Aufzeichnung des HR-Analytics Webinars vom 02.12.2016:

Aufzeichnung des HR-Analytics Webinars vom 02.12.2016:

Wir haben uns wieder hinter die Monitore geklemmt und für Euch die Mobile Recruiting Studie 2016 Deutschland erstellt!
Dabei untersuchen wir wie gehabt den Status quo des Mobile Recruitings in Deutschland anhand der 160 im DAX, TecDAX, MDAX und SDAX notierten Unternehmen auf ihre Mobile Candidate Experience hin – but wait, there’s more! Dieses Jahr brandneu ist unser eigener Mobile Recruiting Index! In unserer folgenden Executive Summary gibt es die Kennzahlen zu lesen.
Los geht’s wie immer mit der Mobiloptimierung von Karriereseiten: ca. 61% der untersuchten Unternehmen haben 2016 eine mobiloptimierte Karriere-Webseite.
Soweit so gut, doch bei der Mobiloptimierung der Jobbörsen sieht es dann schon wieder weniger rosig aus: etwa 56% der untersuchten Unternehmen stellen eine mobiloptimierte Jobbörse zur Verfügung.
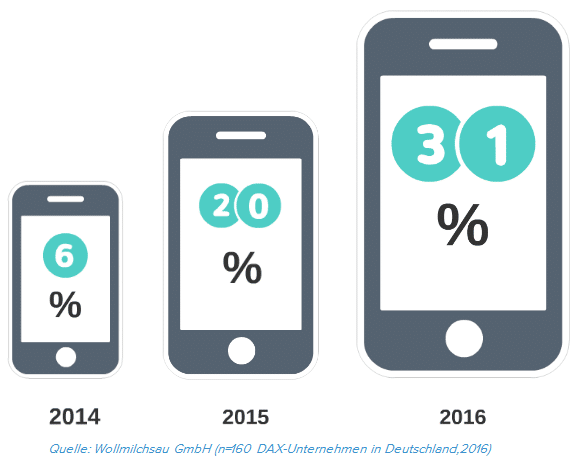
Unser ewiges Sorgenkind, die Mobiloptimierung des Bewerbungsprozesses, kann auch dieses Jahr nicht mit wirklichen gute News aufwarten:

