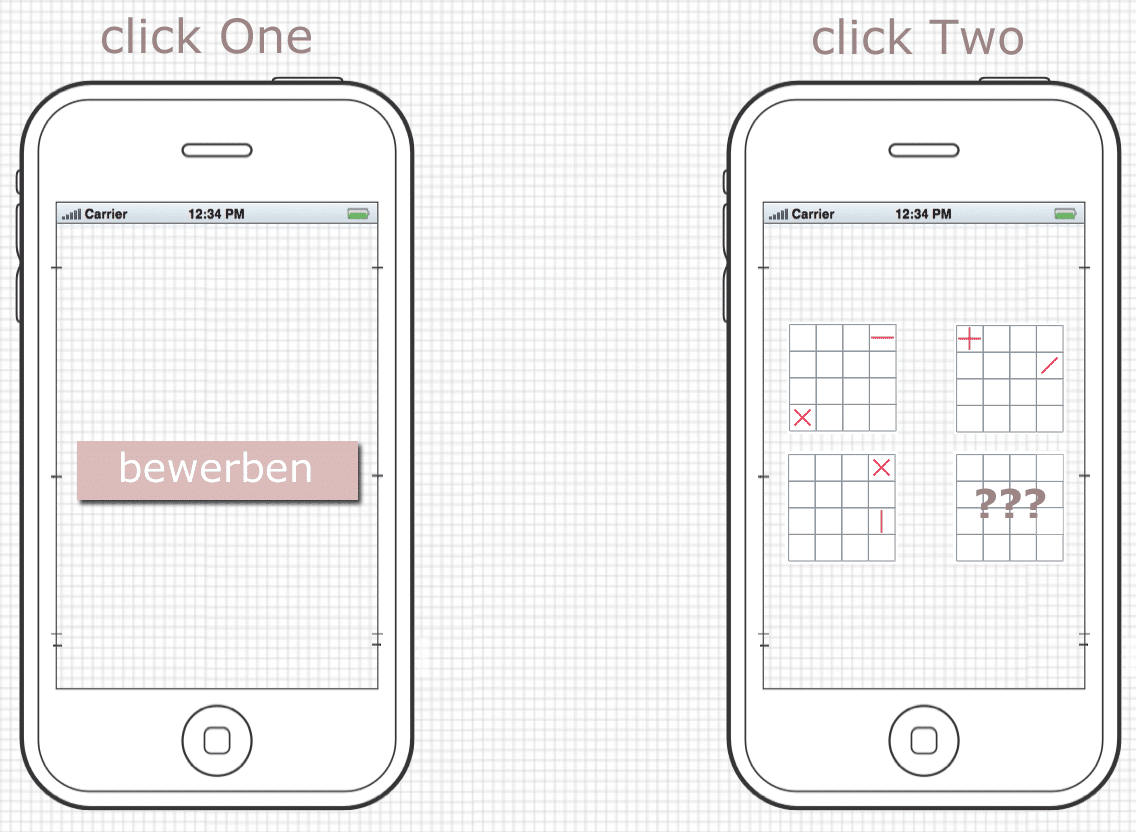
Make the button bigger
Und noch ein Geheimtipp: Der obligatorische „Call To Action“-Button funktioniert nicht unbedingt besser, wenn er pink ist, unendlich groß und glitzert. Das ist ein Irrglaube.
Der Button sollte schon eine solide Größe haben (vor allem mobil – für Patschefinger) und sich einer Farbe bedienen, die auf der übrigen Seite wenig oder gar nicht verwendet wurde, muss aber keinen optischen Schock hervorrufen. Außerdem ist es wichtig, bei Buttons auf eindeutige Texte zu achten. Kein User navigiert sich gern irgendwo hin. Texte wie „Los“ oder „Hier klicken“ machen den Benutzern eher Angst, als dass sie sich tatsächlich zum Klicken animiert fühlen.

In diesem Sinne: Habt einen UXellenten Tag!
Falls Ihr Fragen habt, oder möchtet, dass jemand mal Eure Karriereseite testet (nicht mein Opa!), dann schreibt uns.