Letztes Jahr haben wir zum ersten Mal auch die (Vor-)Berwerbung via XING oder LinkedIn untersucht, dieses Jahr sind (langsame) Fortschritte zu beobachten: ca. 11% der Unternehmen ermöglichen eine Bewerbung via XING und ca. 14% eine Bewerbung via LinkedIn, 2015 waren es noch jeweils ca. 8%.
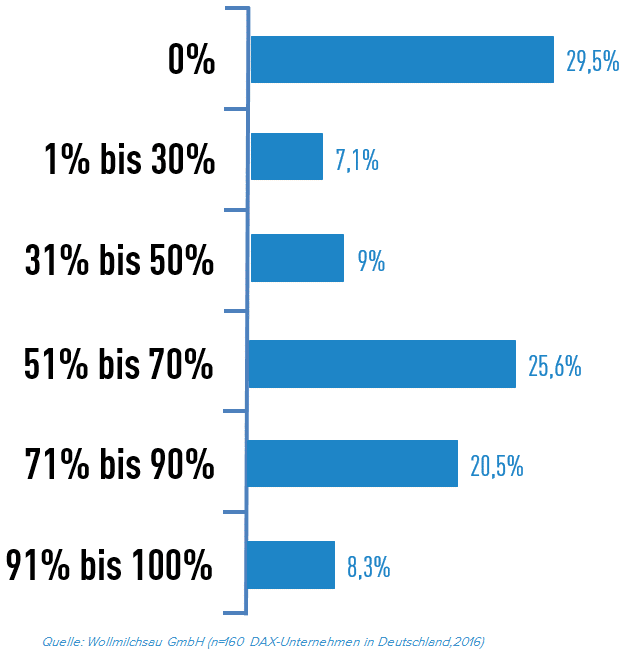
Dies Jahr haben wir uns gedacht, wenn wir die ganzen Daten schon mal erhoben haben, machen wir noch ein bisschen mehr daraus! Im neuen Mobile Recruiting Index haben wir die verschiedenen Aspekte unserer Untersuchung gewichtet. Unternehmen, die z. B. 100% im Index erreichen wollen, müssen ihr komplettes Karriere-Angebot mobiloptimiert haben, von Karriereseite über Jobbörse bis hin zum Bewerbungsprozess mit den Formularen und dem Bereich Social Connect (XING- und LinkedIn-Bewerbung). So sieht die Verteilung der 160 DAX-Unternehmen in unserem Index aus:

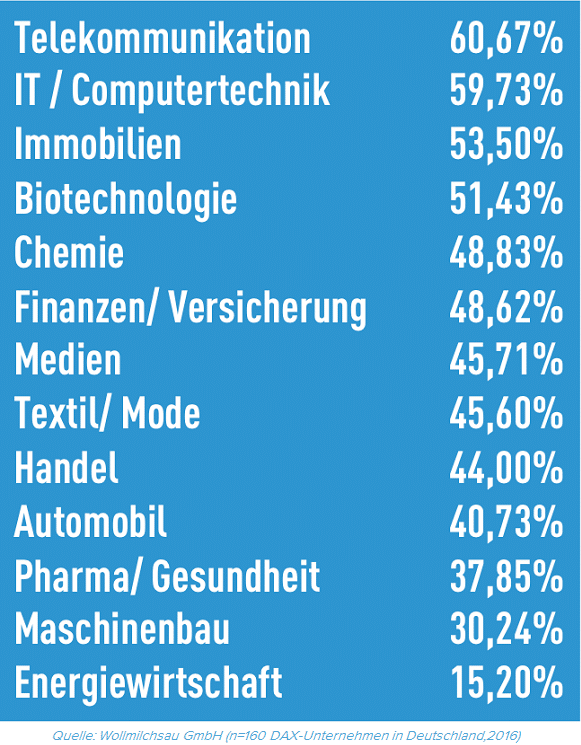
Den Index haben wir dann auf die im DAX vertretenen Unternehmensbranchen angewendet:

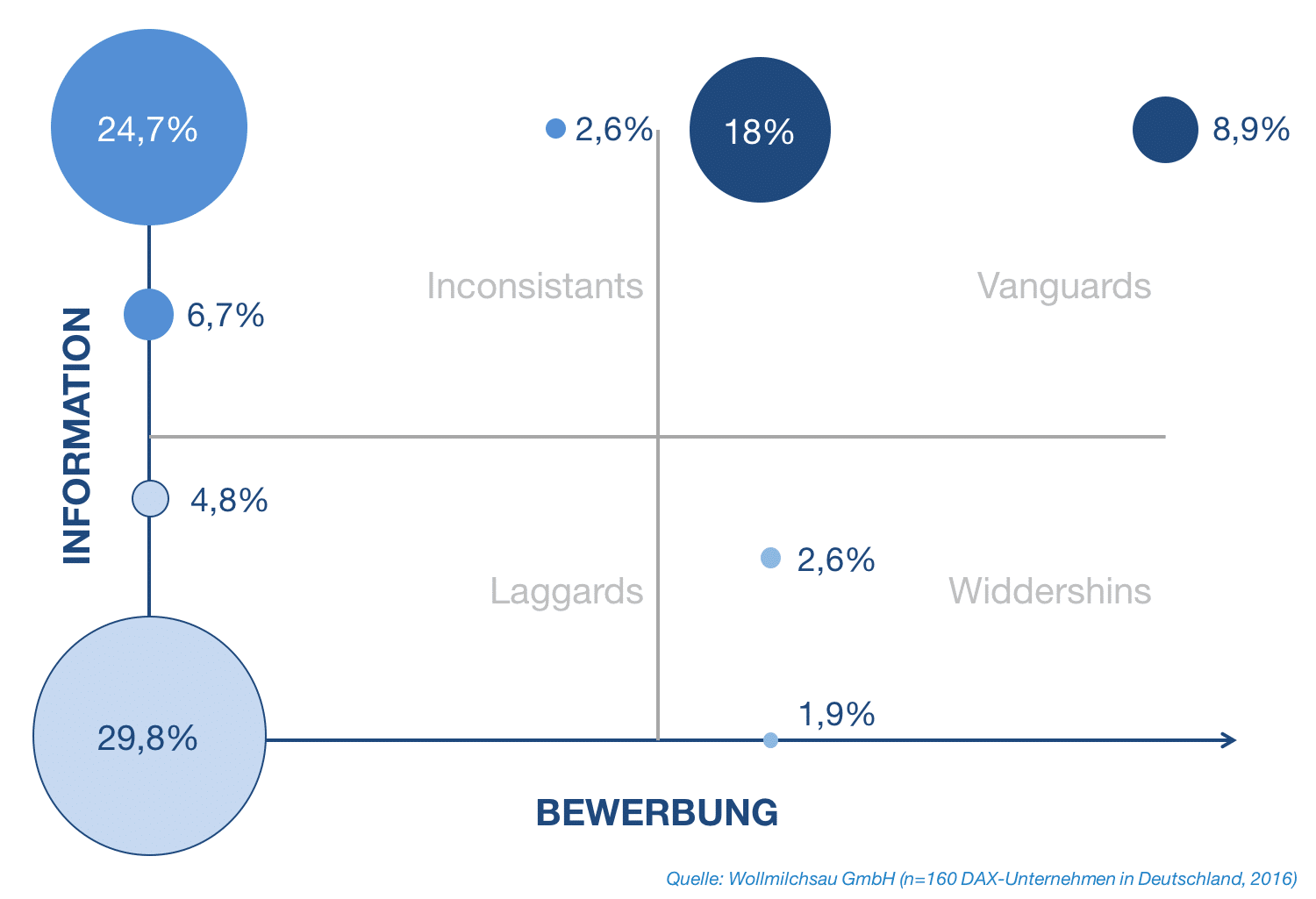
Danach haben wir vier Typen von Unternehmen, die unterschiedlich mit dem Thema Mobile Recruiting umgehen, erarbeitet, um so einen besseren Überblick über die Lage des Mobile Recruiting in Deutschland zu gewinnen. Eine wichtige Rolle im Index spielt dabei die Mobile Application Journey, die wir in zwei Phasen aufgeteilt haben:
Daraus ergibt sich die Verteilung wie folgt:

So zeigen sich auch dieses Jahr wieder Verbesserungen, was das Mobile Recruiting in Deutschland betrifft – doch unverändert sind es die Bewerber, von denen die Impulse ausgehen.
Nachdem Alex in den letzten Tagen an einem Chatbot für die Wollmilchsau-Facebookseite gebastelt hat, bin ich neugierig geworden. Und da ich so gar kein Techie bin, dachte ich mir, ich schreibe Schritt für Schritt auf, wie ich dabei vorgegangenen bin und teile meine Gedanken mit allen Nicht-Techies unter euch. Dafür habe ich Chatfuel genutzt, damit war es sogar für mich kinderleicht.
Chatfuel ist eine Erweiterung für den Facebook Messenger, wird also in eure Seite integriert, nachdem ihr euch angemeldet und den Zugriff gestattet habt. Der User bekommt von dem Chatbot eigentlich nichts mit, er hat das Gefühl, mit der Seite zu schreiben.
Ihr braucht eine Facebook-Seite dafür, euer privates Profil lässt sich dafür nicht nutzen. Solltet ihr keine Facebook-Seite verwalten, legt euch einfach eine an. Das geht schnell und einfach.
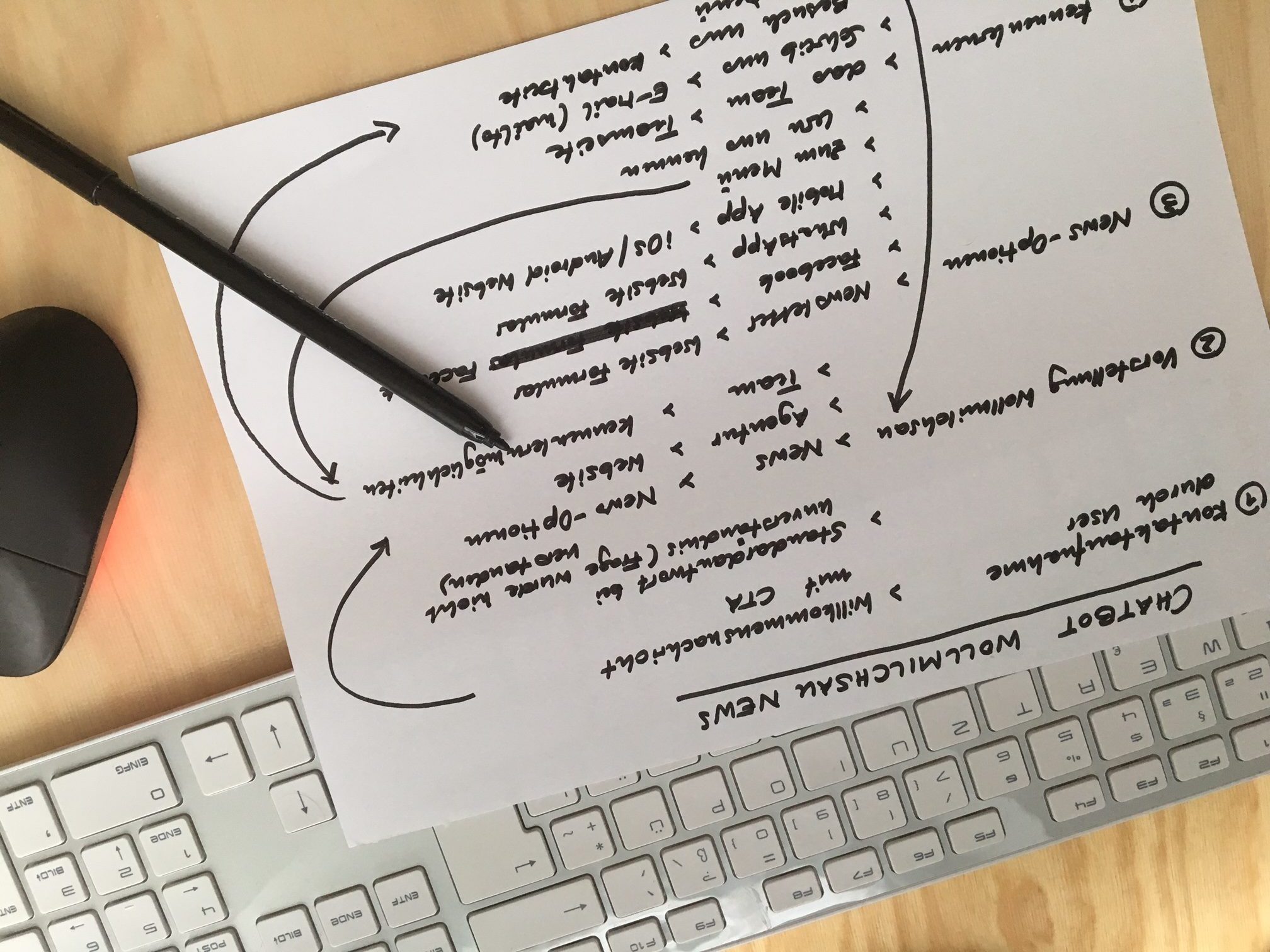
 Überlegt euch unbedingt genau, wofür ihr den Chatbot einsetzen wollt. Ihr solltet ein Ziel haben, also konkret: welche Art der Konversation soll euch der Chatbot zukünftig abnehmen. Ich habe mir überlegt, dass ich mit meinem Chatbot die Wollmilchsau vorstelle, mit Fokus auf unseren verschiedenen News-Services. Geht dabei die verschiedenen Etappen der Kommunikation im Kopf durch oder noch besser: macht euch eine Skizze und malt den Prozess auf – von der Kontaktaufnahme, bis zum Verabschieden.
Überlegt euch unbedingt genau, wofür ihr den Chatbot einsetzen wollt. Ihr solltet ein Ziel haben, also konkret: welche Art der Konversation soll euch der Chatbot zukünftig abnehmen. Ich habe mir überlegt, dass ich mit meinem Chatbot die Wollmilchsau vorstelle, mit Fokus auf unseren verschiedenen News-Services. Geht dabei die verschiedenen Etappen der Kommunikation im Kopf durch oder noch besser: macht euch eine Skizze und malt den Prozess auf – von der Kontaktaufnahme, bis zum Verabschieden.
[su_divider top=”no” divider_color=”#fff”]
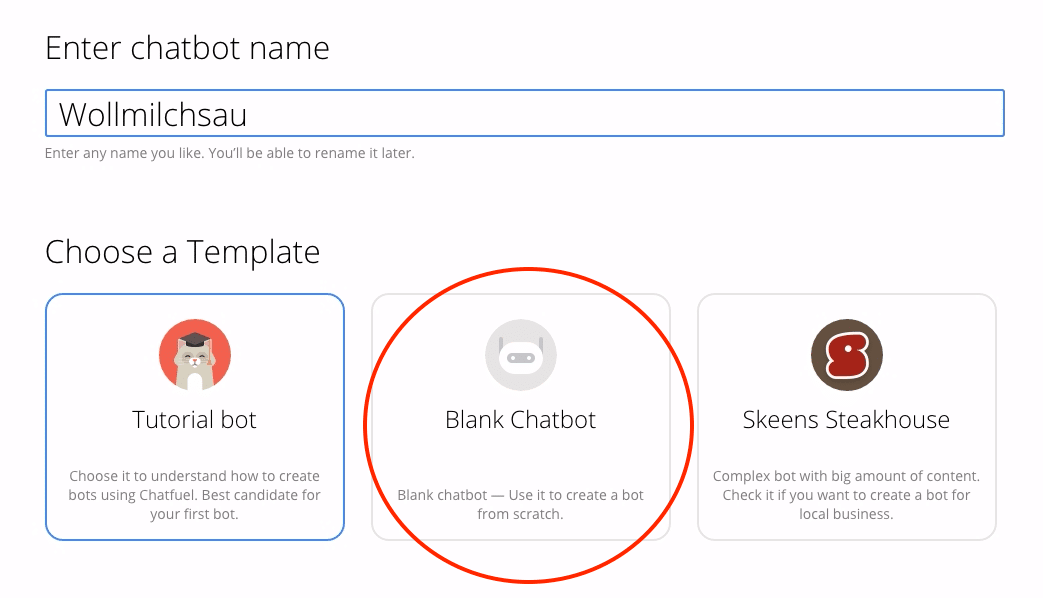
 Meldet euch zunächst bei Facebook an, anschließend geht ihr auf die Startseite von Chatfuel und meldet euch ebenfalls an. Dann entscheidet ihr, auf welcher Facebook-Seite (falls ihr mehrere verwaltet) ihr den Chatbot integrieren wollt und gestattet den Zugriff. Gebt eurem Chatbot einen Namen und wählt anschließend das Template aus – ich empfehle “Blank Chatbot”.
Meldet euch zunächst bei Facebook an, anschließend geht ihr auf die Startseite von Chatfuel und meldet euch ebenfalls an. Dann entscheidet ihr, auf welcher Facebook-Seite (falls ihr mehrere verwaltet) ihr den Chatbot integrieren wollt und gestattet den Zugriff. Gebt eurem Chatbot einen Namen und wählt anschließend das Template aus – ich empfehle “Blank Chatbot”.
[su_divider top=”no” divider_color=”#fff”]
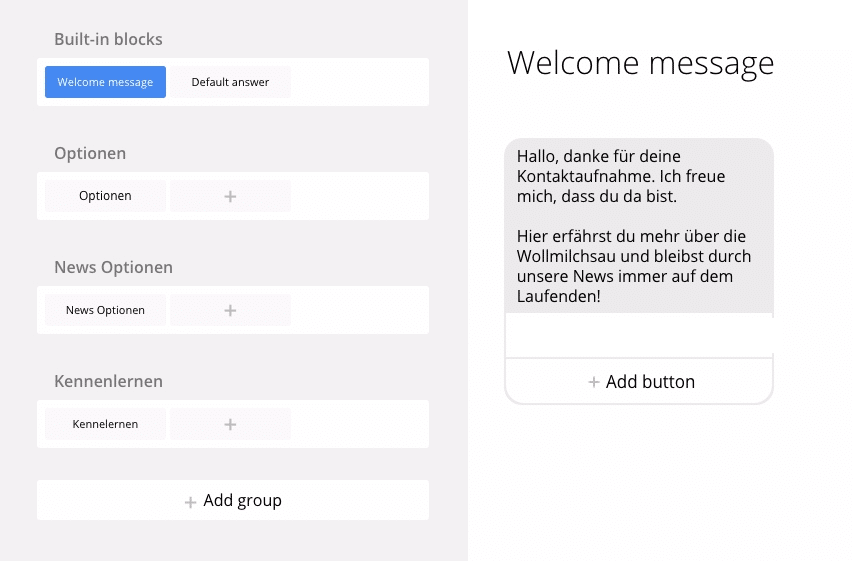
 Jetzt gehts los, ihr baut euren eigenen Chatbot. Fangt an mit der Willkommensnachricht, also der Nachricht, die der User erhält, wenn er euch über den Chat kontaktiert. Als nächstes gestaltet ihr eure Standard-Antwort. Also die Antwort, die der User erhält, wenn der Chatbot nicht weiter weiß bzw. die Anfrage des User nicht verarbeiten kann.
Jetzt gehts los, ihr baut euren eigenen Chatbot. Fangt an mit der Willkommensnachricht, also der Nachricht, die der User erhält, wenn er euch über den Chat kontaktiert. Als nächstes gestaltet ihr eure Standard-Antwort. Also die Antwort, die der User erhält, wenn der Chatbot nicht weiter weiß bzw. die Anfrage des User nicht verarbeiten kann.
[su_divider top=”no” divider_color=”#fff”]
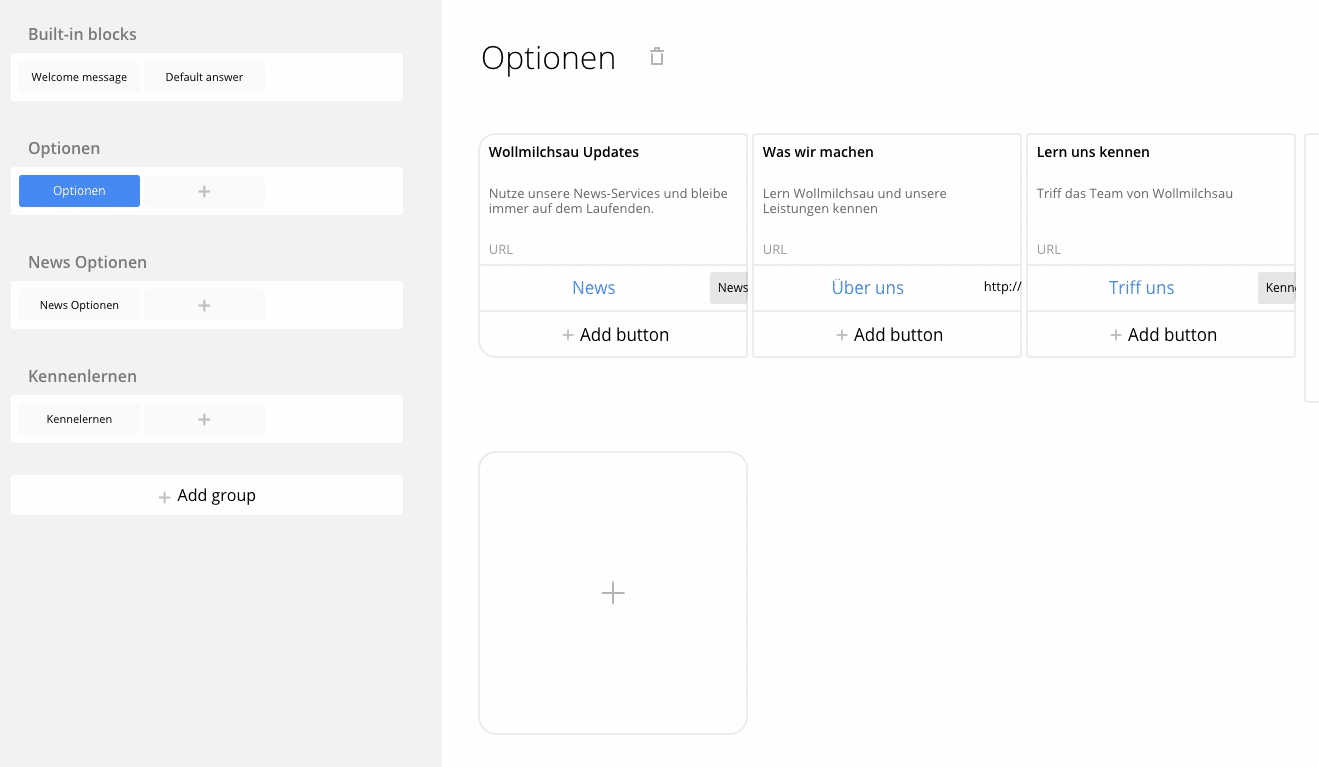
 Nun baut ihr euren Prozess. Legt eine neue Gruppe an (“Add Group”) und darunter einen neuen Block an und benennt diese jeweils. Es ist quasi sowas wie das Haupt-Menü, also die Optionen, die dem User als erstes im Rahmen der Konversation zur Verfügung stehen.
Nun baut ihr euren Prozess. Legt eine neue Gruppe an (“Add Group”) und darunter einen neuen Block an und benennt diese jeweils. Es ist quasi sowas wie das Haupt-Menü, also die Optionen, die dem User als erstes im Rahmen der Konversation zur Verfügung stehen.
Hier habe ich als Optionen angelegt, sich über die verschiedenen Wollmilchsau News Services oder die Agenturleistungen zu informieren oder das Team kennenzulernen. Jede dieser Optionen ist wiederum untergliedert in die nächsten Schritte. Interessiert sich der User für News-Services, erhält er anschließend eine Übersicht der Kanäle – on Newsletter, Facebook, WhatsApp-Gruppe oder Mobile App. Auch habe ich die die Möglichkeit integriert, wieder zum Hauptmenü zurückzukehren (falls der User seine Meinung ändert).
So geht es nun weiter. Jeder einzelne Schritt, den der User in der Konversation gehen kann, muss berücksichtigt und natürlich auch mit dem Tool gebaut werden. Daher ist es wirklich wichtig, dass ich euch vor dem Bauen genaue Gedanken über den Prozess macht und wirklichen JEDEN Schritt durchdenkt.
Wenn ihr alle Schritte mit dem Tool gebaut habt, verlinkt sie untereinander. Das heißt, von der Willkommensnachricht zum Hauptmenü, von den einzelnen Optionen zu den nachfolgenden Schritten und Handlungsmöglichkeiten – dabei könnt ihr die verschiedenen Optionen untereinander verlinken oder auch auf externe Links verweisen. Für jede Option könnt ihr wiederum mehrere Wahlmöglichkeiten hinzufügen. Die Mobile App von Wollmilchsau gibt es beispielweise für iOS und Android, sodass wir dem User natürlich auch beide Möglichkeiten zur Wahl stellen.
[su_divider top=”no” divider_color=”#fff”]
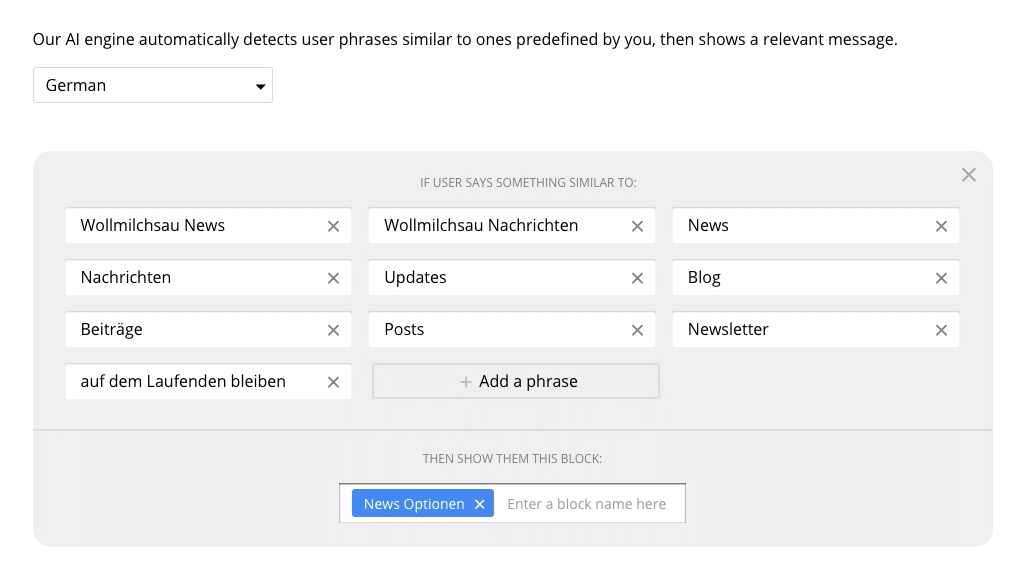
 Und wem das alles noch nicht komplex genug war, der hat jetzt auch noch die Möglichkeit, künstliche Intelligenz zu integrieren (oben Menü unter “AI Setup). Beispielsweise wenn der User in das Textfeld des Messengers einen Begriff eingibt, der von euren Begriffen abweicht. Beispiel: der Chatbot fragt: “Wie kann ich dir helfen?” Der User antwortet mit: “Ich will Nachrichten.” Ihr habt als zentralen Begriff jedoch “News” definiert. Damit der User trotzdem bekommt, was er will, könnt ihr künstliche Intelligenz integrieren und alle möglichen Begriffe hinterlegen – ein Synonymwörterbuch könnte dabei helfen ;-).
Und wem das alles noch nicht komplex genug war, der hat jetzt auch noch die Möglichkeit, künstliche Intelligenz zu integrieren (oben Menü unter “AI Setup). Beispielsweise wenn der User in das Textfeld des Messengers einen Begriff eingibt, der von euren Begriffen abweicht. Beispiel: der Chatbot fragt: “Wie kann ich dir helfen?” Der User antwortet mit: “Ich will Nachrichten.” Ihr habt als zentralen Begriff jedoch “News” definiert. Damit der User trotzdem bekommt, was er will, könnt ihr künstliche Intelligenz integrieren und alle möglichen Begriffe hinterlegen – ein Synonymwörterbuch könnte dabei helfen ;-).
[su_divider top=”no” divider_color=”#fff”]
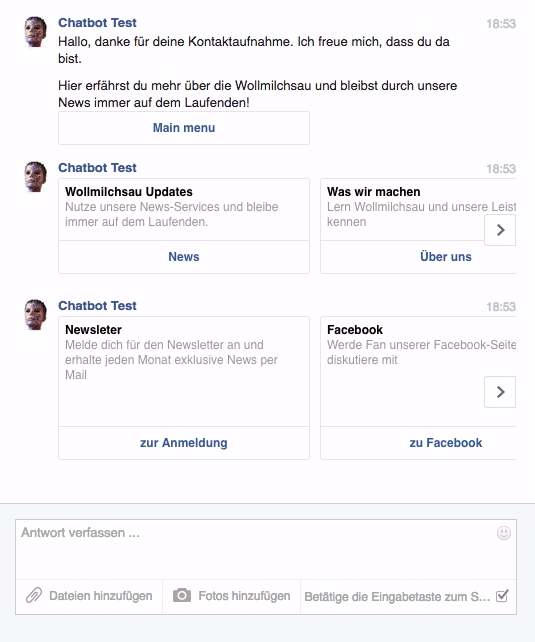
 Und jetzt kommt der Moment der Wahrheit: wir testen unseren Chatbot. Dazu einfach oben recht auf “Send to Messenger” klicken. Sobald ich das getan habe, beginnt der Chat in Facebook, der Chatbot schreibt mir direkt im Auftrag der Facebook-Seite und startet mit der Willkommensnachricht, die ich zuvor verfasst habe. Anschließend kann ich mich durch den zuvor definierten und erstellten Prozess navigieren.
Und jetzt kommt der Moment der Wahrheit: wir testen unseren Chatbot. Dazu einfach oben recht auf “Send to Messenger” klicken. Sobald ich das getan habe, beginnt der Chat in Facebook, der Chatbot schreibt mir direkt im Auftrag der Facebook-Seite und startet mit der Willkommensnachricht, die ich zuvor verfasst habe. Anschließend kann ich mich durch den zuvor definierten und erstellten Prozess navigieren.
[su_divider top=”no” divider_color=”#fff”]
Klingt gar nicht schwer, oder? Ist auch tatsächlich nicht. Auch wenn ich mich an dieser Stelle wiederhole: ohne durchdachten und vordefinierten Prozess macht das jedoch keinen Sinn und auch keinen Spaß. Hier sei auch noch einmal auf den Post von Alex verwiesen, indem er erklärt, wozu Chatbots gut sind.
So, ich hoffe, euch kribbelt es nun in den Fingern! Probiert es selbst aus und testet auch bitte unseren Wollmilchsau-Chatbot. Wir freuen uns auf euer Feedback!